En este artículo, aprenderemos a depurar funciones de Azure con Visual Studio Code. Para comenzar a depurar las funciones de Azure dentro de Visual Studio Code, todo lo que necesita hacer es comenzar creando un punto de interrupción y ahora solo iniciaremos la sesión de depuración.
Para hacerlo, siga los siguientes pasos:
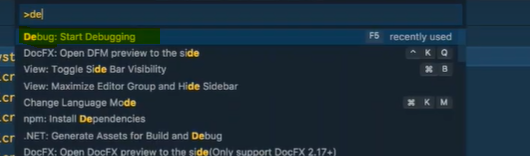
Paso 1: Primero, en la paleta de comandos, le daremos a “ Iniciar depuración ”.
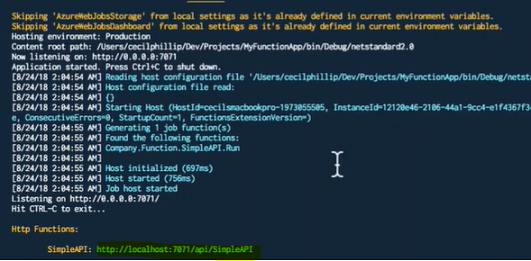
Y ahora, lo que deberíamos ver dentro de nuestra ventana de terminal es que la extensión de Visual Studio Code ahora está iniciando el tiempo de ejecución de las funciones de Azure. Cargará nuestra función y la preparará para que esté lista para ser depurada.
Si echamos un vistazo a la parte inferior, podemos ver que nuestra función HTTP se está ejecutando en la URL.
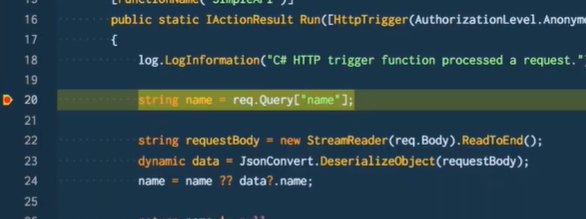
Paso 2: Ahora, vamos a abrir nuestro navegador web y vamos a pegar esta URL dentro de la barra de direcciones. Observe cómo se alcanzó nuestro punto de interrupción, y ahora podemos recorrer la función y ver exactamente lo que sucede allí.
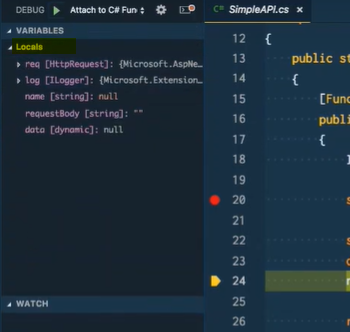
Si vamos a la sección de depuración, observe que tenemos nuestras variables locales y también podemos ver la pila de llamadas.
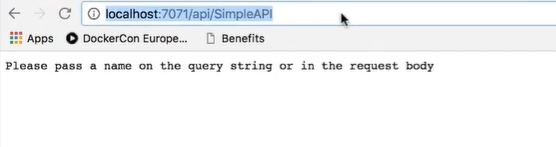
Si quisiéramos, incluso podemos observar variables particulares dentro de los contextos de nuestra función. Si continuamos y dejamos que esto se ejecute, de vuelta en el navegador, puede ver que dice: «Pase un nombre en la string de consulta o en el cuerpo de la solicitud».
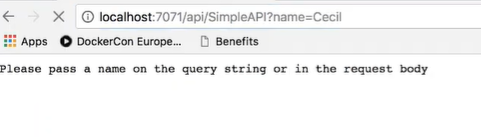
Paso 3: Necesitamos poner nombres iguales a Cecil.
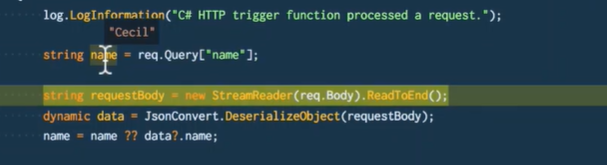
Una vez más, observe que nuestro depurador detecta esto nuevamente. Si colocamos el mouse sobre la variable de nombre, puede ver que estamos recuperando el valor de nuestra string de consulta que les pasamos.
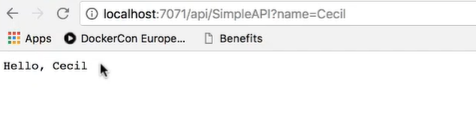
Podemos seguir ejecutando esto, y ahora dentro de nuestro navegador ahora dice: «Hola, Cecil».
Así de fácil es comenzar a depurar sus funciones de Azure dentro de Visual Studio Code.
Publicación traducida automáticamente
Artículo escrito por ddeevviissaavviittaa y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA