La función beginShape() en p5.js se usa para dibujar formas más complejas. Al especificar esta función, se inicia el registro de los vértices que se usarían para dibujar la forma. Se debe llamar a la función endShape() para finalizar la grabación y completar la forma.
Después de llamar a la función beginShape() , se debe especificar una serie de vértices usando el comando vertex() . Las formas se perfilan con el color de trazo actual y se rellenan con el color de relleno actual. Hay un parámetro opcional que se puede definir para usar el tipo de forma que se va a dibujar.
Las formas dibujadas no funcionan con funciones de transformación como translate() , rotate() y scale() . Además, no es posible usar otras formas con beginShape() .
Sintaxis:
beginShape( [kind] )
Parámetros: esta función acepta un parámetro como se mencionó anteriormente y se describe a continuación:
- kind: Es una constante que se puede usar para cambiar el tipo de la forma dibujada por esta función. Puede tener los valores de PUNTOS, LÍNEAS, TRIÁNGULOS, TRIÁNGULO_VENTILADOR, TRIÁNGULO_STRIP, QUADS, QUAD_STRIP o TESS. Es un parámetro opcional.
Los siguientes ejemplos ilustran la función beginShape() en p5.js:
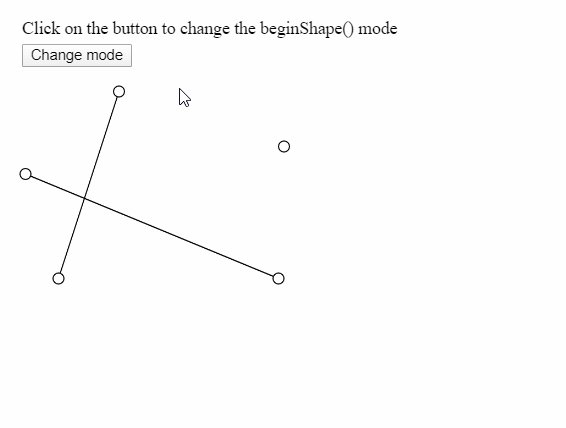
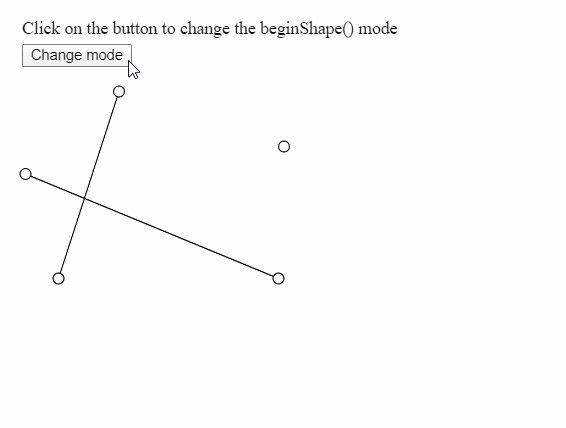
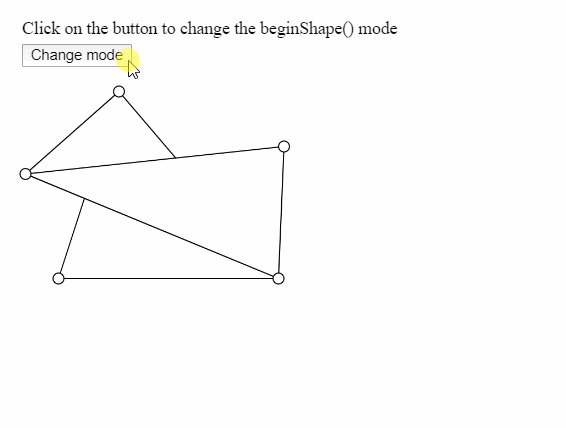
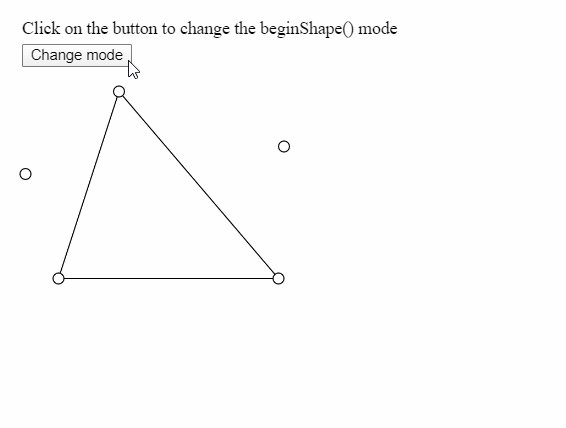
Ejemplo 1:
let currMode;
function setup() {
createCanvas(500, 300);
textSize(18);
let shapeModes = [LINES, TRIANGLES, TRIANGLE_FAN, TRIANGLE_STRIP, QUADS];
let index = 0;
currMode = shapeModes[index];
let helpText = createP("Click on the button to change the beginShape() mode");
helpText.position(20, 0);
let closeBtn = createButton("Change mode");
closeBtn.position(20, 40);
closeBtn.mouseClicked(() => {
if (index < shapeModes.length) index++;
else index = 0;
currMode = shapeModes[index];
});
}
function draw() {
clear();
// Starting the shape using beginShape()
beginShape(currMode);
// Specifying all the vertices
vertex(45, 245);
vertex(100, 75);
vertex(245, 245);
vertex(15, 150);
vertex(250, 125);
// Ending the shape using endShape()
endShape();
// Points for demonstration
circle(45, 245, 10);
circle(100, 75, 10);
circle(245, 245, 10);
circle(15, 150, 10);
circle(250, 125, 10);
}
Producción:

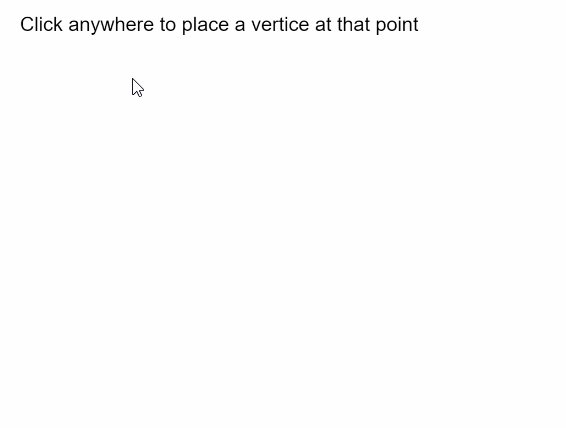
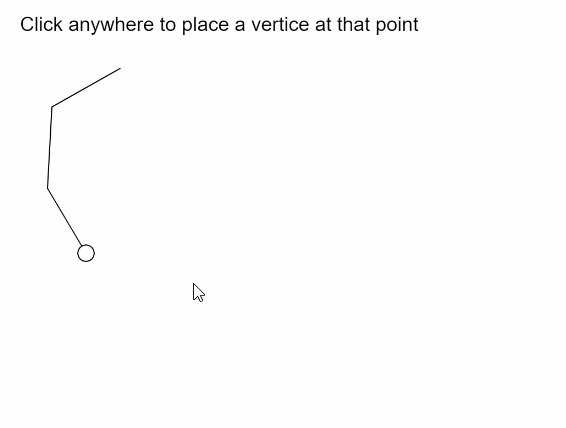
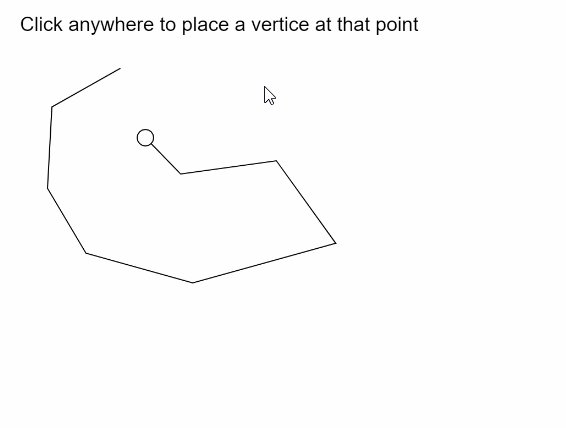
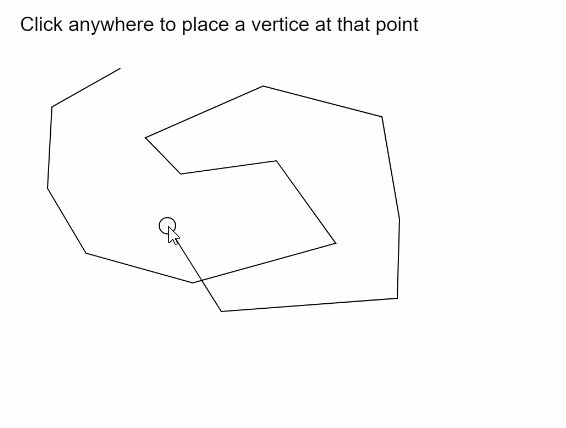
Ejemplo 2:
let vertices = [];
function setup() {
createCanvas(500, 300);
textSize(18);
text("Click anywhere to place a vertice at that point", 10, 20);
}
function mouseClicked() {
// Update the vertices array with
// current mouse position
vertices.push({ x: mouseX, y: mouseY });
clear();
text("Click anywhere to place a vertice at that point", 10, 20);
// Start the shape using beginShape()
beginShape();
// Use the vertices in the array
// with the vertex() function
for (let i = 0; i < vertices.length; i++)
vertex(vertices[i].x, vertices[i].y);
// End the shape using endShape()
endShape();
// Draw a circle at the last drawn vertice
// for demonstration
circle(mouseX, mouseY, 15);
}
Producción:

Editor en línea: https://editor.p5js.org/
Configuración del entorno: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
Referencia: https://p5js.org/reference/#/p5/beginShape
Publicación traducida automáticamente
Artículo escrito por sayantanm19 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA