DataTables es un complemento de jQuery que se puede usar para agregar controles interactivos y avanzados a las tablas HTML de la página web. Esto también permite buscar, ordenar y filtrar los datos de la tabla según las necesidades del usuario. Los DataTables también exponen una poderosa API que se puede usar para modificar cómo se muestran los datos.
La opción order se usa para especificar las filas de la DataTable que deben ordenarse y su dirección. Acepta una array bidimensional que permite especificar el orden en varias columnas a la vez. La columna definida primero tendría más prioridad en la clasificación. El valor predeterminado es [[0, ‘asc’]] , lo que significa que solo la primera columna se ordena en orden ascendente.
Sintaxis:
{ order: value }
Parámetros: esta opción tiene un valor único como se mencionó anteriormente y se describe a continuación.
- valor: este es un valor de array multidimensional que especifica las filas y la dirección en que se ordenarán las columnas. El primer valor en cada una de las arrays es el número de columna a ordenar, que parte de ‘0’ y el segundo es su dirección, que pueden ser los valores ‘ asc ‘ o ‘ desc ‘.
Ejemplo 1: en este ejemplo, la tercera columna se ordena en orden ascendente.
HTML
<html>
<head>
<!-- jQuery -->
<script type="text/javascript"
src="https://code.jquery.com/jquery-3.5.1.js">
</script>
<!-- DataTables CSS -->
<link rel="stylesheet"
href=
"https://cdn.datatables.net/1.10.23/css/jquery.dataTables.min.css">
<!-- DataTables JS -->
<script src=
"https://cdn.datatables.net/1.10.23/js/jquery.dataTables.min.js">
</script>
</head>
<body>
<h1 style="color: green;">
GeeksForGeeks
</h1>
<h3>DataTables order Option</h3>
<!-- HTML table with random data -->
<table id="tableID" class="display nowrap">
<thead>
<tr>
<th>Day</th>
<th>Name</th>
<th>Age</th>
</tr>
</thead>
<tbody>
<tr>
<td>2</td>
<td>Patricia</td>
<td>22</td>
</tr>
<tr>
<td>2</td>
<td>Caleb</td>
<td>47</td>
</tr>
<tr>
<td>1</td>
<td>Abigail</td>
<td>48</td>
</tr>
<tr>
<td>5</td>
<td>Rahim</td>
<td>44</td>
</tr>
<tr>
<td>5</td>
<td>Sheila</td>
<td>22</td>
</tr>
<tr>
<td>2</td>
<td>Lance</td>
<td>48</td>
</tr>
<tr>
<td>5</td>
<td>Erin</td>
<td>48</td>
</tr>
<tr>
<td>1</td>
<td>Christopher</td>
<td>28</td>
</tr>
<tr>
<td>2</td>
<td>Roary</td>
<td>35</td>
</tr>
<tr>
<td>2</td>
<td>Astra</td>
<td>37</td>
</tr>
</tbody>
</table>
<script>
// Initialize the DataTable
$(document).ready(function () {
$('#tableID').DataTable({
// Set the 3rd column of the
// DataTable to ascending order
order: [[2, 'asc']]
});
});
</script>
</body>
</html>
Producción:

Ejemplo 2: En este ejemplo, la primera columna se ordena en orden ascendente y luego la segunda columna se ordena en orden descendente.
HTML
<html>
<head>
<!-- jQuery -->
<script type="text/javascript"
src="https://code.jquery.com/jquery-3.5.1.js">
</script>
<!-- DataTables CSS -->
<link rel="stylesheet"
href=
"https://cdn.datatables.net/1.10.23/css/jquery.dataTables.min.css">
<!-- DataTables JS -->
<script src=
"https://cdn.datatables.net/1.10.23/js/jquery.dataTables.min.js">
</script>
<style>
th
{
text-align:left;
}
</style>
</head>
<body>
<h2 style="color:green;">
GeeksForGeeks
</h2>
<h3>DataTables order Option</h3>
<!-- HTML table with random data -->
<table id="tableID" class="display nowrap">
<thead>
<tr>
<th>Day</th>
<th>Name</th>
<th>Age</th>
</tr>
</thead>
<tbody>
<tr>
<td>2</td>
<td>Patricia</td>
<td>22</td>
</tr>
<tr>
<td>2</td>
<td>Caleb</td>
<td>47</td>
</tr>
<tr>
<td>1</td>
<td>Abigail</td>
<td>48</td>
</tr>
<tr>
<td>5</td>
<td>Rahim</td>
<td>44</td>
</tr>
<tr>
<td>5</td>
<td>Sheila</td>
<td>22</td>
</tr>
<tr>
<td>2</td>
<td>Lance</td>
<td>48</td>
</tr>
<tr>
<td>5</td>
<td>Erin</td>
<td>48</td>
</tr>
<tr>
<td>1</td>
<td>Christopher</td>
<td>28</td>
</tr>
<tr>
<td>2</td>
<td>Roary</td>
<td>35</td>
</tr>
<tr>
<td>2</td>
<td>Astra</td>
<td>37</td>
</tr>
</tbody>
</table>
<script>
// Initialize the DataTable
$(document).ready(function () {
$('#tableID').DataTable({
// Set the 1st column of the
// DataTable to ascending order
// and the 2nd to descending order
order: [[0, 'asc'], [1, 'desc']]
});
});
</script>
</body>
</html>
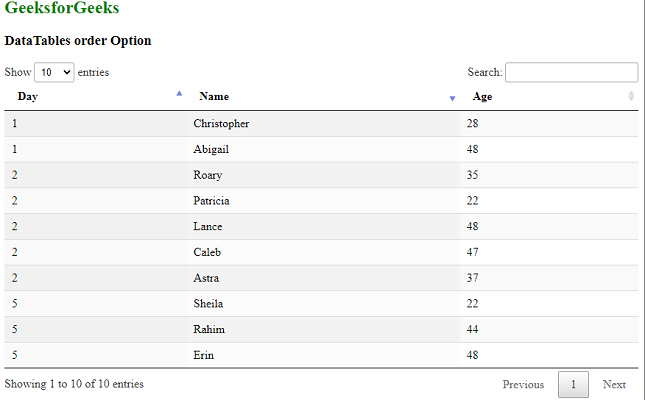
Producción:

orden ascendente de la 1ra y orden descendente de la 2da columna
Link de referencia:https://datatables.net/reference/option/order
Publicación traducida automáticamente
Artículo escrito por sayantanm19 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA