El modo estricto era una característica nueva en ECMAScript 5 que le permite colocar un programa o una función en un contexto operativo «estricto». Este contexto estricto evita que se realicen ciertas acciones y genera más excepciones. La declaración “uso estricto”; indica al navegador que utilice el modo estricto, que es un conjunto de funciones de JavaScript reducido y más seguro.
Beneficios de usar ‘uso estricto’: el modo estricto realiza varios cambios en la semántica normal de JavaScript.
- El modo estricto elimina algunos errores silenciosos de JavaScript cambiándolos para generar errores.
- El modo estricto corrige errores que dificultan que los motores de JavaScript realicen optimizaciones: el código de modo estricto a veces se puede ejecutar más rápido que el código idéntico que no es de modo estricto.
- El modo estricto prohíbe alguna sintaxis que probablemente se defina en futuras versiones de ECMAScript.
- Previene, o arroja errores, cuando se toman acciones relativamente «inseguras» (como obtener acceso al objeto global).
- Deshabilita funciones que son confusas o mal pensadas.
- El modo estricto facilita la escritura de JavaScript «seguro».
Cómo usar el modo estricto: el modo estricto se puede usar de dos maneras, recuerde que el modo estricto no funciona con instrucciones de bloque encerradas entre llaves {}.
- Se utiliza en el ámbito global para todo el script.
- Se puede aplicar a funciones individuales.
Uso del modo estricto para todo el script: para invocar el modo estricto para un script completo, coloque la declaración exacta «use strict»; (o ‘uso estricto’;) antes de cualquier otra declaración.
// Whole-script strict mode syntax 'use strict'; let v = "strict mode script!";
Esta sintaxis tiene un flujo, no es posible concatenar ciegamente scripts que no entren en conflicto. Considere la posibilidad de concatenar una secuencia de comandos de modo estricto con una secuencia de comandos de modo no estricto. Toda la concatenación parece estricta, lo contrario también es cierto. El no estricto más estricto parece no estricto. La concatenación de secuencias de comandos de modo estricto entre sí está bien, y la concatenación de secuencias de comandos de modo no estricto está bien. Solo es problemático concatenar scripts estrictos y no estrictos. Por lo tanto, se recomienda habilitar el modo estricto función por función (al menos durante el período de transición).
Uso del modo estricto para una función: del mismo modo, para invocar el modo estricto para una función, coloque la declaración exacta «use strict»; (o ‘uso estricto’;) en el cuerpo de la función antes de cualquier otra declaración.
function strict() {
// Function-level strict mode syntax
'use strict';
function nested() { return 'Javascript on GeeksforGeeks'; }
return "strict mode function! " + nested();
}
function notStrict() { return "non strict function"; }
Ejemplos de uso del modo estricto:
- Ejemplo: en JavaScript normal, escribir mal el nombre de una variable crea una nueva variable global. En modo estricto, esto generará un error, lo que imposibilitará la creación accidental de una variable global.
Javascript
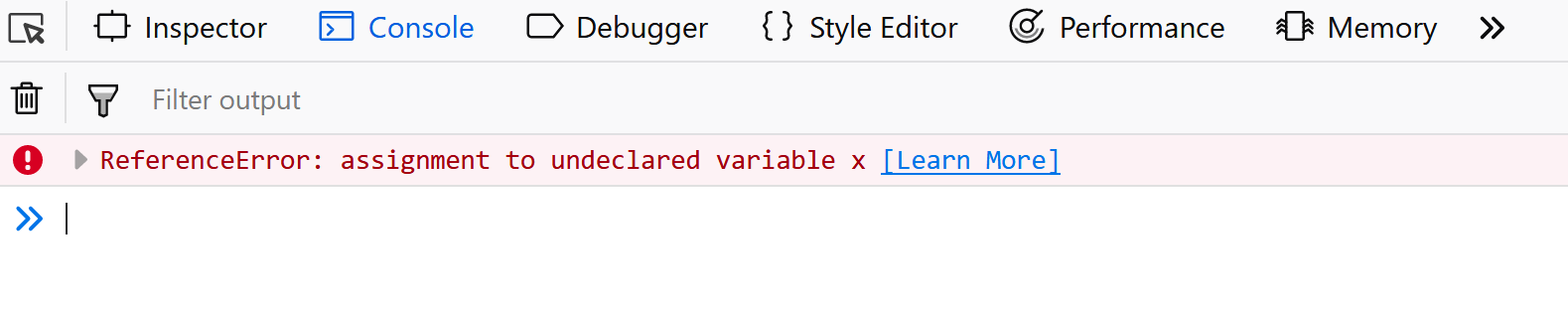
// Using a variable, without declaring it, is not allowed: 'use strict'; x = 3.14; // will throw an error
- Producción:

- Ejemplo: Usando el modo estricto, no permita usar una variable sin declararla.
Javascript
// Objects are variables too.
// Using an object, without declaring it, is not allowed:
'use strict';
// Will throw an error
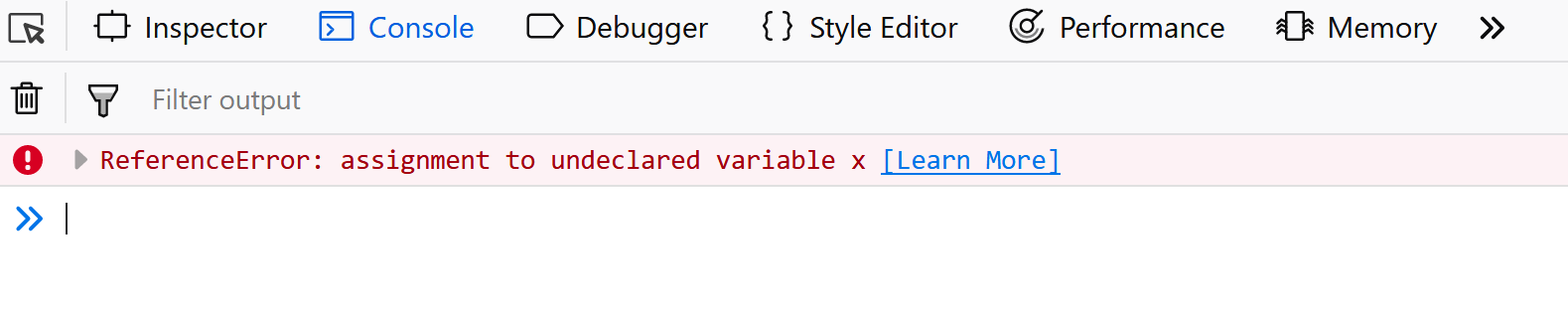
x = {p1:10, p2:20};
- Producción:

- Ejemplo: No se permite borrar una variable (u objeto) y una función.
Javascript
'use strict';
let x = 3.14;
// Deleting a function is also not allowed
'use strict';
function x(p1, p2) {};
// Will throw an error
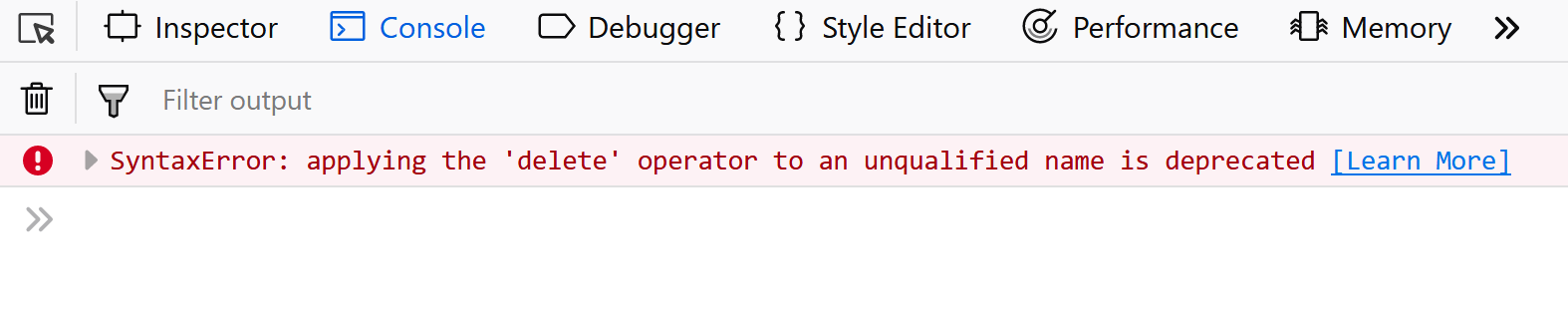
delete x;
- Producción:

- Ejemplo: No se permite duplicar el nombre de un parámetro.
Javascript
'use strict';
// Will throw an error
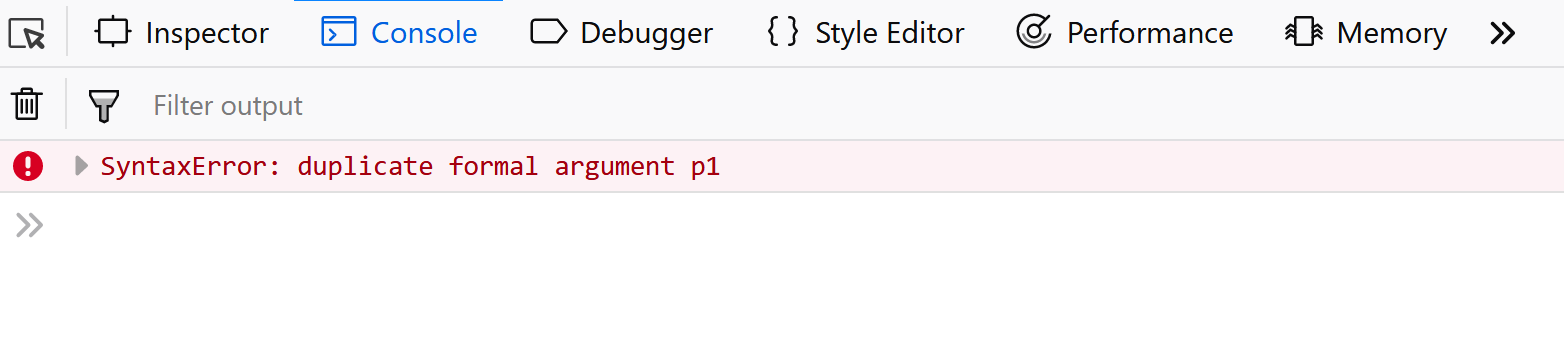
function x(p1, p1) {};
- Producción:

- Ejemplo: No se permiten literales numéricos octales.
Javascript
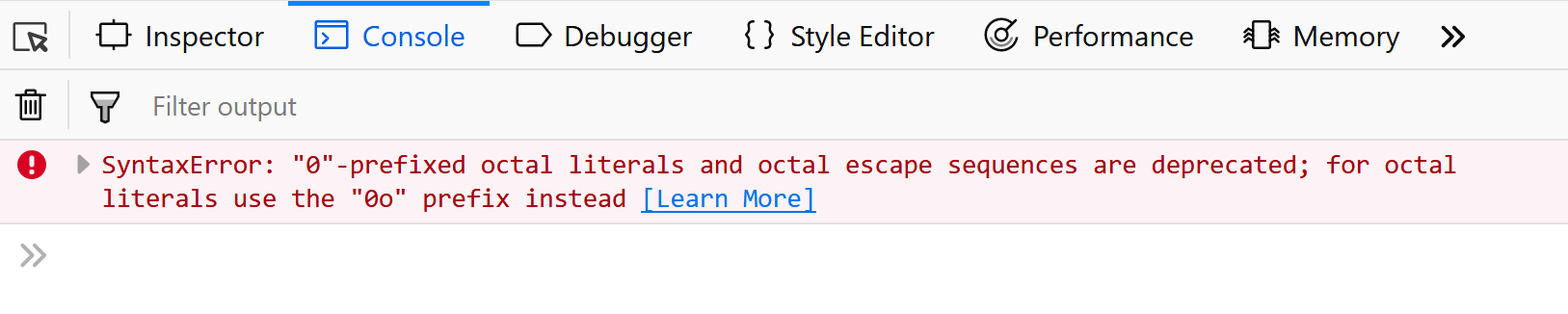
'use strict'; // Will throw an error let x = 010;
- Producción:

- Ejemplo: No se permiten caracteres de escape.
Javascript
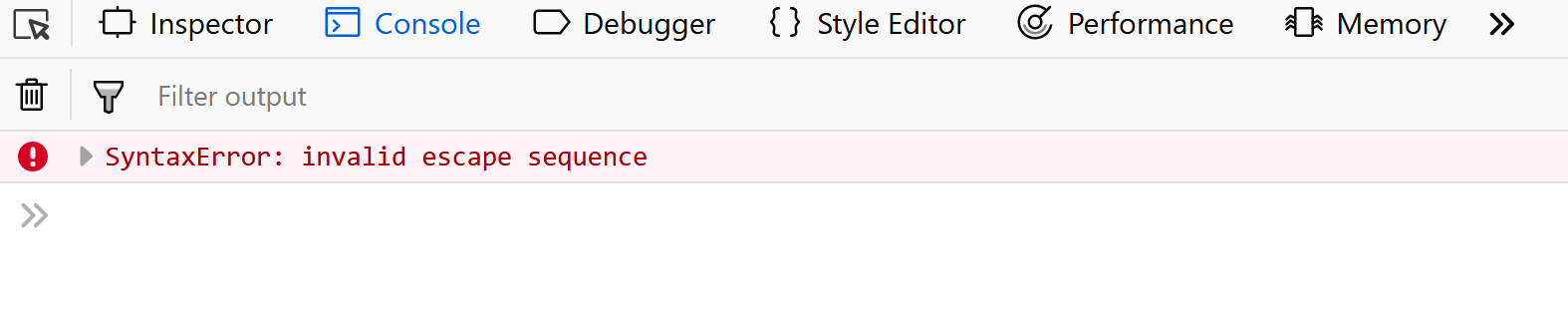
'use strict'; // Will throw an error let x = \010;
- Producción:

- Ejemplo: no se permite escribir en una propiedad de solo lectura.
Javascript
'use strict';
let obj = {};
Object.defineProperty(obj, "x", {value:0, writable:false});
// Will throw an error
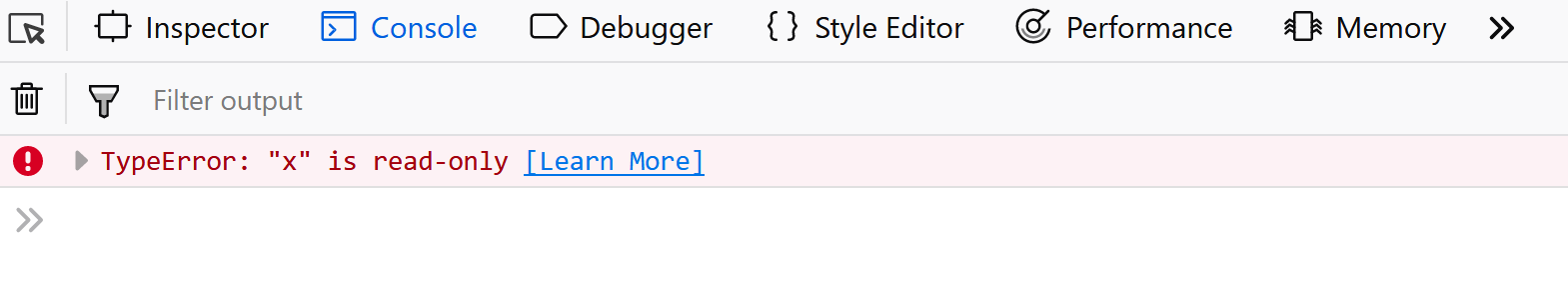
obj.x = 3.14;
- Producción:

- Ejemplo: no se permite escribir en una propiedad de solo obtención.
Javascript
'use strict';
let obj = {get x() {return 0} };
// Will throw an error
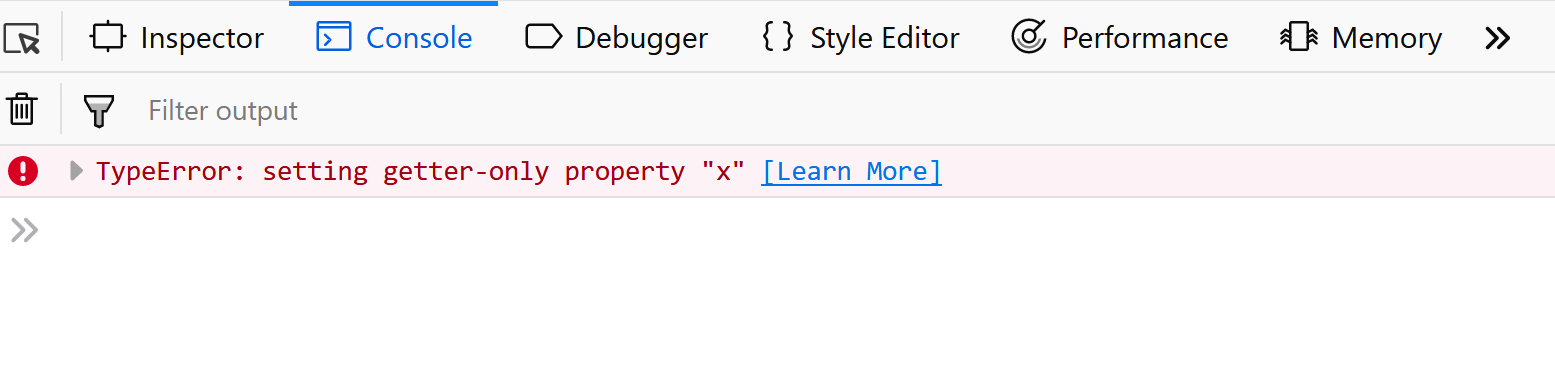
obj.x = 3.14;
- Producción:

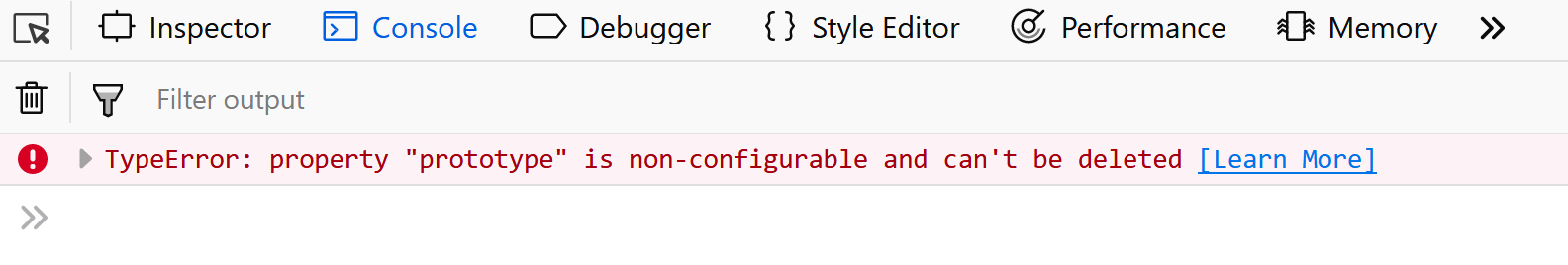
- Ejemplo: No se permite eliminar una propiedad imborrable.
Javascript
'use strict'; // Will throw an error delete Object.prototype;
- Producción:

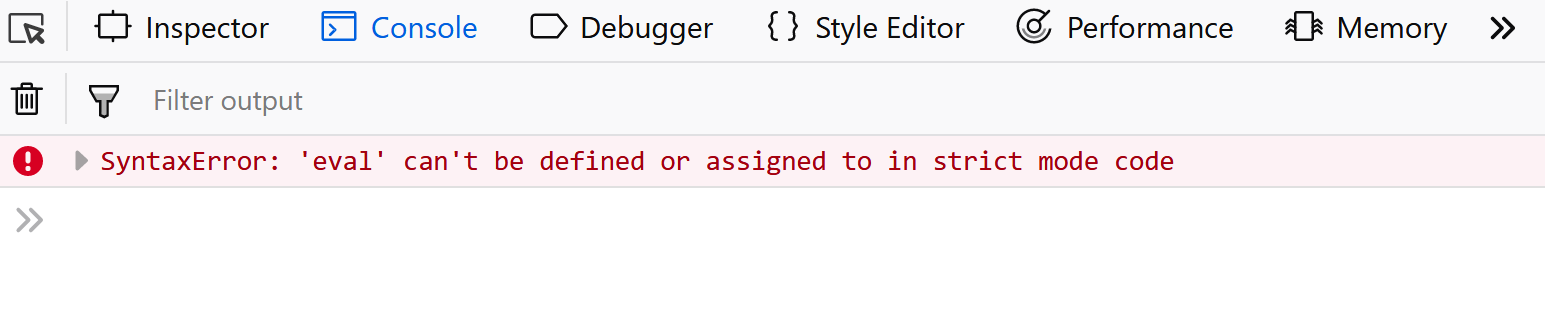
- Ejemplo: La string «eval» no se puede utilizar como variable.
Javascript
'use strict'; // Will throw an error let eval = 3.14;
- Producción:

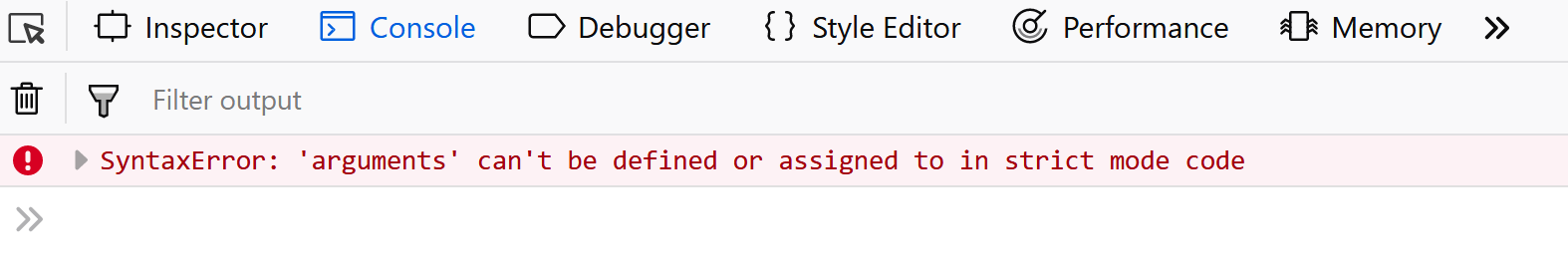
- Ejemplo: la string «argumentos» no se puede utilizar como variable.
Javascript
'use strict'; // Will throw an error let arguments = 3.14;
- Producción:

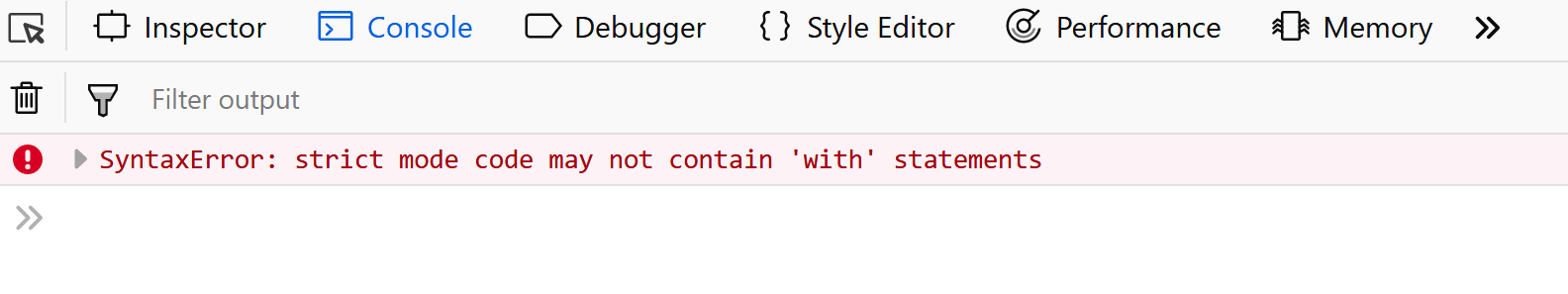
- Ejemplo: La declaración with no está permitida.
Javascript
'use strict';
// Will throw an error
with (Math){x = cos(2)};
- Producción:

Nota:
Publicación traducida automáticamente
Artículo escrito por Amit Khandelwal 1 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA