React Suite es un marco de interfaz de usuario de front-end que tiene un conjunto de componentes de React que los desarrolladores pueden usar en su aplicación de reacción para acelerar el proceso de desarrollo. Es compatible con todos los principales navegadores como Chrome, Safari, Firefox, Brave, etc. En este ejemplo, veremos las opciones de acceso directo personalizado de React Suite DateRangePicker.
El componente DateRangePicker se usa para tomar la entrada del rango de fechas de los usuarios. Las opciones de acceso directo personalizadas en el componente DateRangePicker se utilizan para seleccionar un rango de fechas con solo un clic. La opción de acceso directo personalizado se puede agregar usando la propiedad de rangos del componente DateRangePicker.
Componentes de opciones de acceso directo personalizado de React Suite DateRangePicker:
- DateRangePicker: este componente se usa para tomar la entrada del rango de fechas del usuario.
React Suite DateRangePicker Opciones de acceso directo personalizado Atributos/Accesorios:
- rangos: esta propiedad se usa para establecer las opciones personalizadas para DateRangePicker. Acepta una array de objetos con cada objeto que tiene una etiqueta y un valor como sus propiedades.
Sintaxis:
<DateRangePicker
ranges={[
{
label: 'Today',
value: [new Date(), new Date()]
}
]}
/>
Creación de la aplicación React e instalación de React Suite en el proyecto:
- Paso 1: Cree la aplicación React usando el comando npx :
npx create-react-app foldername
- Paso 2: después de crear la carpeta del proyecto, acceda a ella con el comando cd:
cd foldername
- Paso 3: después de crear la aplicación ReactJS, instale el módulo rsuite para que podamos usar el componente DateRangePicker y el módulo date-fns para usar la función addDays usando el siguiente comando:
npm install rsuite date-fns
Estructura del proyecto: después de seguir los pasos anteriores, la estructura del proyecto se verá así:

Veamos algunos ejemplos para entender cómo usar el atributo/prop de rangos DateRangePicker de React Suite.
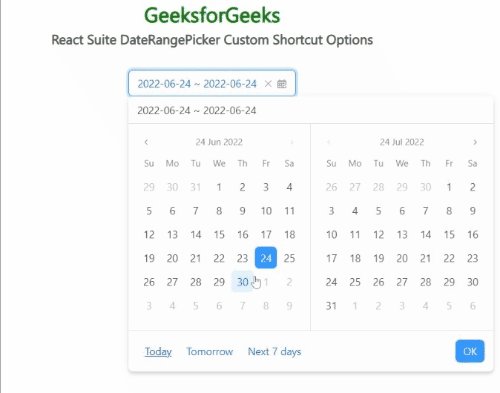
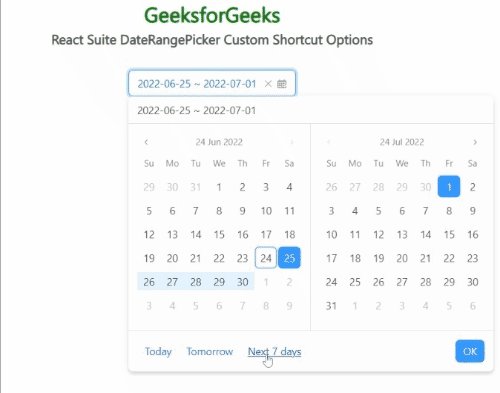
Ejemplo 1: ahora reemplace el código en el archivo App.js con el código a continuación. En este ejemplo, usamos el atributo de rangos del componente DateRangePicker para establecer tres opciones de acceso directo personalizadas para hoy , mañana y los próximos 7 días .
src/App.js
import "rsuite/dist/rsuite.min.css";
import React from "react";
import { DateRangePicker } from "rsuite";
import {addDays} from 'date-fns' ;
function App() {
return (
<div className="App" style={
{
display: "flex",
alignItems: "center",
flexDirection: "column"
}}>
<header style={
{
textAlign: "center",
display: "block",
marginBottom: "30px"
}}>
<h3 style={{ color: "green" }}>
GeeksforGeeks
</h3>
<h5>
React Suite DateRangePicker Custom Shortcut Options
</h5>
</header>
<DateRangePicker
ranges={[
{
label: 'Today',
value: [new Date(), new Date()]
},
{
label: 'Tomorrow',
value: [
addDays(new Date(), 1),
addDays(new Date(), 1)
]
},
{
label: "Next 7 days",
value: [
addDays(new Date(), 1),
addDays(new Date(), 7)
]
}
]}
/>
</div>
);
}
export default App;
Ejecute la aplicación: ejecute su aplicación usando el siguiente comando desde el directorio raíz del proyecto.
npm start
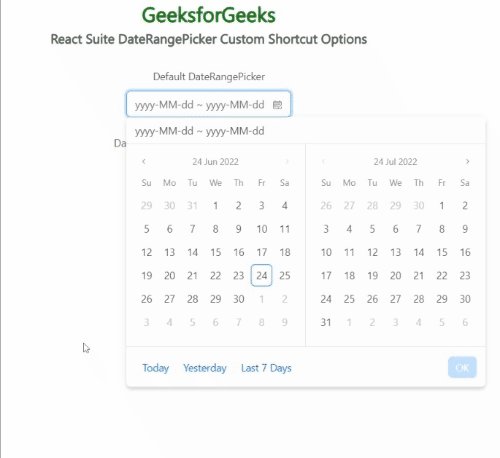
Salida: Vaya a http://localhost:3000/ en su navegador para ver la salida.

Ejemplo 2: En este ejemplo, establecemos la propiedad ranges en una array vacía para eliminar las opciones de acceso directo predeterminadas.
src/App.js
import "rsuite/dist/rsuite.min.css";
import React from "react";
import { DateRangePicker } from "rsuite";
function App() {
const pickerStyle = {
marginBottom: "25px",
marginTop: "10px"
};
return (
<div className="App" style={
{
display: "flex",
alignItems: "center",
flexDirection: "column"
}}>
<header style={
{
textAlign: "center",
display: "block",
marginBottom: "30px"
}}>
<h3 style={{ color: "green" }}>
GeeksforGeeks
</h3>
<h5>
React Suite DateRangePicker Custom Shortcut Options
</h5>
</header>
<p>Default DateRangePicker</p>
<DateRangePicker style={pickerStyle}/>
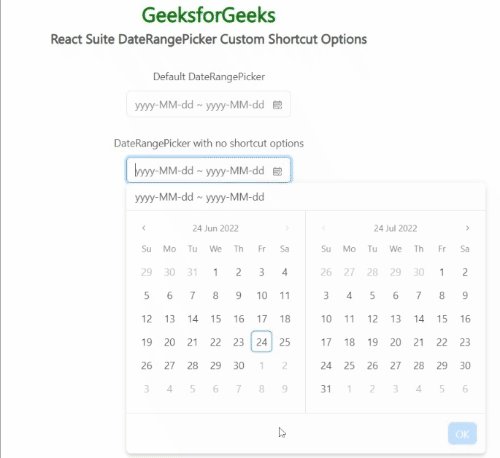
<p>DateRangePicker with no shortcut options</p>
{/* Here we set the ranges property to an empty array */}
<DateRangePicker ranges={[]} style={pickerStyle} />
</div>
);
}
export default App;
Producción:

Referencia: https://rsuitejs.com/components/date-range-picker/#custom-shortcut-options