El módulo Python de Selenium está diseñado para realizar pruebas automatizadas con Python. Los enlaces de Selenium Python proporcionan una API simple para escribir pruebas funcionales/de aceptación utilizando Selenium WebDriver. Para abrir una página web usando Selenium Python, consulte – Navegación de enlaces usando el método get – Selenium Python. El simple hecho de poder ir a lugares no es terriblemente útil. Lo que realmente nos gustaría hacer es interactuar con las páginas o, más específicamente, con los elementos HTML dentro de una página. Existen múltiples estrategias para encontrar un elemento usando Selenium, consulte – Estrategias de localización. Selenium WebDriver ofrece varios métodos útiles para controlar la sesión, o en otras palabras, el navegador. Por ejemplo, agregar una cookie, presionar el botón Atrás, navegar entre pestañas, etc.
Este artículo gira en torno a varios métodos y funciones de WebDriver que se pueden usar para manipular DOM y otras acciones que se pueden realizar con Selenium WebDriver en Python.
¿Cómo crear un objeto WebDriver?
Para crear un objeto de WebDriver, importe la clase WebDriver de los documentos y cree un objeto basado en diferentes navegadores web y capacidades. Después de esto, se puede usar este objeto para realizar todas las operaciones de Webdriver. Por ejemplo, para crear un objeto de Firefox, uno puede usar:
# import webdriver from selenium import webdriver # create webdriver object driver = webdriver.Firefox()
Argumentos –
Webdriver acepta varios argumentos para manipular varias características –
- Deseadas_capacidades : un diccionario de capacidades para solicitar al
iniciar la sesión del navegador. Parámetro requerido. - browser_profile : un objeto selenium.webdriver.firefox.firefox_profile.FirefoxProfile.
Solo se usa si se solicita Firefox. Opcional. - proxy : un objeto selenium.webdriver.common.proxy.Proxy. La sesión del navegador se
iniciará con la configuración de proxy dada, si es posible. Opcional. - keep_alive : si configurar remote_connection.RemoteConnection para usar
HTTP keep-alive. El valor predeterminado es falso. - file_detector : pase el objeto detector de archivos personalizado durante la creación de instancias. Si es Ninguno,
entonces se usará el LocalFileDetector() predeterminado. - options – instancia de un controlador options.Options class
¿Cómo usar Webdriver en Selenium?
Después de haber creado un objeto de Webdriver, abra una página web y realice varios otros métodos utilizando la sintaxis y los ejemplos a continuación. uno puede realizar varias acciones, como abrir una nueva pestaña, cerrar una pestaña, cerrar una ventana, agregar una cookie, ejecutar javascript, etc.
Ejemplo de proyecto –
Intentemos implementar métodos de WebDriver usando https://www.geeksforgeeks.org/ y juguemos con el uso de javascript a través de selenium python.
Programa –
# import webdriver
from selenium import webdriver
# create webdriver object
driver = webdriver.Firefox()
# get geeksforgeeks.org
driver.get("https://www.geeksforgeeks.org/")
# write script
script = "alert('Alert via selenium')"
# generate a alert via javascript
driver.execute_async_script(script)
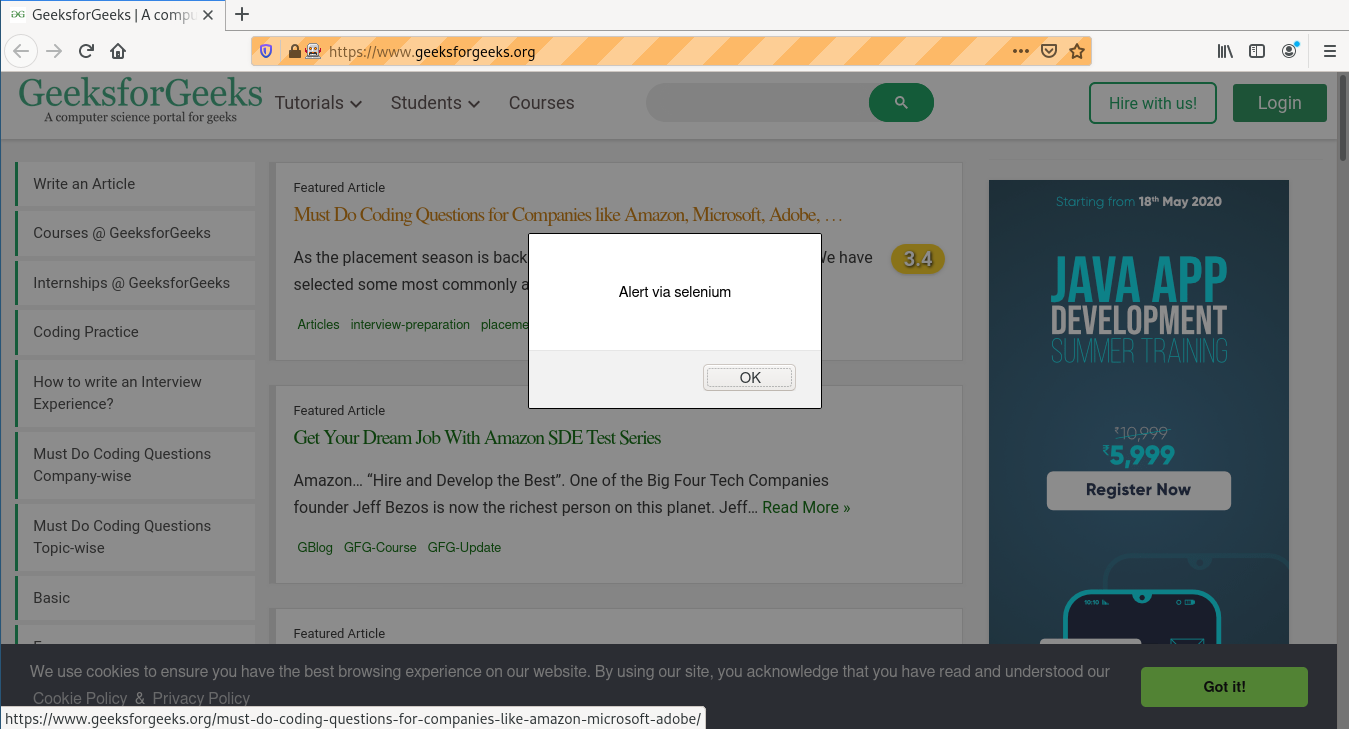
Salida:
el navegador genera una alerta como se verifica a continuación:
Métodos WebDriver en Selenium Python
Uno puede realizar una gran cantidad de operaciones utilizando métodos de Webdriver, como obtener cookies, tomar capturas de pantalla, etc. Aquí hay una lista de métodos importantes utilizados en webdriver.
| Método | Descripción |
|---|---|
| agregar_cookie | Agrega una cookie a su sesión actual. |
| espalda | Retrocede un paso en el historial del navegador. |
| cerca | Cierra la ventana actual. |
| crear_elemento_web | Crea un elemento web con el element_id especificado. |
| eliminar_todas_las_cookies | Eliminar todas las cookies en el ámbito de la sesión. |
| borrar_cookie | Elimina una sola cookie con el nombre dado. |
| ejecutar_async_script | Ejecuta JavaScript de forma asíncrona en la ventana/marco actual. |
| ejecutar_script | Sincrónicamente ejecuta JavaScript en la ventana/marco actual. |
| delantero | Avanza un paso en el historial del navegador. |
| ventana_de_pantalla_completa | Invoca la operación de «pantalla completa» específica del administrador de ventanas |
| obtener_cookie | Obtenga una sola cookie por nombre. Devuelve la cookie si se encuentra, Ninguna si no. |
| obtener_cookies | Devuelve un conjunto de diccionarios, correspondientes a las cookies visibles en la sesión actual. |
| get_log | Obtiene el registro para un tipo de registro dado |
| get_screenshot_as_base64 | Obtiene la captura de pantalla de la ventana actual como una string codificada en base64 que es útil en imágenes incrustadas en HTML. |
| obtener_captura_de_pantalla_como_archivo | Guarda una captura de pantalla de la ventana actual en un archivo de imagen PNG. |
| get_screenshot_as_png | Obtiene la captura de pantalla de la ventana actual como datos binarios. |
| get_window_position | Obtiene la posición x, y de la ventana actual. |
| get_window_rect | Obtiene las coordenadas x, y de la ventana, así como la altura y el ancho de la ventana actual. |
| get_window_size | Obtiene el ancho y el alto de la ventana actual. |
| implícitamente_esperar | Establece un tiempo de espera fijo para esperar implícitamente a que se encuentre un elemento, |
| maximizar_ventana | Maximiza la ventana actual que usa webdriver |
| minimizar_ventana | Invoca la operación ‘minimizar’ específica del administrador de ventanas |
| abandonar | Sale del controlador y cierra todas las ventanas asociadas. |
| actualizar | Actualiza la página actual. |
| establecer_pagina_cargar_tiempo de espera | Establezca la cantidad de tiempo de espera para que se complete la carga de una página antes de arrojar un error. |
| establecer_script_tiempo de espera | Establezca la cantidad de tiempo que el script debe esperar durante una llamada de execute_async_script antes de generar un error. |
| establecer_ventana_posición | Establece la posición x, y de la ventana actual. (ventana.moveTo) |
| establecer_ventana_rect | Establece las coordenadas x, y de la ventana, así como la altura y el ancho de la ventana actual. |
| URL_actual | Obtiene la URL de la página actual. |
| identificador_de_la_ventana_actual | Devuelve el identificador de la ventana actual. |
| fuente de la página | Obtiene la fuente de la página actual. |
| título | Devuelve el título de la página actual. |
Publicación traducida automáticamente
Artículo escrito por NaveenArora y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA