Requisitos previos: Angular debe estar instalado
En este artículo, veremos cómo podemos mostrar u ocultar los componentes secundarios en Angular.
- Comencemos creando un nuevo proyecto. Cree una nueva carpeta e inicialice un nuevo proyecto angular. Ejecute el proyecto para verificar que funciona.
ng new myProject ng serve -o
- Esto creará un nuevo proyecto en el directorio actual. Ahora podemos borrar el archivo app.component.html y crear un componente secundario para demostrar cómo podemos mostrarlo u ocultarlo.
ng generate component comp1
- Ahora la parte de configuración ha terminado. Agreguemos estos componentes en nuestro archivo app.component.html:
<app-comp1></app-comp1>
- Crearemos un botón para mostrar y ocultar el componente. Agreguemos el código del botón en el archivo app.component.html.
<button type="button" (click)="showhideUtility()">
{{buttonTitle}}
</button>
- Aquí showhideUtility() es un método y buttonTitle es una variable que necesitamos definir en nuestro archivo app.component.ts.
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'myProject';
buttonTitle:string = "Hide";
showhideUtility(){
}
}
- Nuestro componente secundario todavía está en blanco, así que agreguemos algo de contenido. Vaya a comp1.component.html y agregue el siguiente código:
comp1.component.html
<div> This is the Child Component </div>
- Y agregue algo de css en comp1.component.css para obtener una buena vista:
div{
height:200px;
width: 200px;
border: 2px lightblue solid;
border-radius: 10px;
background-color: lightgreen;
}
- Ahora, volviendo a app.component.ts, agregue una nueva propiedad ‘visible’ que será una variable booleana para definir el estado mostrar/ocultar. Cuando el usuario activa el método mostrar ocultar, debe cambiar el valor de la variable ‘visible’. Finalmente, nuestro app.component.ts se verá así:
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'myProject';
buttonTitle:string = "Hide";
visible:boolean = true;
showhideUtility(){
this.visible = this.visible?false:true;
this.buttonTitle = this.visible?"Hide":"Show";
}
}
- Agregue una directiva ngIf a comp1 para mostrar u ocultar el componente. Así que finalmente app.component.html se ve así:
app.component.html
<app-comp1 *ngIf="visible"></app-comp1>
<button type="button" (click)="showhideutility()">{{buttonTitle}}</button>
- Ahora guarde todos los archivos y ejecute el proyecto usando:
ng serve -o
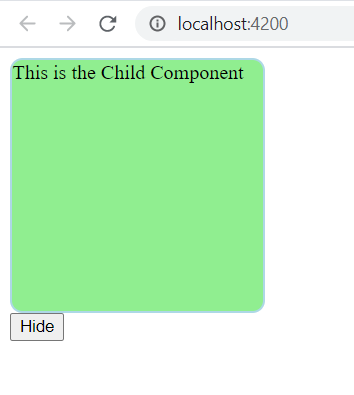
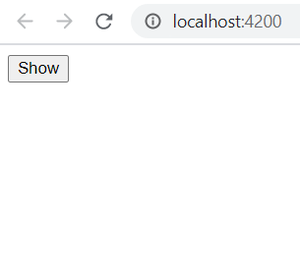
El proyecto se ejecutará en http://localhost:4200 de forma predeterminada. La salida será así:

Cuando se hace clic en el botón Mostrar

Cuando se hace clic en el botón Ocultar
Publicación traducida automáticamente
Artículo escrito por mukulbindal170299 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA