El diseño web receptivo comprende dos palabras, es decir, receptivo y diseño web. Responsivo significa responder y diseño web significa diseñar un sitio web. Por lo tanto, el diseño web receptivo generalmente significa un sitio web que responde, cambia de tamaño o se ajusta según el tamaño de la pantalla a través de la que se ve. Se ajusta automáticamente para adaptarse a la pantalla del usuario, ya sea de escritorio, portátil, móvil, tableta, etc. Solo usa un diseño para la página web y se puede hacer usando CSS y HTML o CSS3 y HTML5.
¿Cuándo usarlo?
El diseño web receptivo es una forma en que el sitio web contiene un diseño flexible que escala automáticamente su contenido y elementos de acuerdo con el tamaño de la pantalla en la que se ve. Simplemente cambia el tamaño, reduce, amplía, oculta las páginas web para que se vean mejor en todo tipo de dispositivos y no tiene que hacer zoom ni desplazarse para ver el contenido del sitio web. Pero aún así, algunas personas se confunden al decidir cuándo usar un diseño web receptivo. A continuación se dan algunos puntos para aclarar esta confusión:
- El diseño web receptivo es mejor para pequeñas y grandes empresas o empresas que desean hacer crecer su negocio. Para el crecimiento y el éxito, necesitan actualizar su sitio web existente y convertirlo en un sitio web receptivo que no solo ayude a uno a obtener una clasificación más alta en el motor de búsqueda, sino que también ofrezca una mejor experiencia de usuario a los visitantes.
- El diseño web receptivo es mejor para los nuevos negocios que desean crear un nuevo sitio de marca y adelantarse a otros competidores. Necesitan crear un diseño web receptivo porque el diseño receptivo llega a más audiencia, se mantiene en contacto con los clientes a través de dispositivos móviles, aumenta las conversiones, etc.
- El diseño web receptivo es mejor para las industrias basadas en servicios porque incluye un diseño creativo de UX y UI y está compuesto de imágenes y texto. Las imágenes y los gráficos también son claros y nítidos cuando se ven en un dispositivo móvil.
- El diseño web receptivo también es mejor para las empresas que tienen un presupuesto menor o ajustado y recursos limitados porque el diseño receptivo es económico. Uno tiene que invertir su dinero y esfuerzo solo en uno debido a su flexibilidad.
¿Cómo comprobar si el sitio web es Responsive?
Uno debe saber que no todos los sitios web son receptivos. Los sitios web que no responden se muestran perfectamente en computadoras de escritorio, computadoras portátiles, pero no en dispositivos móviles o tabletas. A continuación, se incluyen algunos pasos que se pueden seguir para determinar si el sitio web responde o no.

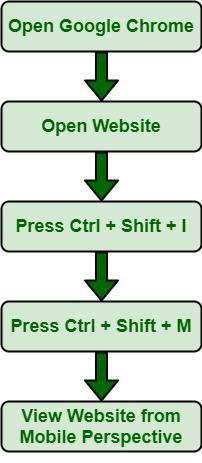
Paso 1: Ve a Google Chrome y ábrelo.
Paso 2: Vaya al sitio web en el que desea verificar el diseño receptivo.
Paso 3: Presione Ctrl + Shift + I. Esto abrirá Chrome DevTools. Estas son herramientas de desarrollo web y depuración integradas en el navegador y ayudan a editar la página e identificar el problema fácilmente.
Paso 4: presione Ctrl + Shift + M. Esto alternará la barra de herramientas del dispositivo, es decir; la barra de herramientas aparecerá en la parte superior de la página y permitirá ver la apariencia del sitio web en el dispositivo móvil.
Paso 5: Ver el sitio web desde la perspectiva del móvil y la tableta.
Conclusión: si la vista del sitio web se ajusta al tamaño de la pantalla, todo se ve claro y nítido, las imágenes y el texto son claros, etc., entonces se puede decir que el sitio web responde. Todas las imágenes, fuentes y elementos HTML se escalarán correctamente y se ajustarán a cualquier tamaño de pantalla.
Publicación traducida automáticamente
Artículo escrito por madhurihammad y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA