En este artículo, vamos a aprender cómo crear un modal animado usando componentes de reacción, movimiento de fotogramas y estilo.
requisitos previos:
- Conocimiento de JavaScript (ES6).
- Conocimientos de HTML/CSS.
- Conocimientos básicos de ReactJS.
Framer-motion: Los componentes y atributos que vamos a utilizar en este tutorial.
- https://www.framer.com/api/motion/component/
- https://www.framer.com/api/motion/animate-presence/
Creación de la aplicación React e instalación del módulo:
Paso 1: Ahora, comenzará un nuevo proyecto usando create-react-app, así que abra su terminal y escriba.
npx create-react-app toggle-modal
Paso 2: después de crear la carpeta de su proyecto, es decir, alternar-modal, muévase a ella con el siguiente comando.
cd toggle-modal
Paso 3: agregue los paquetes npm que necesitará durante el proyecto.
npm install framer-motion styled-components //For yarn yarn add framer-motion styled-components
Paso 5: ahora abra su proyecto recién creado con su editor de código favorito, estoy usando Visual Studio Code y le recomendaré que use el mismo.
Abra la carpeta src y elimine los siguientes archivos:
- logotipo.svg
- serviceWorker.js
- setupTests.js
- índice.css
- App.test.js (si corresponde)
Cree un archivo llamado Styles.js.
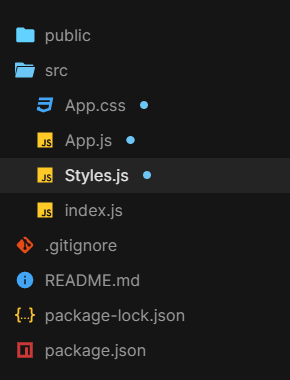
Estructura del proyecto: el árbol de la estructura de carpetas debería tener este aspecto.

Estructura del proyecto
Acercarse:
- Vamos a crear un componente modal con el accesorio ‘showModal’ solo para administrar su estado de visibilidad y animación usando framer-motion AnimatePresence .
- AnimatePresence permite que los componentes se animen cuando se eliminan del árbol de React y habilitar las animaciones de salida.
- Para dar animación de resorte al contenedor modal, usaremos animación de resorte de movimiento de marco con rigidez = 300.
- El contenido de modal es una imagen de geeksforgeeks que también se anima con framer-motion motion.div.
- Reaccione useState hook para administrar el estado de ‘showModal’, es decir, responsable de alternar el contenedor modal.
- Función de utilidad ‘displayModal’ para establecer el valor ‘showModal’ opuesto a su último valor para alternar modal.
- Detector de eventos para el cuerpo del documento para que al hacer clic fuera o en el modal, ‘showModal’ se establezca en falso y, a su vez, desaparezca el modal.
- ToggleBtn también se anima con framer-motion motion.button .
Ejemplo:
Styles.js
import styled from "styled-components";
import { motion } from "framer-motion";
export const ModalBox = styled(motion.div)`
position: relative;
z-index: 2;
width: 400px;
height: 200px;
display: flex;
justify-content: center;
align-items: center;
background: #fff;
`;
export const ModalContent = styled(motion.div)`
padding: 5px;
`;
export const ModalContainer = styled.div`
height: 100vh;
background: #111;
display: flex;
flex-direction: column;
align-items: center;
`;
export const ToggleBtn = styled(motion.button)`
cursor: pointer;
font-size: 20px;
color: #fff;
padding: 0.5rem 0.8rem;
margin-top: 3rem;
background: #3bb75e;
text-decoration: none;
border: none;
border-radius: 50px;
`;
App.js
import React, { useState } from "react";
import { AnimatePresence } from "framer-motion";
import { ToggleBtn, ModalBox, ModalContent, ModalContainer } from "./Styles";
import "./App.css";
// Modal component with 'showModal' prop only
// to manage its state of visibility and
// animated using framer-motion
const Modal = ({ showModal }) => {
return (
<ModalContainer>
<AnimatePresence>
{showModal && (
<ModalBox
initial={{ opacity: 0,
y: 60, scale: 0.5 }}
animate={{
opacity: 1,
y: 0,
scale: 1,
// making use of framer-motion spring animation
// with stiffness = 300
transition: { type: "spring",
stiffness: 300 }
}}
exit={{ opacity: 0, scale: 0.5,
transition: { duration: 0.6 } }}>
<ModalContent
initial={{ y: -30, opacity: 0 }}
animate={{ y: 0, opacity: 1,
transition: { delay: 0.5 } }}>
{/* Modal content is geeksforgeeks image */}
<img
src="Modal image link"
alt="geeksforgeeks"
/>
</ModalContent>
</ModalBox>
)}
</AnimatePresence>
</ModalContainer>
);
};
const App = () => {
// React useState hook to manage the state of 'showModal'
// i.e. responsible to toggle the modal container
const [showModal, setShowModal] = useState(false);
// utility function to set the showModal value
// opposite of its last value
// to toggle modal
const displayModal = () => {
setShowModal(!showModal);
document.getElementById("btn").style.visibility = "hidden";
};
// event listener for document body
// so that on clicking outside the modal,
// 'showModal' is set to false.
document.body.addEventListener("click", () => {
if (showModal) {
setShowModal(false);
}
});
return (
<ModalContainer>
<ToggleBtn
id="btn"
initial={{ x: -700 }}
animate={{
x: 0,
transition: { duration: 0.1 }
}}
// event listener for the toggle button
// to display modal on click
onClick={displayModal}>
Toggle Modal
</ToggleBtn>
{/* passing 'showModal' as a prop to Modal component */}
<Modal showModal={showModal} />
</ModalContainer>
);
};
export default App;
index.js
import React from "react";
import ReactDOM from "react-dom";
import App from "./App";
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById("root")
);
App.css
* {
margin: 0;
box-sizing: border-box;
}
img {
padding: 5px;
width: 400px;
overflow: hidden;
}
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto.
npm start
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida.

Publicación traducida automáticamente
Artículo escrito por jt9999709701 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA