El método addClass() de p5.Element en p5.js se usa para agregar la clase especificada a un elemento. Un elemento puede tener varias clases asignadas. Además, se puede especificar una clase para varios elementos de la página.
Sintaxis:
addClass(class)
Parámetros: Esta función acepta un solo parámetro como se mencionó anteriormente y se describe a continuación.
- clase: Es una string que denota la clase que se agregará.
Ejemplo: El siguiente ejemplo ilustra el método addClass() en p5.js.
Javascript
function setup() {
createCanvas(550, 300);
textSize(18);
text("Click on the buttons to add the given " +
"class to the element", 20, 20);
setBtn =
createButton("Add given class to element");
setBtn.position(30, 40);
setBtn.mouseClicked(addNewClass);
setBtn =
createButton("Show current classes");
setBtn.position(300, 40);
setBtn.mouseClicked(showClasses);
class_name = createInput('class1');
class_name.position(30, 80);
// Create a new p5.Element
tmpElement = createElement("div");
}
function addNewClass() {
clear();
// Get the class to set
let classToSet = class_name.value();
// Set the class of the element
tmpElement.addClass(classToSet);
text("Class added with name: " +
classToSet, 30, 120);
text("Click on the button to add the given " +
"class to the element", 20, 20);
}
function showClasses() {
clear();
// Get the classes of the element
let setClasses = tmpElement.class();
// Display the classes
text("The classes of the element are: " +
setClasses, 30, 120);
text("Click on the button to add the given " +
"class to the element", 20, 20);
}
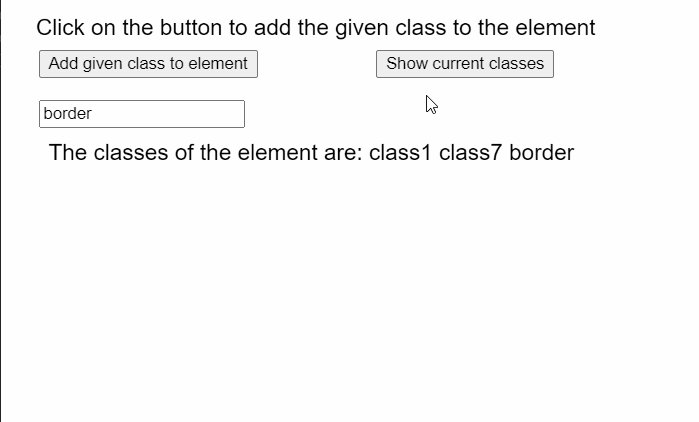
Producción:

Editor en línea: https://editor.p5js.org/
Configuración del entorno: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
Referencia: https://p5js.org/ referencia/#/p5.Element/addClass
Publicación traducida automáticamente
Artículo escrito por sayantanm19 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA