En este artículo, aprenderemos cómo hacer una navegación fluida en la página en una aplicación de reacción usando un paquete npm React Anchor Link Smooth Scroll.
Características de React Anchor Link Smooth Scroll:
- Módulo de peso ligero.
- Muy fácil de usar al igual que la etiqueta de anclaje.
- Función de desplazamiento suave mejor para la experiencia del usuario.
Requisito previo: Introducción e instalación de react.js
Sintaxis:
<AnchorLink href=''/>
Mencionamos el id del componente al que queremos ir al href como “#id”.
Creando la aplicación React y la instalación del Módulo:
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app project
Paso 2: después de crear la carpeta de su proyecto (es decir, proyecto), muévase a ella usando el siguiente comando:
cd project
Paso 3: ahora instala la dependencia react-anchor-link-smooth-scroll usando el siguiente comando:
npm i react-anchor-link-smooth-scroll
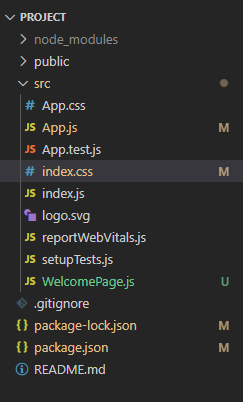
Estructura del proyecto: Se verá así. Estamos agregando un archivo WelcomePage.js donde crearemos un componente WelcomePage que contiene dos botones.

Ejemplo: Anote el siguiente código en los archivos respectivos.
En el archivo WelcomePage.js, crearemos dos componentes, Curso y Artículo, que mostrarán «Veamos algunos cursos» y «Leamos algunos artículos», respectivamente, y agregaremos ambos componentes al componente predeterminado denominado WelcomePage.
WelcomePage.js
import React from 'react'
const Course= () => {
return (
<div id="course">
Let's Look at some courses
</div>
)
}
const Article = () => {
return (
<div id="article">
Let's Read some Articles
</div>
)
}
const WelcomePage = () => {
return (
<div>
<Course/>
<Article/>
</div>
)
}
export default WelcomePage
Ahora estamos agregando estilos a los componentes Curso y Artículos con id curso y artículo respectivamente.
index.css
body {
margin: 0;
font-family: -apple-system, BlinkMacSystemFont,
'Segoe UI', 'Roboto', 'Oxygen', 'Ubuntu',
'Cantarell', 'Fira Sans', 'Droid Sans',
'Helvetica Neue', sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
code {
font-family: source-code-pro, Menlo,
Monaco, Consolas, 'Courier New',
monospace;
}
#article {
margin-top: 1000px;
font-size: 3rem;
background-color: rgb(243, 124, 124);
font-weight: 800;
text-align: center;
padding: 80px;
border: 2px solid red;
margin-bottom: 500px;
}
#course {
margin-top:500px;
border: 6px double green;
font-size: 3rem;
background-color: lightgreen;
font-weight: 800;
text-align: center;
padding: 80px;
}
button {
font-size: 1.5rem;
padding: 10px 20px;
margin-right: 10px;
cursor:pointer;
}
En este archivo, ahora importaremos AnchorLink desde «react-anchor-link-smooth-scroll», pondremos la identificación del componente en el href y lo envolveremos alrededor del elemento del botón. También estamos importando el componente WelcomePage que consta de nuestros dos componentes Course y Article.
App.js
import AnchorLink from "react-anchor-link-smooth-scroll";
import WelcomePage from "./WelcomePage";
function App() {
return (
<div className="App">
<h1 align ="center">Welcome To Geeksforgeeks</h1>
<h2 align="center">
<AnchorLink href='#course'><button>Courses</button></AnchorLink>
<AnchorLink href='#article'><button>Articles</button></AnchorLink>
</h2>
<WelcomePage/>
</div>
);
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto.
npm start
Salida: En este ejemplo, cuando hacemos clic en los botones, se desplaza suavemente hacia abajo a sus respectivos componentes.

Referencia: https://www.npmjs.com/package/react-anchor-link-smooth-scroll