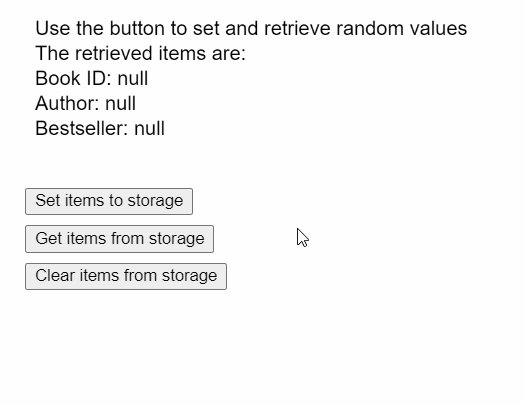
La función clearStorage() en p5.js se utiliza para borrar todos los elementos presentes en el conjunto de almacenamiento local mediante la función storeItem() . Los elementos se eliminan para el dominio actual. Intentar recuperar cualquier elemento usando la función getItem() ahora devolvería un valor nulo. No acepta parámetros.
Sintaxis:
clearStorage()
Parámetros: Esta función no acepta parámetros.
El siguiente programa ilustra la función clearStorage() en p5.js:
Ejemplo:
function setup() {
createCanvas(400, 300);
textSize(16);
text("Use the button to set and"+
" retrieve random values", 20, 20);
setBtn = createButton("Set items to storage");
setBtn.position(20, 150);
setBtn.mouseClicked(setItems);
getBtn = createButton("Get items from storage");
getBtn.position(20, 180);
getBtn.mouseClicked(getItems);
clearBtn = createButton("Clear items from storage");
clearBtn.position(20, 210);
clearBtn.mouseClicked(clearItems);
}
function clearItems() {
clear();
text("Use the button to set and retrieve"+
" random values", 20, 20);
text("Storage Cleared!", 20, 40);
// Clear all items in storage
clearStorage();
}
function getItems() {
clear();
text("Use the button to set and retrieve"+
" random values", 20, 20);
// Retrieve values from local storage
id = getItem("savedNumber");
author = getItem("savedString");
isBestseller = getItem("savedBoolean");
// Display the values
text("The retrieved items are:", 20, 40);
text("Book ID: " + id, 20, 60);
text("Author: " + author, 20, 80);
text("Bestseller: " + isBestseller, 20, 100);
}
function setItems() {
clear();
text("Use the button to set and retrieve"+
" random values", 20, 20);
text("Random items set!", 20, 40);
// Generate random values
randomID = floor(random(100));
randomAuthor = "Author " + randomID;
randomBool = randomID > 50 ? true : false;
// Store values to local storage
storeItem("savedNumber", randomID);
storeItem("savedString", randomAuthor);
storeItem("savedBoolean", randomBool);
}
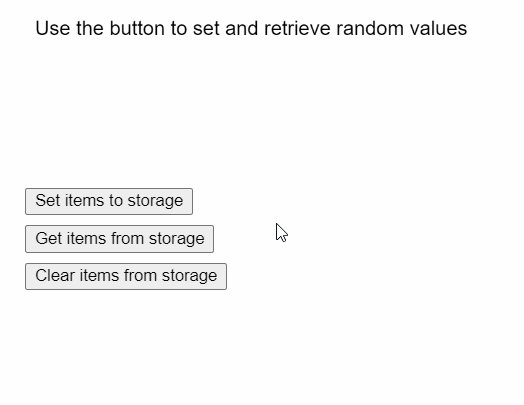
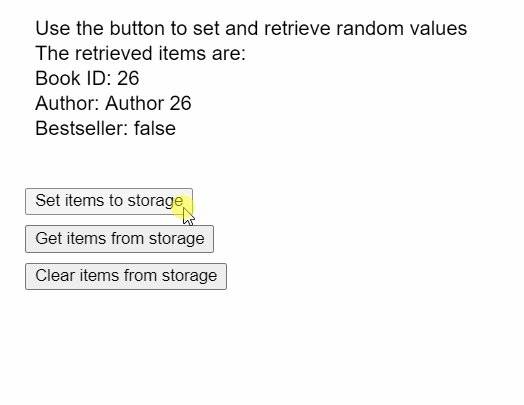
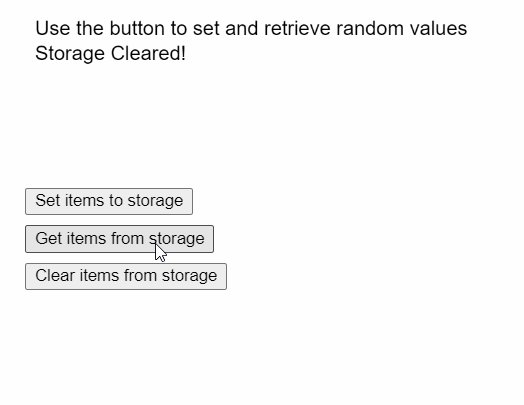
Producción:

Referencia: https://p5js.org/reference/#/p5/clearStorage
Editor en línea: https://editor.p5js.org/
Configuración del entorno: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
Referencia: https://p5js.org/reference/#/p5/rectMode
Publicación traducida automáticamente
Artículo escrito por sayantanm19 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA