La función byte() en p5.js se usa para convertir la string dada de número, valor numérico o booleano en su representación de bytes. Este número de byte solo puede ser un número entero entre -128 y 127 . El valor fuera del rango se convierte en su representación de bytes correspondiente.
Sintaxis:
byte(Value)
Parámetros: esta función acepta un valor de parámetro único que se convertirá en su representación de bytes. Este valor puede ser un valor entero, flotante, de string, booleano, negativo o positivo y una array de valores.
Valor devuelto: Devuelve la representación del byte convertido.
El siguiente programa ilustra la función byte() en p5.js:
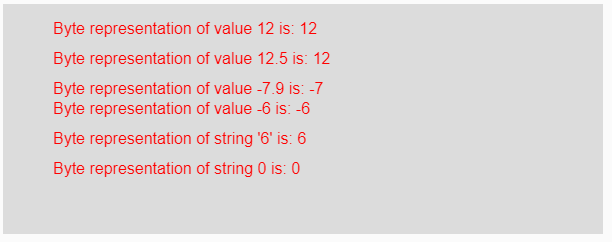
Ejemplo 1: Este ejemplo usa la función byte() para convertir elementos de entrada en su representación de bytes.
javascript
function setup() {
// Creating Canvas size
createCanvas(600, 230);
}
function draw() {
// Set the background color
background(220);
// Initializing some values
let Value1 = 12;
let Value2 = 12.5;
let Value3 = -7.9;
let Value4 = -6;
let Value5 = "6";
let Value6 = 0;
// Calling to byte() function.
let A = byte(Value1);
let B = byte(Value2);
let C = byte(Value3);
let D = byte(Value4);
let E = byte(Value5);
let F = byte(Value6);
// Set the size of text
textSize(16);
// Set the text color
fill(color('red'));
// Getting byte representation
text("Byte representation of value 12 is: " + A, 50, 30);
text("Byte representation of value 12.5 is: " + B, 50, 60);
text("Byte representation of value -7.9 is: " + C, 50, 90);
text("Byte representation of value -6 is: " + D, 50, 110);
text("Byte representation of string '6' is: " + E, 50, 140);
text("Byte representation of string 0 is: " + F, 50, 170);
}
Producción:

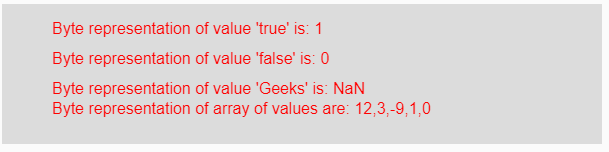
Ejemplo 2: Este ejemplo usa la función byte() para convertir elementos de entrada en su representación de bytes.
javascript
function setup() {
// Creating Canvas size
createCanvas(600, 140);
}
function draw() {
// Set the background color
background(220);
// Initializing some values
let Value1 = true;
let Value2 = false;
let Value3 = "Geeks";
let Value4 = [12, 3.6, -9.8, true, false];
// Calling to byte() function.
let A = byte(Value1);
let B = byte(Value2);
let C = byte(Value3);
let D = byte(Value4);
// Set the size of text
textSize(16);
// Set the text color
fill(color('red'));
// Getting byte representation
text("Byte representation of value 'true' is: " + A, 50, 30);
text("Byte representation of value 'false' is: " + B, 50, 60);
text("Byte representation of value 'Geeks' is: " + C, 50, 90);
text("Byte representation of array of values are: " + D, 50, 110);
}
Producción:

Nota: De los ejemplos anteriores, si el parámetro es cualquier valor fraccionario, su salida será su equivalente entero, es decir, un número entero entre su rango y la string debe ser de número; de lo contrario, da salida NaN, es decir, no es un número.
Referencia: https://p5js.org/reference/#/p5/byte
Publicación traducida automáticamente
Artículo escrito por Kanchan_Ray y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA