React Suite es una biblioteca front-end diseñada para la plataforma intermedia y los productos back-end. El componente React Suite FlexboxGrid permite al usuario utilizar 24 cuadrículas, ya que es un componente de diseño de cuadrícula.
El accesorio de orden ordena en orden ascendente los elementos de React Suite FlexGrid de acuerdo con el valor pasado al accesorio. Toma un número como parámetro.
Sintaxis:
<FlexboxGrid.Item order={}> </FlexboxGrid.Item>
Requisito previo:
- Introducción e instalación reactJS
- Componente React Suite FlexboxGrid
Creación de la aplicación React y la instalación del módulo:
Paso 1: cree la carpeta del proyecto de reacción, para eso abra la terminal y escriba el comando npm create-react-app folder name, si ya instaló create-react-app globalmente. Si no lo ha hecho, instale create-react-app globalmente usando el comando npm -g create-react-app o puede instalarlo localmente con npm i create-react-app .
npm create-react-app project
Paso 2: después de crear la carpeta de su proyecto (es decir, proyecto), muévase a ella usando el siguiente comando.
cd project
Paso 3: Ahora instala la dependencia usando el siguiente comando:
npm install rsuite
Estructura del proyecto: Se verá así:

Ejemplo 1: estamos importando el componente FlexboxGrid de rsuite y, para aplicar los estilos predeterminados de los componentes, estamos importando «rsuite/dist/rsuite.min.css». Dentro del componente FlexboxGrid, estamos agregando el componente FlexboxGrid.Item con algunos números y algunos estilos en línea.
App.js
import { FlexboxGrid } from "rsuite";
import "rsuite/dist/rsuite.min.css";
function App() {
return (
<div className="App">
<h4>React Suite FlexboxGrid Order</h4>
<FlexboxGrid>
<FlexboxGrid.Item
style={{ border: "1px solid green",
padding: "10px", margin: "10px" }}
>
4
</FlexboxGrid.Item>
<FlexboxGrid.Item
style={{
border: "1px solid yellow",
padding: "10px",
margin: "10px",
}}
>
1
</FlexboxGrid.Item>
<FlexboxGrid.Item
style={{ border: "1px solid blue",
padding: "10px", margin: "10px" }}
>
3
</FlexboxGrid.Item>
<FlexboxGrid.Item
style={{ border: "1px solid red",
padding: "10px", margin: "10px" }}
>
2
</FlexboxGrid.Item>
</FlexboxGrid>
</div>
);
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación con el siguiente comando desde el directorio raíz del proyecto.
npm start
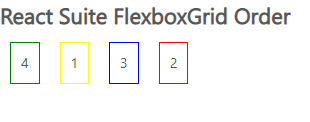
Producción:

Los elementos aparecerán de la forma que hemos escrito en nuestro código.
Ejemplo 2: ahora, usando el ejemplo anterior, estamos agregando el accesorio de pedido a cada componente <FlexboxGrid.Item>, y estamos pasando el valor asignado a cada elemento al accesorio.
App.js
import { FlexboxGrid } from "rsuite";
import "rsuite/dist/rsuite.min.css";
function App() {
return (
<div className="App">
<h4>React Suite FlexboxGrid Order</h4>
<FlexboxGrid>
<FlexboxGrid.Item
order={4}
style={{
border: "1px solid green",
padding: "10px", margin: "10px"
}}
>
4
</FlexboxGrid.Item>
<FlexboxGrid.Item
order={1}
style={{
border: "1px solid yellow",
padding: "10px",
margin: "10px",
}}
>
1
</FlexboxGrid.Item>
<FlexboxGrid.Item
order={3}
style={{
border: "1px solid blue",
padding: "10px", margin: "10px"
}}
>
3
</FlexboxGrid.Item>
<FlexboxGrid.Item
order={2}
style={{
border: "1px solid red",
padding: "10px", margin: "10px"
}}
>
2
</FlexboxGrid.Item>
</FlexboxGrid>
</div >
);
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación con el siguiente comando desde el directorio raíz del proyecto.
npm start
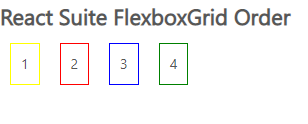
Producción:

usando orden
Aparece ordenado, no como el orden en que lo hemos escrito en nuestro código.
Referencia: https://rsuitejs.com/components/flexbox-grid/#code-lt-flexbox-grid-item-gt-code