Onsen UI CSS se utiliza para crear hermosos componentes HTML. Es una de las formas más eficientes de crear componentes híbridos HTML5 que son compatibles con dispositivos móviles y de escritorio.
En este artículo, vamos a implementar la hoja de acción de material del componente CSS de la interfaz de usuario de Onsen con título . Las hojas de acción son ventanas emergentes de la parte inferior que muestran las diferentes acciones que podemos realizar. Se muestra cuando el usuario hace clic en un elemento o botón o está a punto de realizar una acción. La hoja de acción de material es del tipo de diseño de material. El título se utiliza para mostrar el encabezado de la hoja de acción.
Onsen UI CSS Component Material Hoja de acción con clases de título:
- action-sheet-mask: Se utiliza para enmascarar la pantalla de fondo cuando la hoja de acción está abierta.
- action-sheet-mask–material: Se utiliza para crear una máscara de hoja de acción de tipo material.
- action-sheet: El contenedor con esta clase es la hoja de acción.
- action-sheet–material: La clase se utiliza para crear una hoja de acción de tipo material.
- action-sheet-title: esta clase se utiliza para crear el título de la hoja de acción.
- action-sheet-title–material: La clase se utiliza para crear el título del tipo de material.
- action-sheet-button: Esta clase se utiliza para crear el botón para la hoja de acción.
- action-sheet-button–material: La clase se utiliza para crear el botón del tipo material.
- action-sheet-icon–material: esta clase se utiliza para crear un icono de material para la hoja de acción.
Sintaxis: Cree una hoja de acción material con un título de la siguiente manera:
<div class="action-sheet-mask action-sheet-mask--material"></div>
<div class="action-sheet action-sheet--material">
<div class="action-sheet-title action-sheet-title--material">Geeks</div>
<button class="action-sheet-button action-sheet-button--material">
<i class="ion-ios-star action-sheet-icon--material"></i>
Okay
</button>
</div>
Ejemplo 1: En el siguiente ejemplo, tenemos una hoja de acción material con un título.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content=
"width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href=
"https://unpkg.com/onsenui/css/onsenui.css" />
<link rel="stylesheet" href=
"https://unpkg.com/onsenui/css/onsen-css-components.min.css" />
<script src=
"https://unpkg.com/onsenui/js/onsenui.min.js">
</script>
<script src=
"https://code.jquery.com/jquery-3.6.0.min.js">
</script>
<style>
#heading {
color: green;
}
#title {
font-style: bold;
}
</style>
</head>
<body>
<center>
<h1 id="heading">
GeeksforGeeks
</h1>
<strong id="title">
Onsen UI CSS Component Material
Action Sheet with Title
</strong>
</center>
<div class="action-sheet-mask
action-sheet-mask--material"></div>
<div class="action-sheet action-sheet--material">
<div class="action-sheet-title
action-sheet-title--material">
GeeksforGeeks
</div>
<button class="action-sheet-button
action-sheet-button--material">
<i class="ion-ios-globe
action-sheet-icon--material"></i>
<a target="_blank"
href="http://geeksforgeeks.org">
Website
</a>
</button>
<button class="action-sheet-button
action-sheet-button--material">
<i class="ion-ios-close
action-sheet-icon--material"></i>
Close
</button>
</div>
<script></script>
</body>
</html>
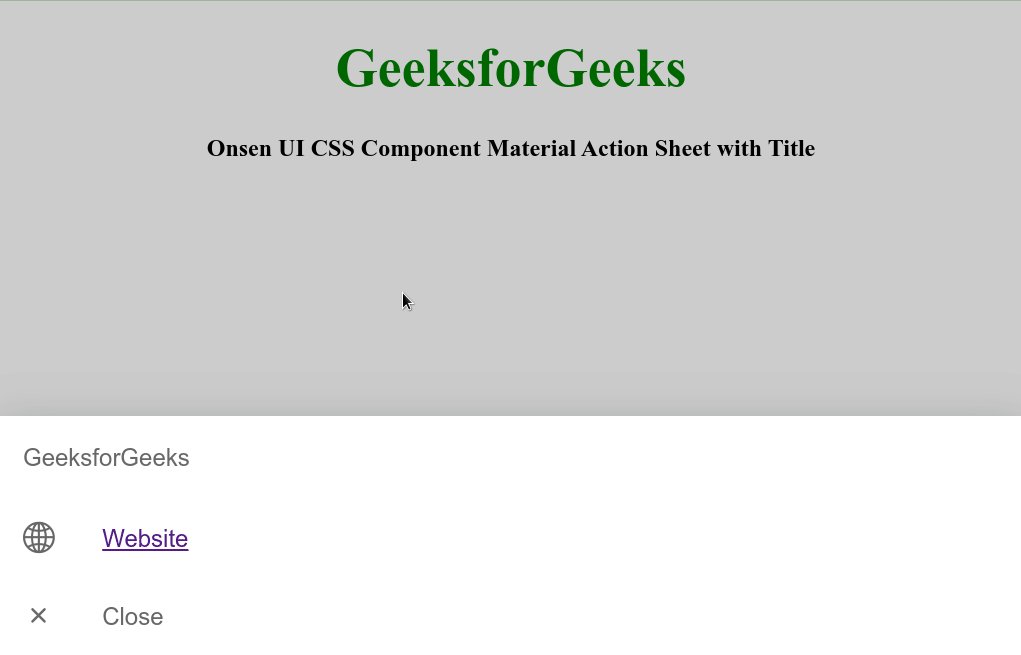
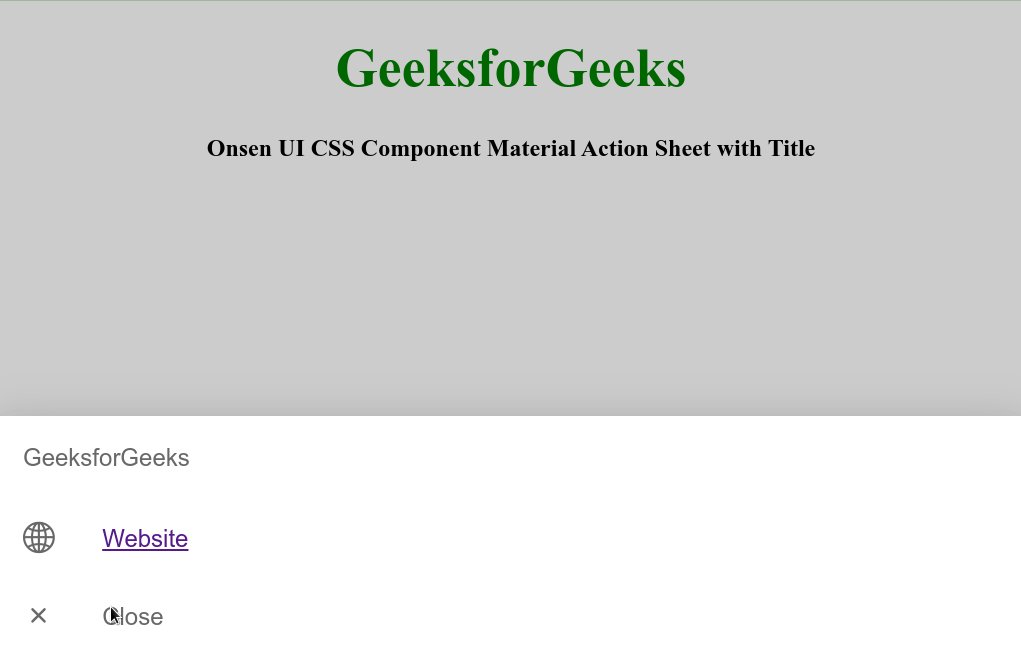
Producción:

Ejemplo 2: En el siguiente ejemplo, abriremos y cerraremos la hoja de acción con la ayuda de botones.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content=
"width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href=
"https://unpkg.com/onsenui/css/onsenui.css" />
<link rel="stylesheet" href=
"https://unpkg.com/onsenui/css/onsen-css-components.min.css" />
<script src=
"https://unpkg.com/onsenui/js/onsenui.min.js">
</script>
<script src=
"https://code.jquery.com/jquery-3.6.0.min.js">
</script>
<style>
#heading {
color: green;
}
#title {
font-style: bold;
}
</style>
</head>
<body>
<center>
<h1 id="heading">GeeksforGeeks</h1>
<strong id="title">
Onsen UI CSS Component Material
Action Sheet with Title
</strong>
<br />
<br />
<button class="button" onclick="showSheet()">
Open Material Action Sheet
</button>
</center>
<div class="gfg-sheet action-sheet-mask
action-sheet-mask--material"></div>
<div class="gfg-sheet action-sheet
action-sheet--material">
<div class="action-sheet-title
action-sheet-title--material">
GeeksforGeeks
</div>
<button class="action-sheet-button
action-sheet-button--material">
<i class="ion-ios-globe
action-sheet-icon--material"></i>
<a target="_blank" href=
"http://geeksforgeeks.org">
Website
</a>
</button>
<button onclick="closeSheet()"
class="action-sheet-button
action-sheet-button--material">
<i class="ion-ios-close
action-sheet-icon--material"></i>
Close
</button>
</div>
<script>
$('.button').hide()
function closeSheet() {
$('.gfg-sheet').hide()
$('.button').show()
}
function showSheet() {
$('.gfg-sheet').show()
$('.button').hide()
}
</script>
</body>
</html>
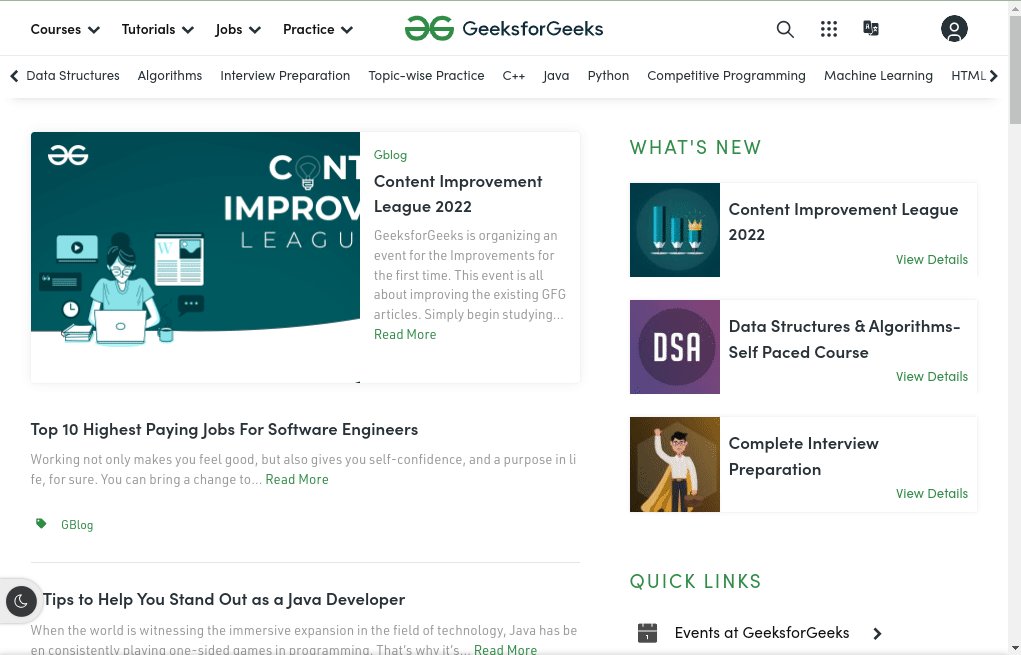
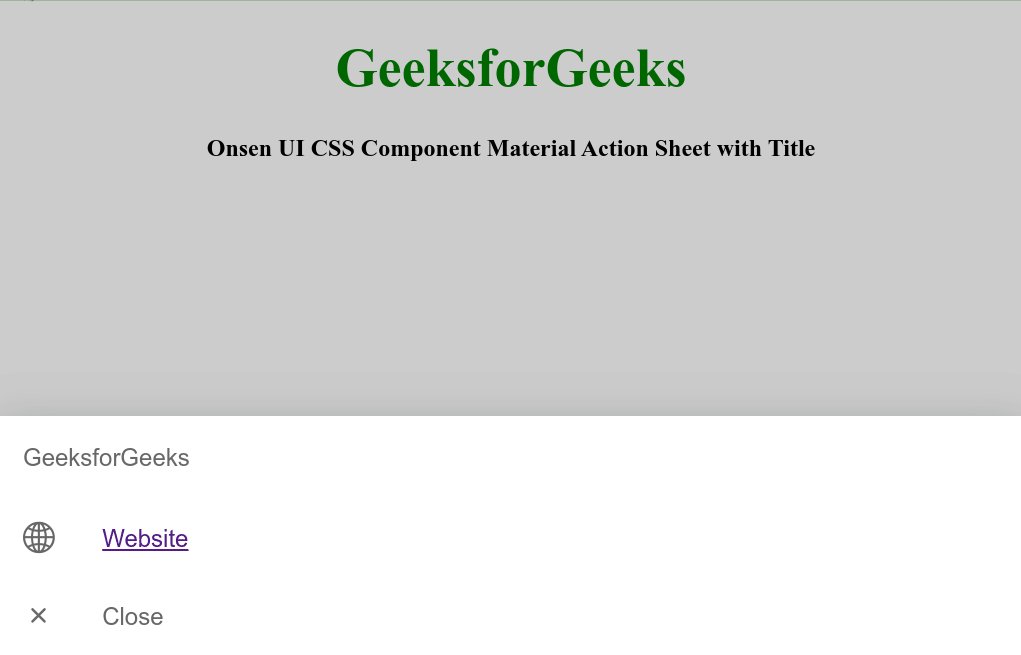
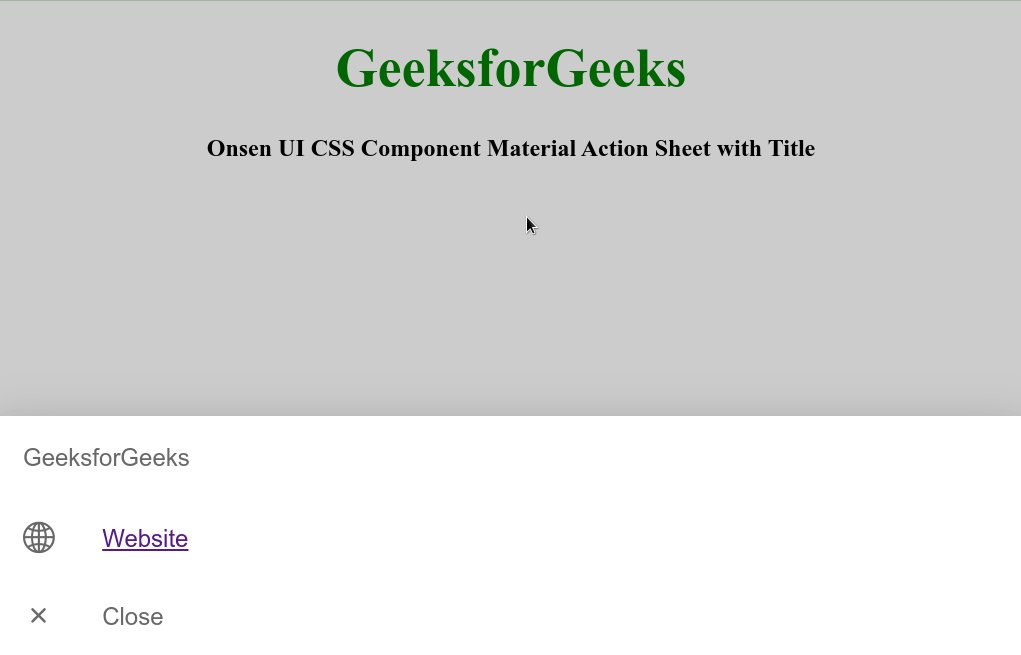
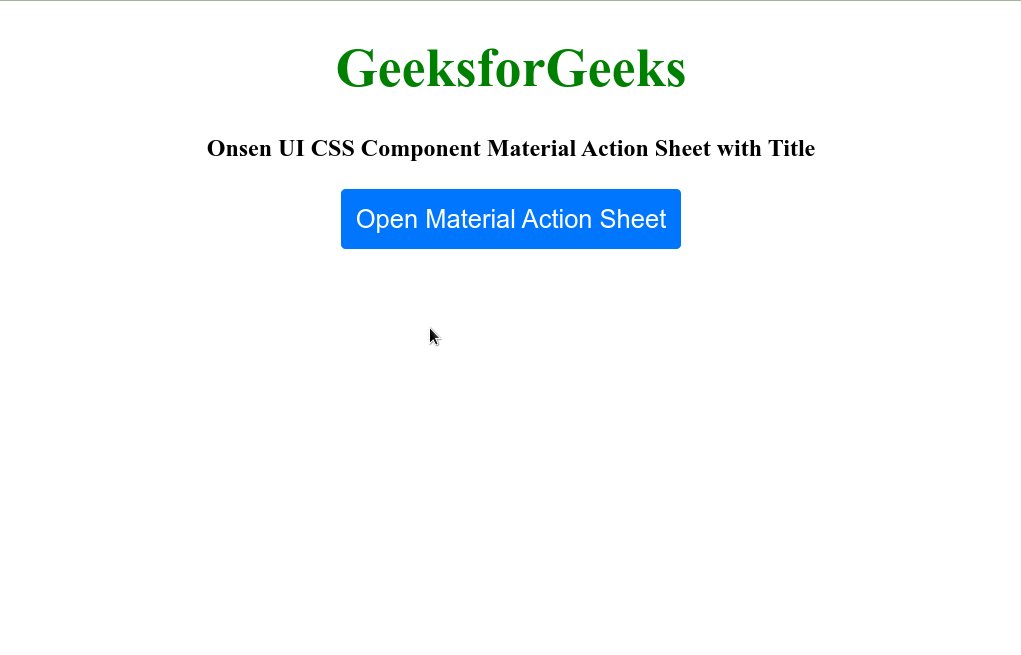
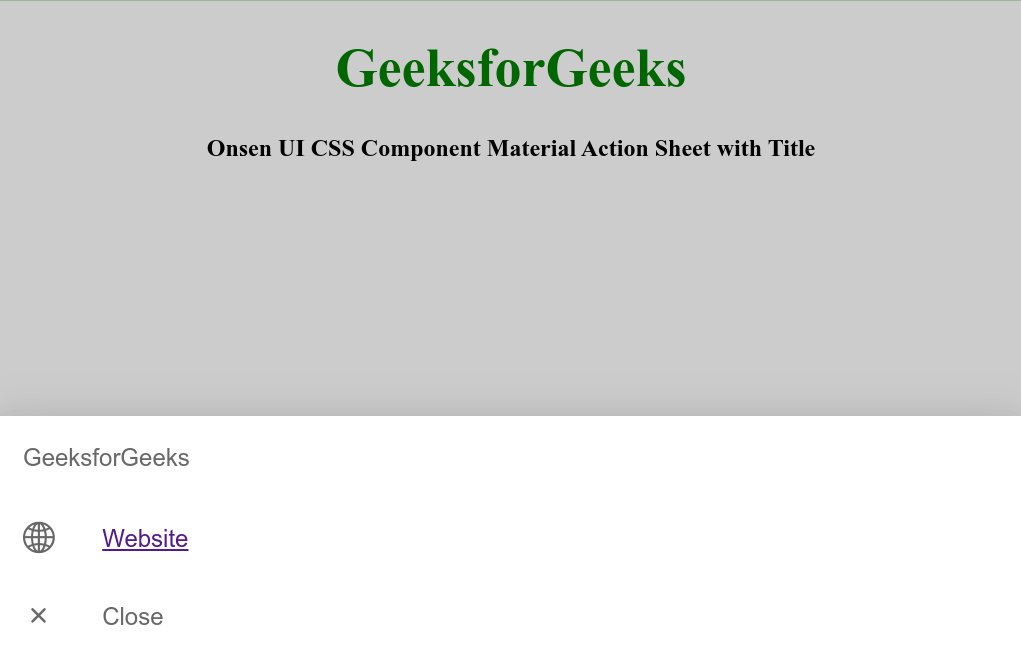
Producción:

Referencia: https://onsen.io/v2/api/css.html#action-sheet-category
Publicación traducida automáticamente
Artículo escrito por manavsarkar07 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA