React Suite es una biblioteca front-end popular con un conjunto de componentes React que están diseñados para la plataforma intermedia y los productos back-end. El componente desplegable permite al usuario proporcionar una navegación que utiliza un selector de selección si desea seleccionar un valor.
El estado activo de la opción desplegable de React Suite ayuda a establecer un valor activo de forma predeterminada en un menú desplegable. Para activar cualquier elemento para un menú desplegable, debemos definir una clave activa para el menú desplegable y una clave de evento para el elemento desplegable.
Sintaxis:
<Dropdown title="GFG" activeKey="A">
<Dropdown.Item eventKey="A">Active Item</Dropdown.Item>
</Dropdown>
Creación de la aplicación React e instalación del módulo:
Paso 1 : Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
Paso 2: después de crear la carpeta de su proyecto, es decir, el nombre de la carpeta, acceda a ella con el siguiente comando:
cd foldername
Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install rsuite
Estructura del proyecto: Tendrá el siguiente aspecto.

Ejemplo 1: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código. En este ejemplo, mostraremos un menú desplegable que tendrá 4 elementos. Aprenderemos a activar el primer elemento. Proporcionaremos una eventKey a este componente desplegable y agregaremos la misma activeKey a Dropdown.
HTML
import React from 'react';
import Dropdown from 'rsuite/Dropdown';
import ButtonToolbar from 'rsuite/ButtonToolbar';
import 'rsuite/dist/rsuite.min.css';
import Link from '@mui/material/Link';
function App() {
return (
<div>
<h1 style={{ color: 'green' }}>GeeksforGeeks</h1>
<h3>React Suite Dropdown Option Active State</h3>
<ButtonToolbar>
<Dropdown title="GeeksforGeeks" activeKey="a">
<Dropdown.Item eventKey="a">Active Item</Dropdown.Item>
<Dropdown.Item eventKey="b">Item B</Dropdown.Item>
<Dropdown.Item eventKey="c">Item C</Dropdown.Item>
<Dropdown.Item eventKey="d">Item D</Dropdown.Item>
</Dropdown>
</ButtonToolbar>
</div>
)
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
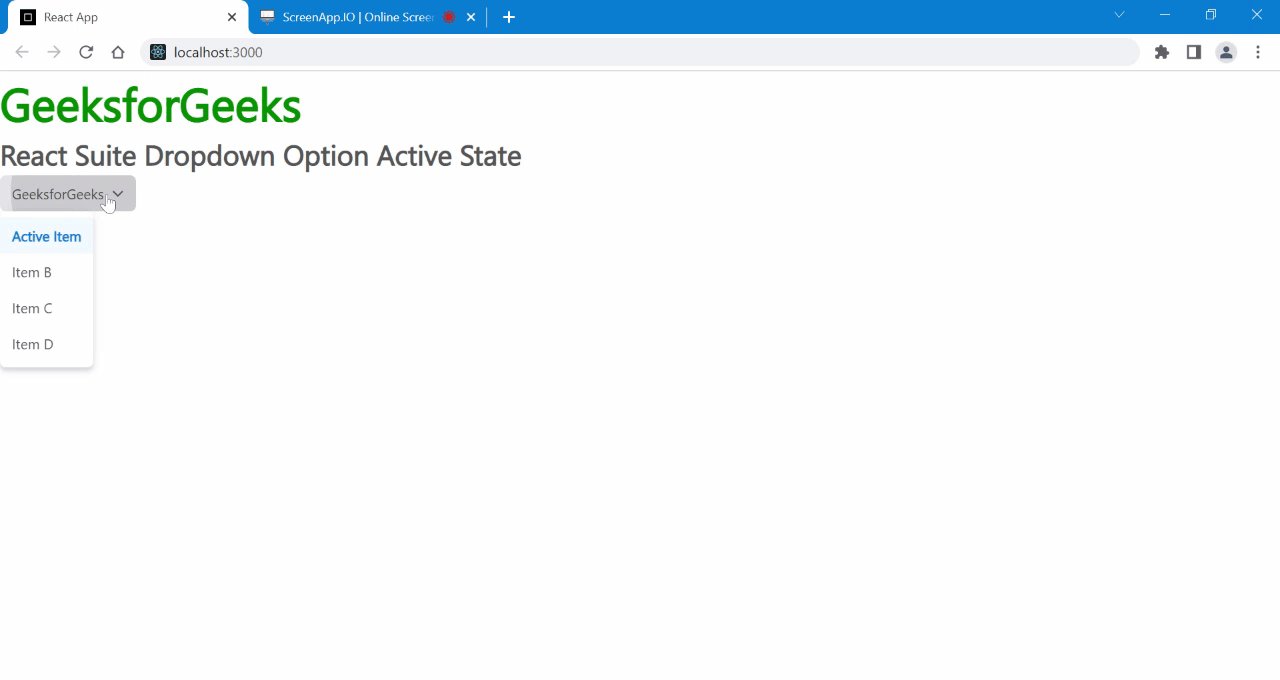
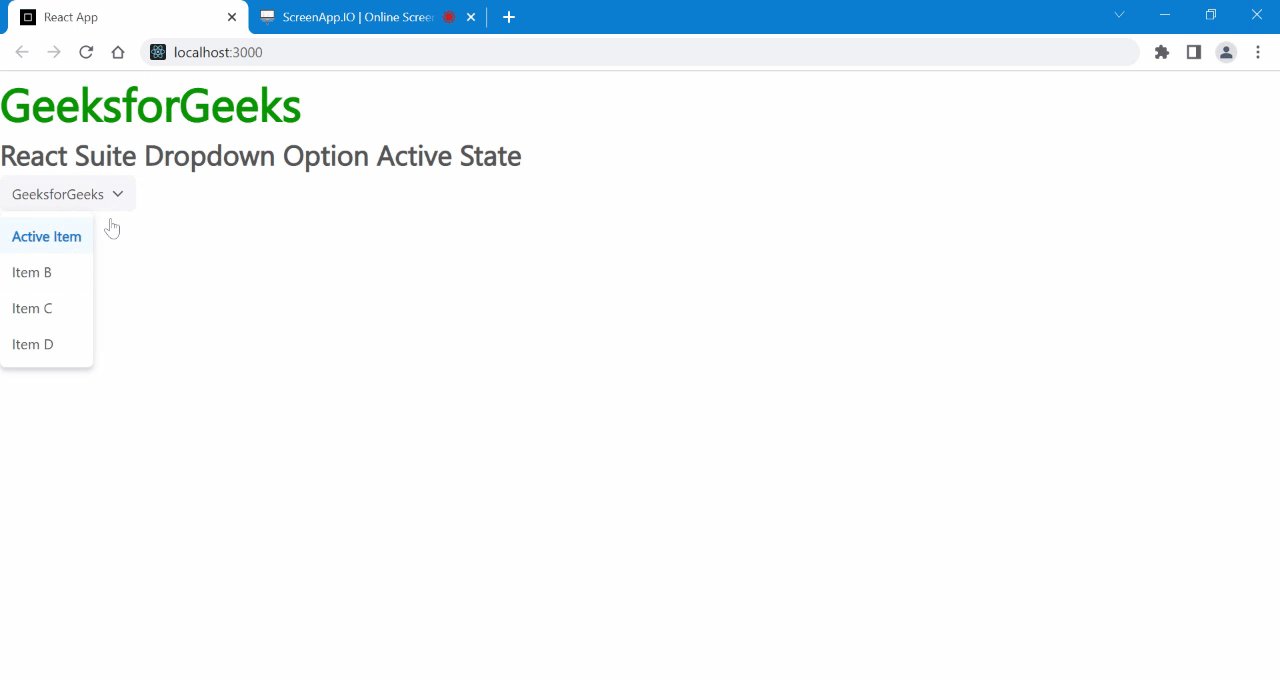
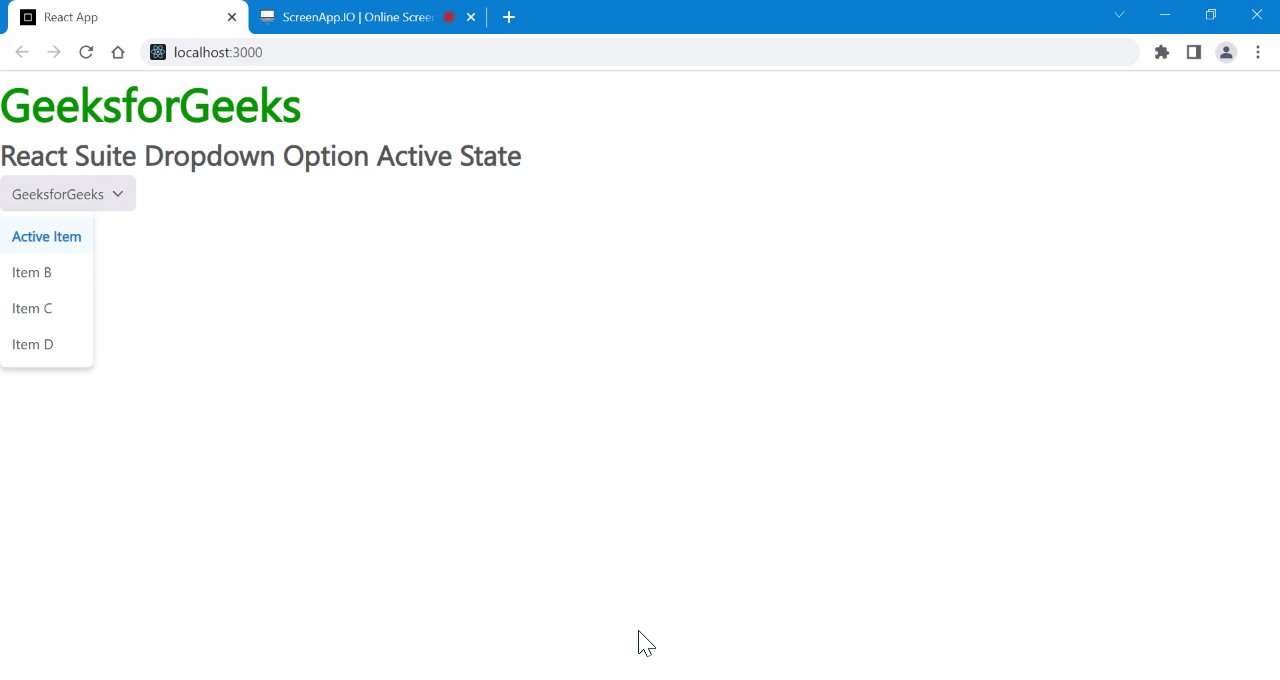
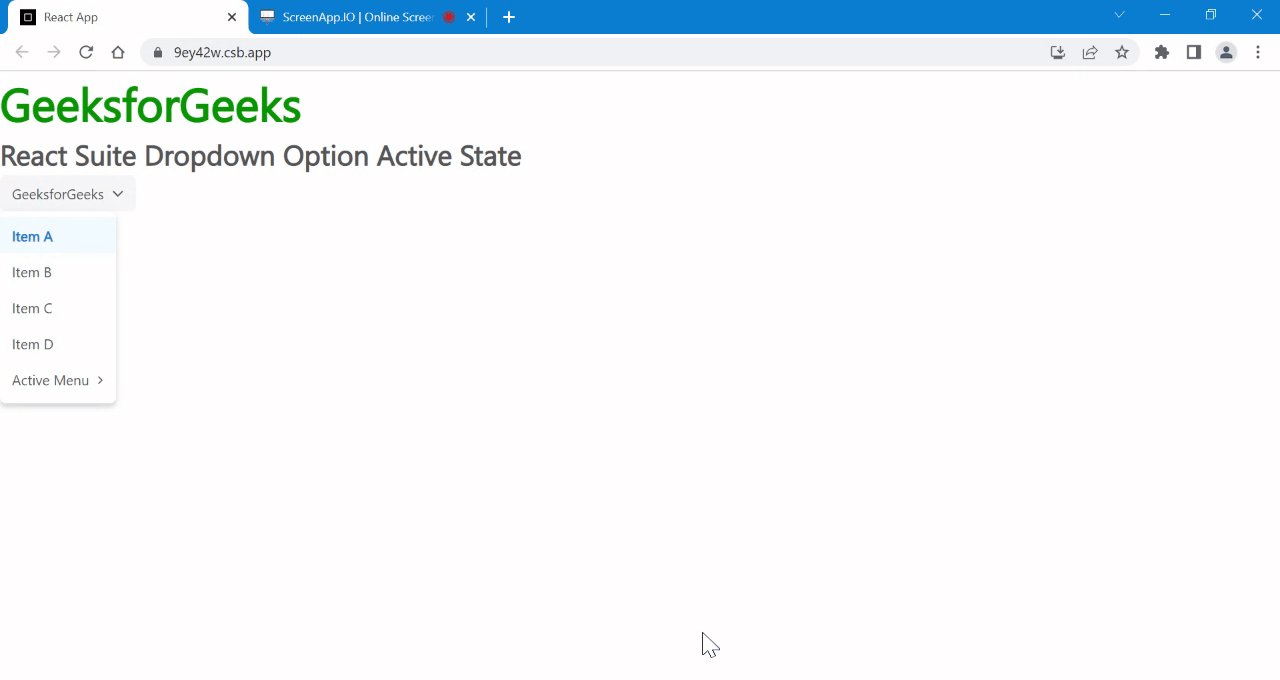
Salida: Ahora abra su navegador y vaya a http://localhost:3000/, verá la siguiente salida:

Ejemplo 2: En este ejemplo, crearemos una clave activa en un submenú.
Javascript
import React from 'react';
import Dropdown from 'rsuite/Dropdown';
import ButtonToolbar from 'rsuite/ButtonToolbar';
import 'rsuite/dist/rsuite.min.css';
import Link from '@mui/material/Link';
function App() {
return (
<div>
<h1 style={{ color: 'green' }}>GeeksforGeeks</h1>
<h3>React Suite Dropdown Option Active State</h3>
<ButtonToolbar>
<Dropdown title="GeeksforGeeks" activeKey="a">
<Dropdown.Item eventKey="a">Item A</Dropdown.Item>
<Dropdown.Item eventKey="b">Item B</Dropdown.Item>
<Dropdown.Item eventKey="c">Item C</Dropdown.Item>
<Dropdown.Item eventKey="d">Item D</Dropdown.Item>
<Dropdown.Menu title="Active Menu" activeKey="e-2">
<Dropdown title="SubMenu" activeKey="e-2">
<Dropdown.Item eventKey="e-1">Item E-1</Dropdown.Item>
<Dropdown.Item eventKey="e-2">Active Item</Dropdown.Item>
</Dropdown>
</Dropdown.Menu>
</Dropdown>
</ButtonToolbar>
</div>
)
}
export default App;
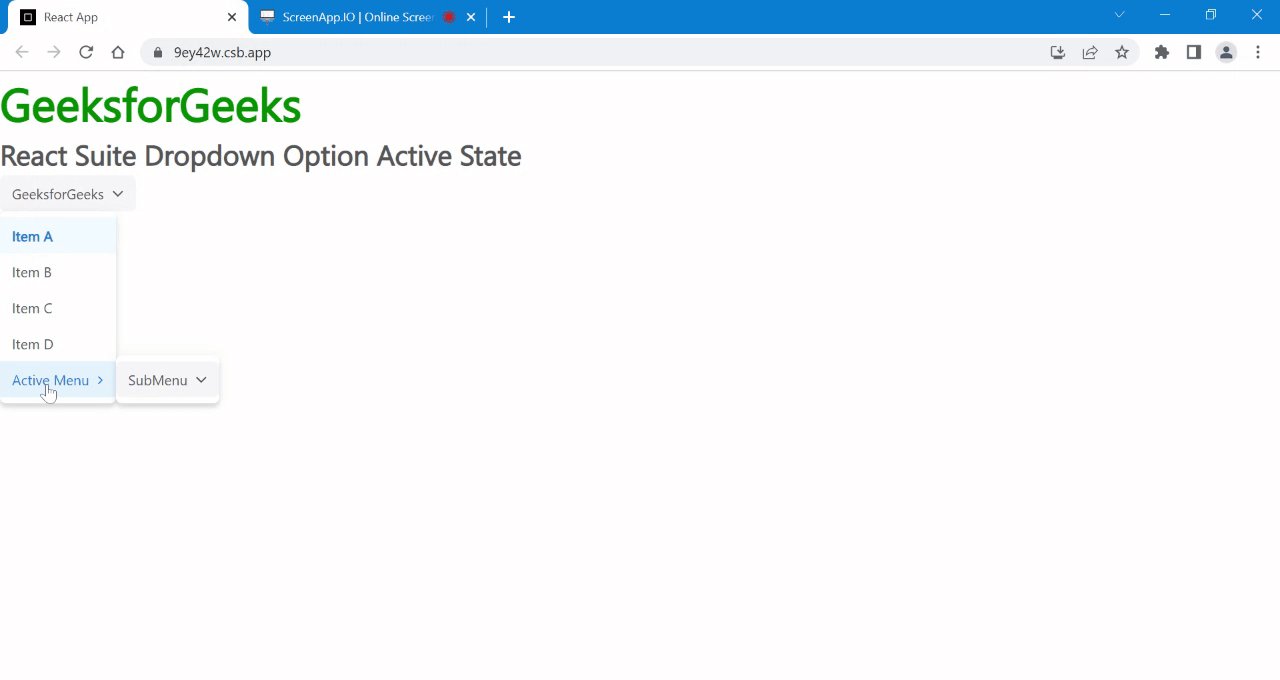
Producción:

Referencia: https://rsuitejs.com/components/dropdown/#option-active-state
Publicación traducida automáticamente
Artículo escrito por nikitamehrotra99 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA