La array de objetos se puede ordenar utilizando la función definida por el usuario. Esta función compara la array de objetos por su propiedad. Por ejemplo, el primer ejemplo compara el l_name de los objetos y si l_name es pequeño, lo coloca a la izquierda; de lo contrario, lo coloca en la posición derecha.
Ejemplo 1: este ejemplo ordena la array de objetos por la propiedad l_name .
<!DOCTYPE html>
<html>
<head>
<title>
Sort array of objects
</title>
</head>
<body style = "text-align:center;">
<h1 style = "color:green;" >
GeeksForGeeks
</h1>
<p id="demo2">GFG_Object = [ <br>
{ "f_name": "Geeks", "l_name": "_1" },
<br><br>
{ "f_name": "for", "l_name": "_2" },
<br><br>
{ "f_name": "GFG", "l_name": "_3" }
<br>];
</p>
<button onClick="fun()">
sort
</button>
<p id="GFG"></p>
<!-- Script to compare the object and
sort its content -->
<script>
function fun() {
function compare(a, b) {
if (a.l_name < b.l_name)
return -1;
if (a.l_name > b.l_name)
return 1;
return 0;
}
var GFG_Object = [
{ f_name: 'Geeks', l_name: '_2' },
{ f_name: 'for', l_name: '_1' },
{ f_name: 'GFG', l_name: '_3' }
];
GFG_Object.sort(compare);
document.getElementById("GFG").innerHTML
= JSON.stringify(GFG_Object);
}
</script>
</body>
</html>
Producción:
- Antes de hacer clic en el botón:

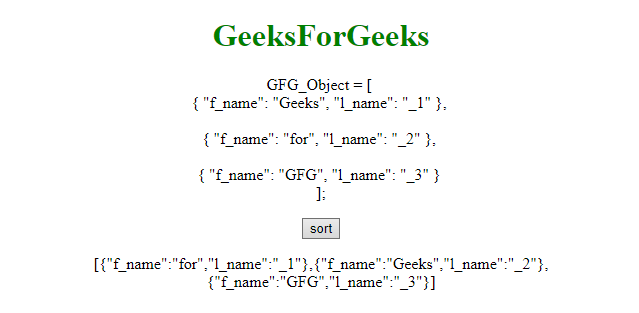
- Después de hacer clic en el botón:

Ejemplo 2: este ejemplo ordena la array de objetos por la propiedad f_name .
<!DOCTYPE html>
<html>
<head>
<title>
Sort array of objects
</title>
</head>
<body style = "text-align:center;">
<h1 style = "color:green;" >
GeeksForGeeks
</h1>
<p id="demo2"> GFG_Object = [ <br>
{ "f_name": "Geeks", "l_name": "_1" },
<br><br>
{ "f_name": "for", "l_name": "_2" },
<br><br>
{ "f_name": "GFG", "l_name": "_3" }
<br>];
</p>
<button onClick="fun()">
sort
</button>
<p id="GFG"></p>
<script>
function fun() {
function compare(a, b) {
if (a.f_name < b.f_name)
return -1;
if (a.f_name > b.f_name)
return 1;
return 0;
}
var GFG_Object = [
{ f_name: 'Geeks', l_name: '_2' },
{ f_name: 'for', l_name: '_1' },
{ f_name: 'GFG', l_name: '_3' }
];
GFG_Object.sort(compare);
document.getElementById("GFG").innerHTML
= JSON.stringify(GFG_Object);
}
</script>
</body>
</html>
Producción:
- Antes de hacer clic en el botón:

- Después de hacer clic en el botón:

Publicación traducida automáticamente
Artículo escrito por PranchalKatiyar y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA