React Suite es una biblioteca front-end popular con un conjunto de componentes React que están diseñados para la plataforma intermedia y los productos back-end. El componente de notificación permite al usuario mostrar un mensaje de notificación globalmente. La notificación también se usa con una tostadora en aplicaciones basadas en reacciones.
Métodos de tostadora de notificaciones de React Suite:
- toaster.push(): este método se utiliza para enviar un mensaje.
- toaster.remove(): Este método se utiliza para eliminar un mensaje por clave.
- toaster.clear(): este método se utiliza para borrar todos los mensajes.
Sintaxis:
import { Notification, Button } from 'rsuite';
import { useToaster } from 'rsuite/toaster';
<Button onClick={() => toaster.push(
<Notification >
</Notification>, { placement: 'topStart' })}>
...
</Button>
Enfoque: Vamos a crear un proyecto React e instalar el módulo React Suite. Luego, crearemos una interfaz de usuario que mostrará los métodos de tostadora de notificaciones de React Suite .
Creando proyecto React:
Paso 1: para crear una aplicación de reacción, debe instalar los módulos de reacción a través del comando npx. Se usa «npx» en lugar de «npm» porque necesitará este comando en el ciclo de vida de su aplicación solo una vez.
npx create-react-app project_name
Paso 2: después de crear su proyecto de reacción, muévase a la carpeta para realizar diferentes operaciones.
cd project_name
Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install rsuite
Estructura del proyecto: después de ejecutar los comandos mencionados en los pasos anteriores, si abre el proyecto en un editor, puede ver una estructura de proyecto similar a la que se muestra a continuación. El nuevo componente que el usuario crea o los cambios de código que realizaremos se realizarán en la carpeta de origen.

Estructura del proyecto
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
Ejemplo 1: estamos creando una interfaz de usuario que muestra diferentes métodos de notificación de React Suite toaster.push() y toaster.clear() .
App.js
import React from 'react'
import '../node_modules/rsuite/dist/rsuite.min.css';
import { Notification, Button } from 'rsuite';
import { useToaster } from 'rsuite/toaster';
export default function App() {
const toaster = useToaster();
return (
<div style={{ margin: 100 }}>
<h3 style={{ color: 'green' }}>
GeeksforGeeks
</h3>
<h3>React Suite Notification toaster Methods</h3>
<br /><br />
<Button onClick={() => toaster.push(
<Notification type={'success'}
header={'Success'} closable>
<h4> Hi ! Welcome to GeeksforGeeks</h4>
</Notification>, { placement: 'topStart' })}>
Click Here !
</Button><br /><br />
<Button onClick={() => toaster.clear()}>
Click to Clear !
</Button>
</div>
);
}
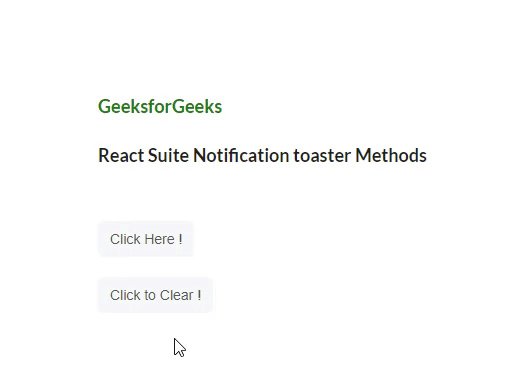
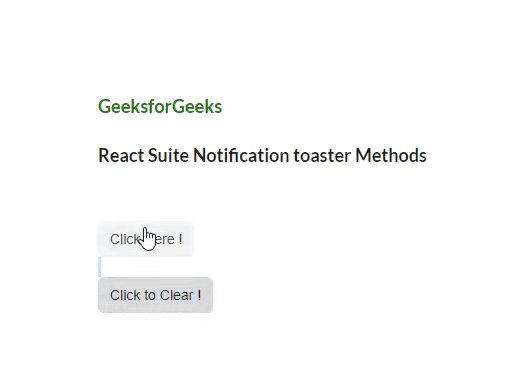
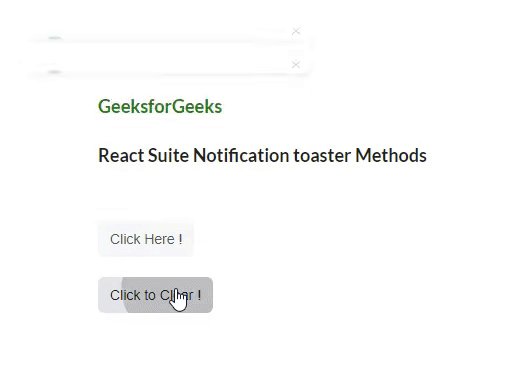
Salida: Ahora abra su navegador y vaya a http://localhost:3000/, verá la siguiente salida:

Notificaciones
Ejemplo 2: estamos creando una interfaz de usuario que muestra los métodos toaster.push() y toaster.remove() de notificación de React Suite .
App.js
import React from 'react'
import '../node_modules/rsuite/dist/rsuite.min.css';
import { Notification, Button } from 'rsuite';
import { useToaster } from 'rsuite/toaster';
export default function App() {
const toaster = useToaster();
return (
<div style={{ margin: 100 }}>
<h3 style={{ color: 'green' }}>
GeeksforGeeks
</h3>
<h3>React Suite Notification toaster Methods</h3>
<br /><br />
<Button onClick={() => toaster.push(
<Notification type={'info'}
header={'Info'} duration={4000}>
<h4> Your message . </h4>
</Notification>, { placement: 'topStart' })}>
Click Here !
</Button><br /><br />
<Button onClick={() => toaster.remove()}>
Click to Remove !
</Button>
</div>
);
}
Salida: Ahora abra su navegador y vaya a http://localhost:3000/, verá la siguiente salida:

Notificaciones
Referencia: https://rsuitejs.com/components/notification/#use-toaster
Publicación traducida automáticamente
Artículo escrito por namankedia y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA