La función change() se activa cada vez que cambia el valor de un elemento. Se puede utilizar para detectar cambios en elementos de casillas de verificación o seleccionar elementos. También se puede usar para adjuntar un detector de eventos a un elemento.
Sintaxis:
changed(fxn)
Parámetros: Esta función acepta un solo parámetro como se mencionó anteriormente y se describe a continuación.
- fxn: esta es la función de devolución de llamada que se llamaría cada vez que se detecta un cambio. Se puede pasar ‘falso’, lo que impediría que la función de disparo anterior dejara de disparar.
Los siguientes ejemplos ilustran la función change() en p5.js:
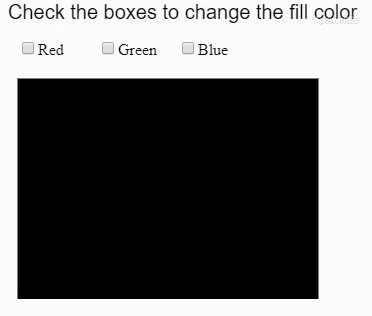
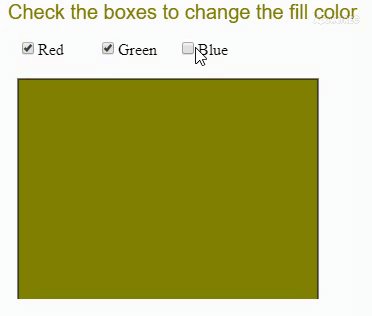
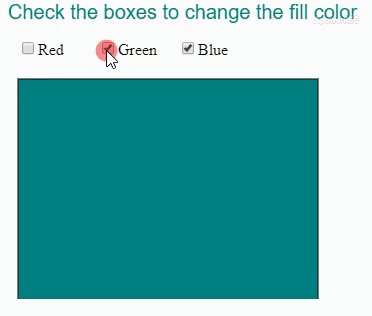
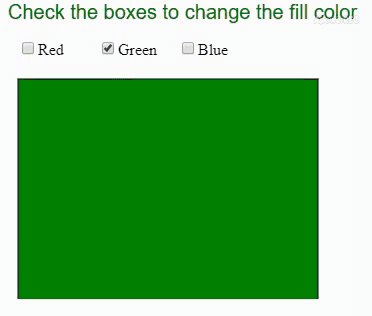
Ejemplo 1: detección de cambios en un elemento de casilla de verificación
let red = 0;
let green = 0;
let blue = 0;
function setup() {
createCanvas(600, 300);
// create input boxes
redCheckbox = createCheckbox('Red', false);
redCheckbox.position(20, 40)
redCheckbox.changed(redChanged);
greenCheckbox = createCheckbox('Green', false);
greenCheckbox.position(100, 40)
greenCheckbox.changed(greenChanged);
blueCheckbox = createCheckbox('Blue', false);
blueCheckbox.position(180, 40)
blueCheckbox.changed(blueChanged);
}
function draw() {
clear()
// change the fill color based
// on current rgb the values
fill(red, green, blue);
rect(20, 80, 300, 300);
textSize(20);
text("Check the boxes to change the fill color", 10, 20);
}
// functions for each of the colors
function redChanged() {
if (this.checked())
red = 128;
else
red = 0;
}
function greenChanged() {
if (this.checked())
green = 128;
else
green = 0;
}
function blueChanged() {
if (this.checked())
blue = 128;
else
blue = 0;
}
Producción:
Ejemplo 2: Detectar cambios en un elemento seleccionado
let red = 0;
let green = 0;
let blue = 0;
function setup() {
createCanvas(350, 300);
textSize(18)
text("Select the color to change the background color", 10, 20);
// create select element
selectElem = createSelect();
selectElem.position(20, 40);
selectElem.option('Slecet');
selectElem.option('Red');
selectElem.option('Green');
selectElem.option('Blue');
selectElem.changed(changeColor);
}
function changeColor() {
clear();
colorVal = this.value();
if (colorVal == "Red") {
background("red");
}
else if (colorVal == "Green") {
background("green");
}
else if (colorVal == "Blue") {
background("blue");
}
else
background(128);
text("Select the color to change the background color", 10, 20);
}
Producción:
Editor en línea: https://editor.p5js.org/
Configuración del entorno: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
Referencia: https://p5js.org/reference/#/p5/changed
Publicación traducida automáticamente
Artículo escrito por sayantanm19 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA