A veces, el usuario desea algunas funciones muy importantes, como las últimas actualizaciones de noticias, las últimas actualizaciones de artículos, la alerta de condiciones climáticas, la actualización completa de su perfil, la actualización de eventos futuros y mucho más en su dispositivo Android o iOS sin abrir la aplicación y si lo desea. Para desarrollar este tipo de aplicación de Android e iOS, este artículo lo ayudará a hacerlo. En este proceso, configuramos trabajos en segundo plano que verifican periódicamente las actualizaciones sobre los últimos eventos o alertas.
Aleteo:
Es un conjunto de herramientas de desarrollo de software de interfaz de usuario de código abierto creado por Google. Resulta útil al desarrollar aplicaciones para Android, Mac, Windows, Google Fuchsia, iOS, Linux y la web a través de una única base de código.
Dardo:
Es un lenguaje de programación optimizado para el cliente para aplicaciones en múltiples plataformas. Se utiliza para desarrollar aplicaciones móviles, de escritorio, de servidor y web. Dart es un lenguaje orientado a objetos que también tiene la propiedad de recolección de basura y tiene una sintaxis similar al lenguaje de programación C. Puede compilar tanto en código nativo como en JavaScript.
Flutter WorkManager:
Se utiliza como un envoltorio alrededor del WorkManager de Android y también del performFetchWithCompletionHandler de iOS , que permite de manera efectiva la ejecución autónoma del código Dart en segundo plano. WorkManager proporciona una API fácil de usar donde podemos definir un trabajo en segundo plano que debe ejecutarse una vez o periódicamente, aplicar múltiples restricciones como, por ejemplo, si una tarea necesita una conexión a Internet, o si la batería debe estar completamente cargada, y mucho más. .
Notificaciones locales de Flutter:
Es un complemento multiplataforma para mostrar notificaciones locales en una aplicación flutter. Ofrece un montón de funciones como, por ejemplo, programar cuándo deben aparecer las notificaciones, mostrar periódicamente una notificación (basada en intervalos), manejar cuando un usuario ha tocado una notificación cuando la aplicación está en primer plano, en segundo plano o terminada, especificar una personalizada sonido de notificación y mucho más.
Estudio de Android:
Es el entorno de desarrollo integrado (IDE) oficial para el sistema operativo Android de Google, basado en el software IntelliJ IDEA de JetBrains y diseñado específicamente para el desarrollo de Android, y esta representación completa de Android Studio se utilizará como IDE.
Aquí, estamos creando trabajos en segundo plano con ejecución sin cabeza. Para comenzar, necesitamos instalar ciertos complementos de flutter y Android Studio debe estar instalado en el sistema local.
Antes de comenzar , se debe instalar el kit de herramientas de desarrollo de Flutter en el sistema local y el complemento de Flutter en el IDE de Android Studio .
- Abra Android Studio y cree un nuevo proyecto de aplicación flutter con un nombre llamado ‘geeksforgeeks’.
- Una vez que el proyecto se haya creado y sincronizado correctamente, conecte su dispositivo Android a Android Studio y asegúrese de que las opciones de desarrollador y la depuración de USB estén activadas.
- Ejecute el proyecto haciendo clic en el primer ícono verde en la parte superior central para verificar que el proyecto esté construido y funcionando correctamente (la primera vez que Android Studio toma un poco más de tiempo como de costumbre).
- Ahora, es hora de instalar los complementos necesarios, abra el archivo ‘pubspec.yaml’ desde geeksforgeeks -> estructura del proyecto pubspec.yaml y copie y pegue dos dependencias que son Workmanager y flutter_local_notifications de la siguiente manera.
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^0.1.2
# Use with the Workmanger class for background jobs headless execution.
workmanager: ^0.2.3
# Use with FlutterLocalNotificationsPlugin class for local push notifications.
flutter_local_notifications: ^1.4.4+2
- Una vez que haya realizado los pasos anteriores, haga clic en el comando flutter ‘Packets get’ que aparece en la parte superior central para instalar todos los paquetes y complementos necesarios.
- Ahora, es hora de agregar algunos permisos requeridos, abra el archivo ‘AndroidManifest.xml’ desde geeksforgeeks -> android -> app -> src -> main -> Estructura del directorio del proyecto AndroidManifest.xml y copie y pegue los siguientes permisos.
<!-- Add below permission inside 'manifest' tag -->
<uses-permission android:name="android.permission.RECEIVE_BOOT_COMPLETED"/>
<!-- Add below permission inside 'application' tag -->
<receiver android:name="com.dexterous.flutterlocalnotifications.ScheduledNotificationBootReceiver">
<intent-filter>
<action android:name="android.intent.action.BOOT_COMPLETED"/>
<action android:name="android.intent.action.MY_PACKAGE_REPLACED"/>
</intent-filter>
</receiver>
Ahora, es hora de codificar, abra el archivo ‘main.dart’ desde geeksforgeeks -> lib -> estructura de directorio del proyecto main.dart y copie y pegue siguiendo el código completo.
Dart
import 'package:flutter/material.dart';
import 'package:flutter_local_notifications/flutter_local_notifications.dart';
import 'package:workmanager/workmanager.dart';
void main() {
// needed if you intend to initialize in the `main` function
WidgetsFlutterBinding.ensureInitialized();
Workmanager().initialize(
// The top level function, aka callbackDispatcher
callbackDispatcher,
// If enabled it will post a notification whenever
// the task is running. Handy for debugging tasks
isInDebugMode: true
);
// Periodic task registration
Workmanager().registerPeriodicTask(
"2",
//This is the value that will be
// returned in the callbackDispatcher
"simplePeriodicTask",
// When no frequency is provided
// the default 15 minutes is set.
// Minimum frequency is 15 min.
// Android will automatically change
// your frequency to 15 min
// if you have configured a lower frequency.
frequency: Duration(minutes: 15),
);
runApp(MyApp());
}
void callbackDispatcher() {
Workmanager().executeTask((task, inputData) {
// initialise the plugin of flutterlocalnotifications.
FlutterLocalNotificationsPlugin flip = new FlutterLocalNotificationsPlugin();
// app_icon needs to be a added as a drawable
// resource to the Android head project.
var android = new AndroidInitializationSettings('@mipmap/ic_launcher');
var IOS = new IOSInitializationSettings();
// initialise settings for both Android and iOS device.
var settings = new InitializationSettings(android, IOS);
flip.initialize(settings);
_showNotificationWithDefaultSound(flip);
return Future.value(true);
});
}
Future _showNotificationWithDefaultSound(flip) async {
// Show a notification after every 15 minute with the first
// appearance happening a minute after invoking the method
var androidPlatformChannelSpecifics = new AndroidNotificationDetails(
'your channel id',
'your channel name',
'your channel description',
importance: Importance.Max,
priority: Priority.High
);
var iOSPlatformChannelSpecifics = new IOSNotificationDetails();
// initialise channel platform for both Android and iOS device.
var platformChannelSpecifics = new NotificationDetails(
androidPlatformChannelSpecifics,
iOSPlatformChannelSpecifics
);
await flip.show(0, 'GeeksforGeeks',
'Your are one step away to connect with GeeksforGeeks',
platformChannelSpecifics, payload: 'Default_Sound'
);
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Geeks Demo',
theme: ThemeData(
// This is the theme
// of your application.
primarySwatch: Colors.green,
),
home: HomePage(title: "GeeksforGeeks"),
);
}
}
class HomePage extends StatefulWidget {
HomePage({Key key, this.title}) : super(key: key);
// This widget is the home page of your application.
// It is stateful, meaning
// that it has a State object (defined below)
// that contains fields that affect
// how it looks.
// This class is the configuration for the state.
// It holds the values (in this
// case the title) provided by the parent
// (in this case the App widget) and
// used by the build method of the State.
// Fields in a Widget subclass are
// always marked "final".
final String title;
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
@override
Widget build(BuildContext context) {
// This method is rerun every time setState is called.
// The Flutter framework has been optimized
// to make rerunning build methods
// fast, so that you can just rebuild
// anything that needs updating rather
// than having to individually change
//instances of widgets.
return Scaffold(
appBar: AppBar(
// Here we take the value from
// the MyHomePage object that was created by
// the App.build method, and use it
// to set our appbar title.
title: Text(widget.title),
),
body: new Container(),
);
}
}
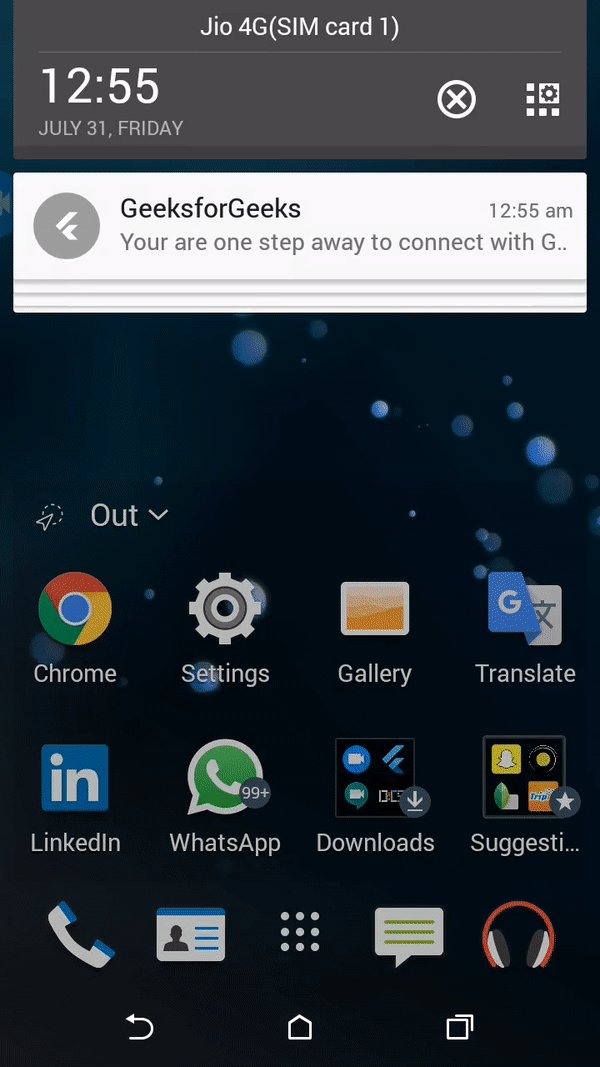
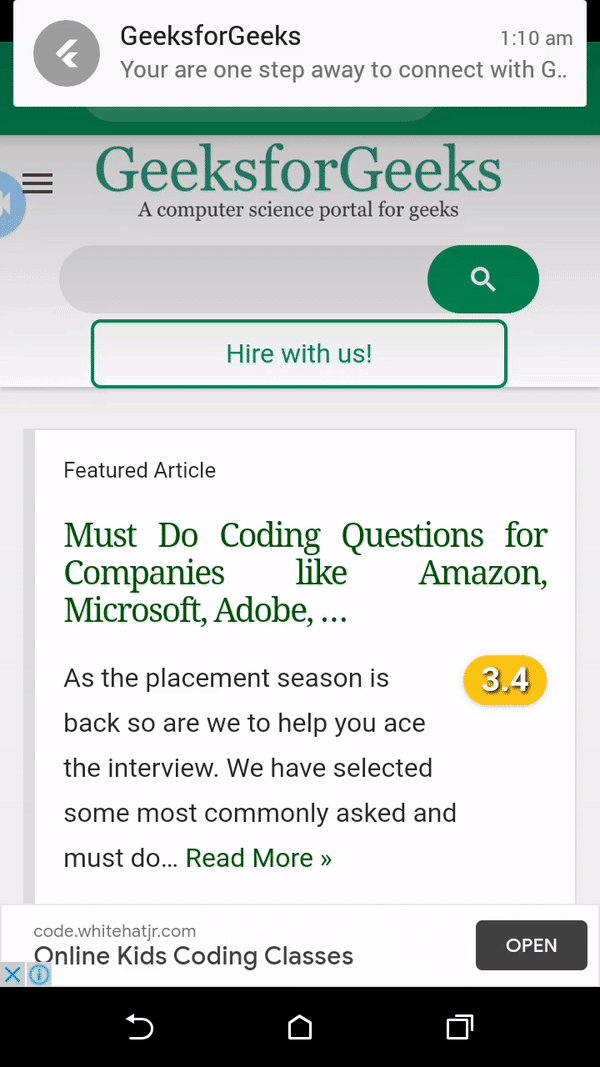
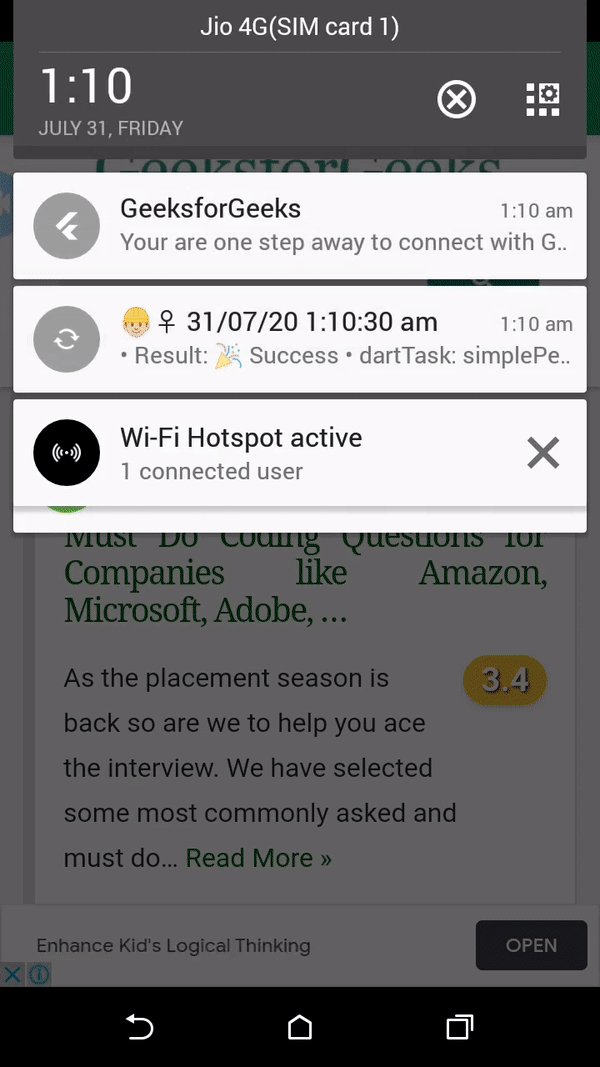
Finalmente, ejecute el proyecto haciendo clic en el primer ícono verde en la parte superior central para ver el resultado, y su trabajo estará listo.
Producción:

Referencias:
- https://pub.dev/packages/flutter_local_notifications/ejemplo
- https://pub.dev/packages/workmanager/ejemplo
Publicación traducida automáticamente
Artículo escrito por RadheTians y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA