Bulma es un framework CSS gratuito y de código abierto. Se puede utilizar como alternativa a Bootstrap . Bulma se envía con componentes prediseñados, por lo que hace que el desarrollo de interfaces sea más rápido, ya que no tenemos que diseñar todo desde cero.
La etiqueta es un elemento pequeño que viene con Bulma. La etiqueta se puede utilizar para adjuntar información a varios lugares del sitio web. En este artículo, veremos los modificadores que podemos usar con el elemento de etiqueta.
Clases de modificadores de etiquetas de Bulma:
- is-rounded: esta clase se utiliza para redondear el borde de la etiqueta.
- is-delete: esta clase se utiliza para cambiar la etiqueta en un botón de eliminación.
Sintaxis:
<span class="tag Tag-Modifier-Classes"></span>
Nota: asegúrese de que el elemento de la etiqueta no tenga HTML dentro si se usa el modificador is-delete.
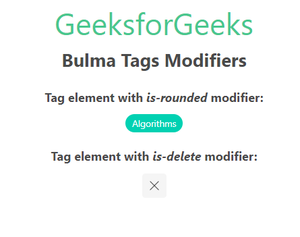
Ejemplo: El siguiente ejemplo muestra cómo usar los modificadores de etiquetas is-rounded y is-delete .
HTML
<!DOCTYPE html>
<html>
<head>
<title>Bulma Tags Modifiers</title>
<link rel='stylesheet'
href=
'https://cdn.jsdelivr.net/npm/bulma@0.9.3/css/bulma.min.css'>
<style>
.container.is-fluid>span {
margin-top: 10px;
}
.container.is-fluid>p {
margin-top: 20px;
}
</style>
</head>
<body class="has-text-centered">
<h1 class="is-size-2 has-text-success">
GeeksforGeeks
</h1>
<b class="is-size-4">
Bulma Tags Modifiers
</b>
<div class="container is-fluid">
<strong>Tag element with
<i>is-rounded</i> modifier:
<strong>
<br>
<span class="tag is-primary is-rounded">
Algorithms
</span>
<br>
<strong>Tag element with
<i>is-delete</i> modifier:
</strong>
<br>
<span class="tag is-delete is-medium"></span>
</div>
</body>
</html>
Producción:

Referencia: https://bulma.io/documentation/elements/tag/#modifiers