Depuración de Node.js: La depuración es un concepto para identificar y eliminar errores de las aplicaciones de software. En este artículo, aprenderemos sobre la técnica para depurar una aplicación Node.js.
¿Por qué no usar console.log()?
El uso de console.log para depurar el código generalmente se sumerge en un ciclo infinito de operaciones de «detener la aplicación y agregar un console.log, y volver a iniciar la aplicación». Además de ralentizar el desarrollo de la aplicación, también ensucia la escritura y crea código innecesario. Finalmente, tratar de cerrar la sesión de las variables junto con el ruido de otras posibles operaciones de registro puede dificultar el proceso de depuración al intentar encontrar los valores que está depurando.
¿Cómo depurar?
Principalmente usamos console.log() pero, como se mencionó anteriormente, no siempre es una buena práctica. Podemos usar un inspector V8 para ello.
Pasos para la depuración:
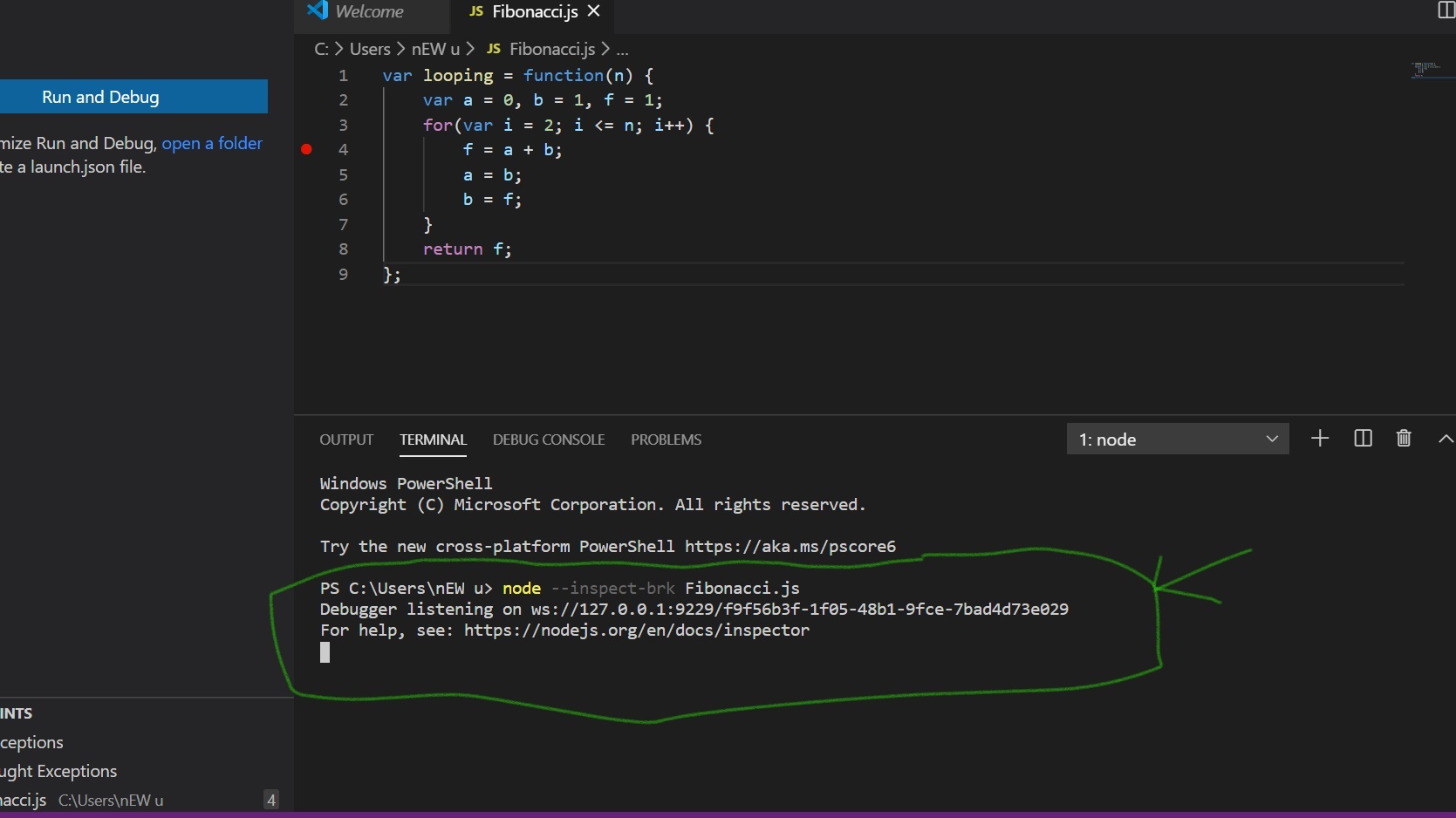
- Escriba el siguiente código en la ventana de terminal como se muestra a continuación:
node --inspect-brk-filename.js

- Abra su navegador Chrome y escriba inspeccionar como se muestra a continuación:

- Ahora haga clic en Abrir Dedicated DevTools for Node .

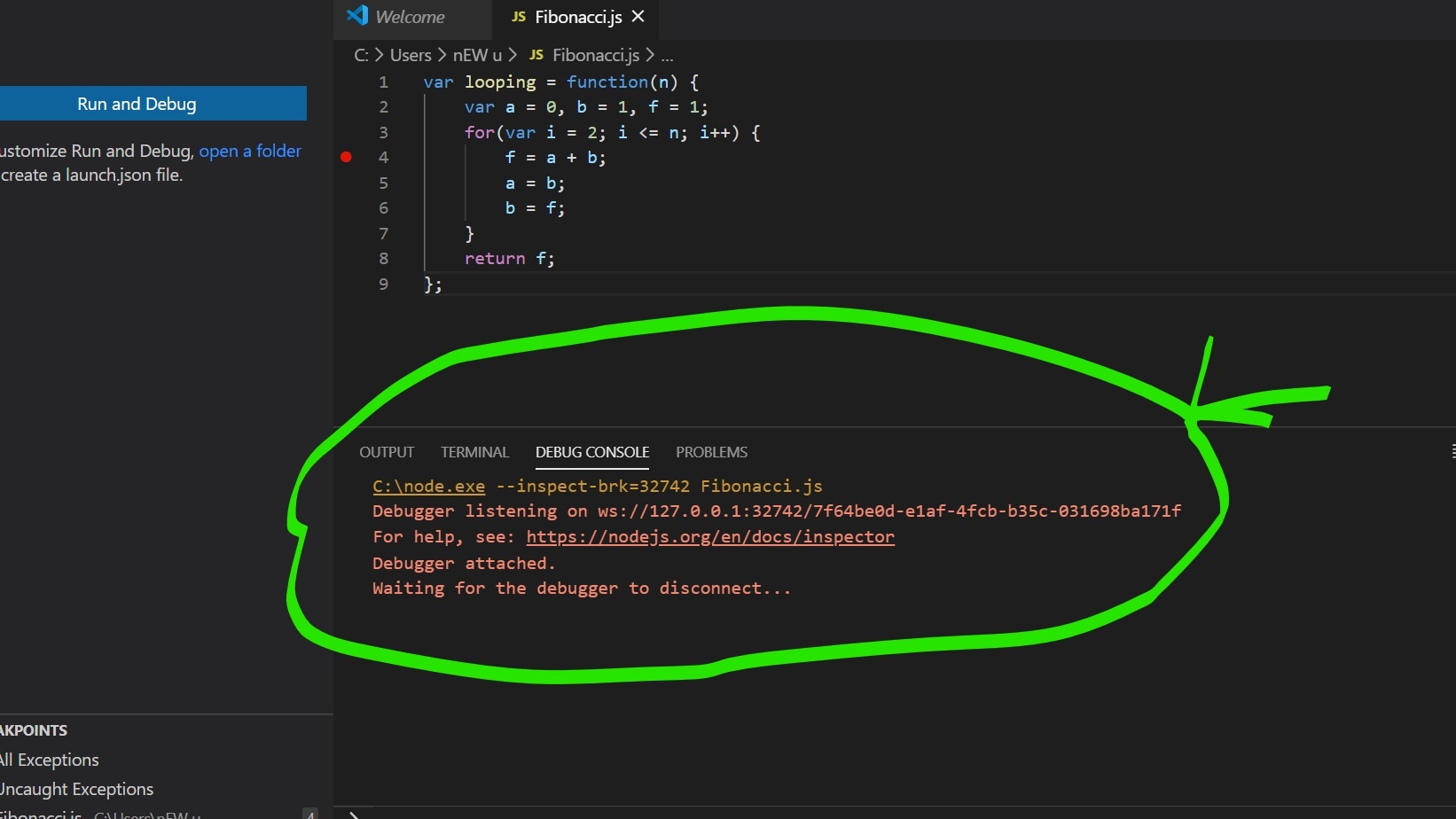
- Ahora, haga clic en el icono de Node.js. El terminal mostrará el siguiente mensaje:

Otras herramientas para ayudar a iniciar una ventana de DevTools:
june07.com/nim github.com/jaridmargolin/inspect-process github.com/darcyclarke/rawkit
API de depuración adicionales:
- Depuración de un proceso de Node existente:
process._debugProcess(pid);</pre
-
Depurador CLI similar a GDB:
node inspect filename.js
- Conduzca con el protocolo DevTools a través del puerto WS:
const dp = require('chrome-remote-interface');asyncfunctiontest() {const client = await dp();const {Profiler, Runtime} = client;await Profiler.enable();await Profiler.setSamplingInterval({interval: 500});await Profiler.start();await Runtime.evaluate({expression:'startTest();'});await sleep(800);const data = await Profiler.stop();require('fs').writeFileSync('data.cpuprofile',JSON.stringify(data.profile));};test().then((result)=>{console.log(result);}).catch((error)=>{console.log(error);}); - Protocolo DevTools a través de require(‘inspector’):
const inspector = require('inspector');const fs = require('fs');const session =newinspector.Session();session.connect();session.post('Profiler.enable');session.post('Profiler.start');setTimeout(function() {session.post('Profiler.stop',function(err, data) {fs.writeFileSync('data.cpuprofile',JSON.stringify(data.profile));});}, 8000);
Otra cosa increíble de usar Chrome como herramienta de depuración es que puede depurar tanto su código JavaScript front-end como back-end con la misma interfaz.
Publicación traducida automáticamente
Artículo escrito por sharmaanushka y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA