jQuery Mobile es una tecnología basada en la web que se utiliza para crear contenido receptivo al que se puede acceder en todos los teléfonos inteligentes, tabletas y computadoras de escritorio.
En este artículo, utilizaremos la opción updatePagePadding de jQuery Mobile Toolbar para comprobar si se configura el relleno superior e inferior del div del contenido de la página a la altura de la barra de herramientas.
Sintaxis:
Inicializar la barra de herramientas con la opción updatePagePadding especificada:
$( ".selector" ).toolbar({
updatePagePadding: true
});
-
Configuración de la opción updatePagePadding:
$( ".selector" ).toolbar( "option", "updatePagePadding", true ); -
Obtener la opción updatePagePadding:
var disabled = $( ".selector" ) .toolbar( "option", "updatePagePadding" );
Vínculos CDN: Primero, agregue los scripts de jQuery Mobile necesarios para su proyecto.
<enlace rel=”hoja de estilo” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code .jquery.com/jquery-2.1.3.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js”> </script>
Ejemplo: Este ejemplo describe la opción updatePagePadding de jQuery Mobile Toolbar .
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible"
content="IE=edge">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-2.1.3.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js">
</script>
</head>
<body>
<div data-role="page">
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Toolbar updatePagePadding Option</h3>
<div id="headerID" data-role="header">
<h1>This is a header toolbar</h1>
</div>
<input type="button" id="Button_for_disable"
value="Value of the updatePagePadding option">
<div id="log"></div>
</center>
</div>
<script>
$(document).ready(function () {
$("#headerID").toolbar({
updatePagePadding: true
});
$("#headerID").toolbar("option",
"updatePagePadding", true);
$("#Button_for_disable").on('click', function () {
var a = $("#headerID").toolbar(
"option", "updatePagePadding");
$("#log").html(a);
});
});
</script>
</body>
</html>
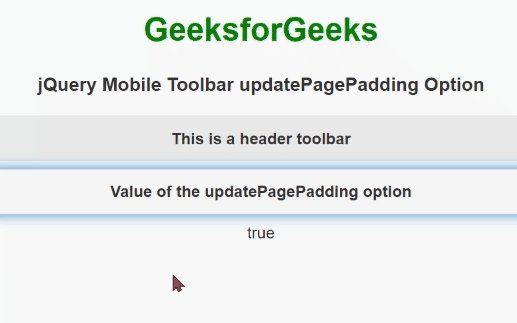
Producción:

Referencia: https://api.jquerymobile.com/toolbar/#option-updatePagePadding
Publicación traducida automáticamente
Artículo escrito por Kanchan_Ray y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA