jQuery Mobile es una tecnología web construida sobre jQuery. Se utiliza para crear aplicaciones web y sitios web receptivos a los que se puede acceder desde teléfonos, pestañas y escritorios.
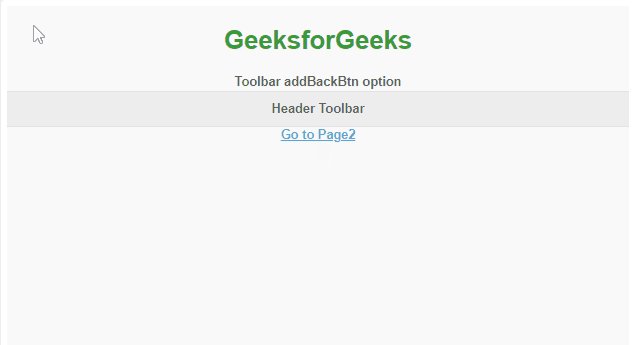
En este artículo, utilizaremos la opción jQuery Mobile Toolbar addBackBtn . Cuando la opción addBackBtn se establece en true , se agregará automáticamente un botón Atrás al encabezado que llevará al usuario a la página anterior. Esta opción agrega un botón Atrás solo al widget de la barra de herramientas del encabezado y no afecta el pie de página.
Sintaxis:
$(".selector").toolbar({
addBackBtn: true
});
-
Obtenga la opción addBackBtn :
var addBackBtn = $( ".selector" ) .toolbar( "option", "addBackBtn" ); -
Configure la opción addBackBtn :
$(".selector").toolbar( "option", "addBackBtn", true );
Vínculos CDN: Primero, agregue los scripts de jQuery Mobile necesarios para su proyecto.
<enlace rel=”hoja de estilo” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code .jquery.com/jquery-2.1.3.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js”> </script>
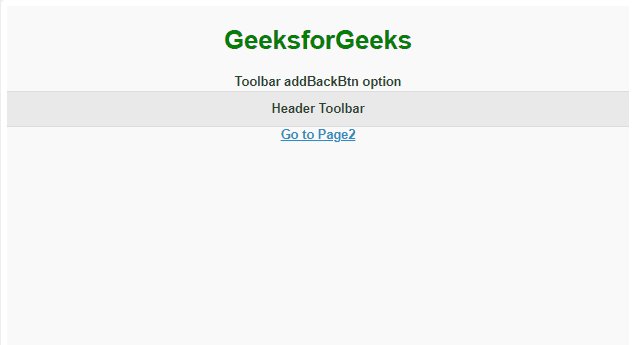
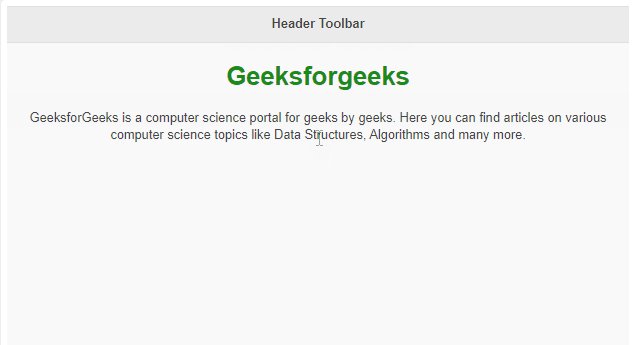
Ejemplo: en este ejemplo, estableceremos la opción addBackBtn en verdadero para agregar un botón Atrás a la barra de herramientas del encabezado.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-2.1.3.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js">
</script>
<style>
h1 {
color: green;
}
</style>
<script>
$(document).ready(function() {
$("#divID2").toolbar({
addBackBtn: true,
});
});
</script>
</head>
<body>
<center>
<!-- 1st Page -->
<div data-role="page" id="page1">
<h1>
GeeksforGeeks
</h1>
<strong>Toolbar addBackBtn option</strong>
<div id="div" data-role="header">
<h2>Header Toolbar</h2>
</div>
<a href="#page2">Go to Page2</a>
</div>
<!-- 2nd Page -->
<div data-role="page" id="page2">
<div id="divID2" data-role="header">
<h2>Header Toolbar</h2>
</div>
<h1>
Geeksforgeeks
</h1>
<p>
GeeksforGeeks is a computer science
portal for geeks by geeks. Here you can
find articles on various computer science
topics like Data Structures, Algorithms
and many more.
</p>
</div>
</center>
</body>
</html>
Producción:

Referencia: https://api.jquerymobile.com/toolbar/#option-addBackBtn