Blaze UI es un conjunto de herramientas de interfaz de usuario que ayuda a los desarrolladores a crear sitios web mantenibles mediante el uso de sus componentes. Todos sus componentes son móviles primero y se escalan en consecuencia según el tamaño de la pantalla.
En este artículo, veremos los métodos modales de la interfaz de usuario de Blaze . Hay tres métodos modales que se enumeran a continuación.
1. Método show(): este método se utiliza para abrir el modal mediante programación. Este método no acepta ningún parámetro y devuelve vacío.
Sintaxis:
document.querySelector(".selector").show();
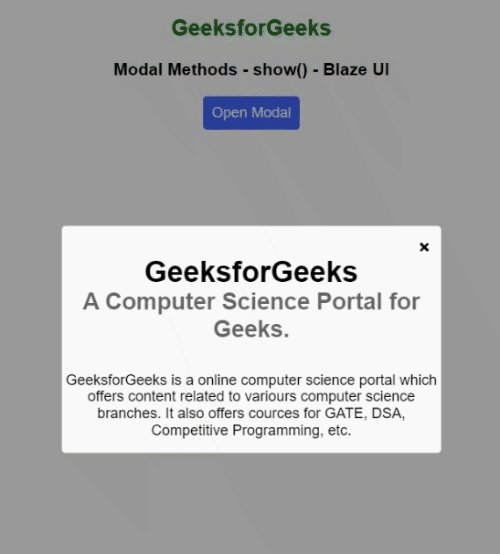
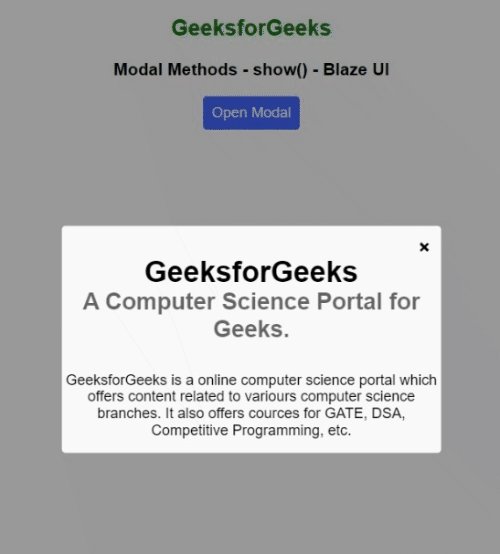
Ejemplo 1: Este ejemplo ilustra el uso del método show() para abrir el modal mediante programación.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<title> Modal Methods | Blaze UI </title>
<link rel="stylesheet" href=
"https://unpkg.com/@blaze/css@10.0.4/dist/blaze/blaze.css" >
<script type="module" src=
"https://unpkg.com/@blaze/atoms@x.x.x/dist/blaze-atoms/blaze-atoms.esm.js">
</script>
<style>
html {
font-family: sans-serif;
text-align: center;
}
</style>
</head>
<body>
<h2 style="color: green;">
GeeksforGeeks
</h2>
<h3>
Modal Methods - show() - Blaze UI
</h3>
<blaze-modal id="modal1" dismissible>
<h2 class="c-heading u-super">
GeeksforGeeks
<div class="c-heading__sub">
A Computer Science Portal for Geeks.
</div>
</h2>
<p>
GeeksforGeeks is a online computer
science portal which offers content
related to various computer science
branches. It also offers courses for
GATE, DSA, Competitive Programming, etc.
</p>
</blaze-modal>
<button class="c-button c-button--info"
onclick="openModal()">
Open Modal
</button>
<script>
function openModal() {
document.querySelector("#modal1").show();
}
</script>
</body>
</html>
Producción:

2. Método close(): Este método se utiliza para ocultar el modal. No acepta ningún parámetro y devuelve void.
Sintaxis:
document.querySelector(".selector").close();
Ejemplo 2: Este ejemplo muestra el uso del método close() para cerrar el modal. El modal se abre y se cierra automáticamente después de 4 segundos.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<title> Modal Methods | Blaze UI </title>
<link rel="stylesheet" href=
"https://unpkg.com/@blaze/css@10.0.4/dist/blaze/blaze.css">
<script type="module" src=
"https://unpkg.com/@blaze/atoms@x.x.x/dist/blaze-atoms/blaze-atoms.esm.js">
</script>
<style>
html {
font-family: sans-serif;
text-align: center;
}
</style>
</head>
<body>
<h2 style="color: green;">
GeeksforGeeks
</h2>
<h3>
Modal Methods - close() - Blaze UI
</h3>
<blaze-modal id="modal1">
<h2 class="c-heading u-super">
GeeksforGeeks
<div class="c-heading__sub">
A Computer Science Portal for Geeks.
</div>
</h2>
<p>
GeeksforGeeks is a online computer
science portal which offers content
related to various computer science
branches. It also offers courses for
GATE, DSA, Competitive Programming, etc.
</p>
</blaze-modal>
<button class="c-button c-button--info"
onclick="openThenCloseModal()">
Open Modal and Close after 4 Seconds
</button>
<script>
function openThenCloseModal() {
document.querySelector("#modal1").show();
setTimeout(() => {
document.querySelector("#modal1").close();
}, 4000);
}
</script>
</body>
</html>
Producción:

3. Método isOpen(): este método se utiliza para comprobar si el modal está actualmente abierto o no. No acepta ningún parámetro y devuelve una promesa que se resuelve en un valor booleano según el estado actual del modal, verdadero si el modal está abierto y falso en caso contrario.
Sintaxis:
document.querySelector(".selector").isOpen();
Ejemplo 3: Este ejemplo ilustra el uso del método isOpen() para verificar si el modal está actualmente abierto o no.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<title> Modal Methods | Blaze UI </title>
<link rel="stylesheet" href=
"https://unpkg.com/@blaze/css@10.0.4/dist/blaze/blaze.css">
<script type="module" src=
"https://unpkg.com/@blaze/atoms@x.x.x/dist/blaze-atoms/blaze-atoms.esm.js">
</script>
<style>
html {
font-family: sans-serif;
text-align: center;
}
</style>
</head>
<body>
<h2 style="color: green;">
GeeksforGeeks
</h2>
<h3>
Modal Methods - isOpen() - Blaze UI
</h3>
<p>isOpen() : <span id="result"></span></p>
<blaze-modal id="modal1">
<h2 class="c-heading u-super">
GeeksforGeeks
<div class="c-heading__sub">
A Computer Science Portal for Geeks.
</div>
</h2>
<p>
GeeksforGeeks is a online computer
science portal which offers content
related to various computer science
branches. It also offers courses for
GATE, DSA, Competitive Programming, etc.
</p>
</blaze-modal>
<button class="c-button c-button--info"
onclick="openCloseModal()">
Open Modal
</button>
<script>
/*
This method opens the modal and shows the
promise return value that closes the modal
and updates the shown return value.
*/
function openCloseModal() {
document.querySelector("#modal1").show();
showPromiseValue();
setTimeout(() => {
document.querySelector("#modal1").close();
showPromiseValue();
}, 2000);
}
function showPromiseValue() {
document.querySelector("#modal1")
.isOpen().then(function (result) {
document.querySelector("#result")
.innerText = result;
});
}
</script>
</body>
</html>
Producción:

Referencia: https://www.blazeui.com/objects/modals