La función createCamera() en p5.js se usa para crear un objeto p5.Camera y decirle al renderizador que lo use como la cámara actual. Devuelve el objeto de cámara que acaba de crear.
Sintaxis:
createCamera()
Parámetros: Esta función no acepta parámetros.
Valor devuelto: Devuelve un objeto p5.Camera que denota la cámara recién creada.
El siguiente ejemplo ilustra la función createCamera() en p5.js:
Ejemplo:
javascript
let currCamera;
function setup() {
createCanvas(500, 300, WEBGL);
helpText = createP("Click on the buttons to create"+
"a camera and position it");
helpText.position(20, 0);
// Create three buttons for setting
// a new camera for three directions
newCameraBtn = createButton("Left Camera");
newCameraBtn.position(20, 40);
newCameraBtn.mouseClicked(createLeftCamera);
newCameraBtn = createButton("Middle Camera");
newCameraBtn.position(170, 40);
newCameraBtn.mouseClicked(createMiddleCamera);
newCameraBtn = createButton("Right Camera");
newCameraBtn.position(320, 40);
newCameraBtn.mouseClicked(createRightCamera);
}
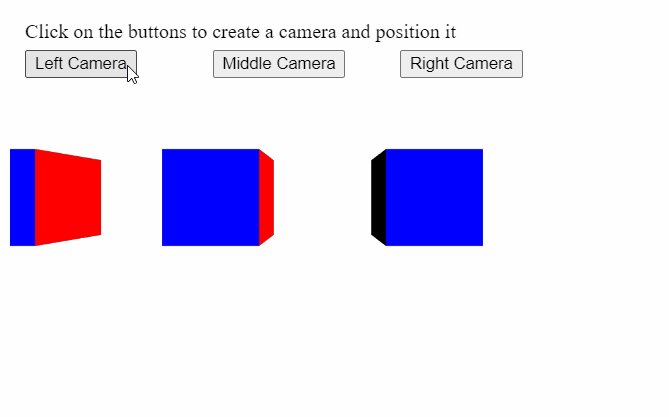
function createLeftCamera() {
// Create a new camera using createCamera()
// and set its position
currCamera = createCamera();
currCamera.setPosition(-75, 0, 250);
}
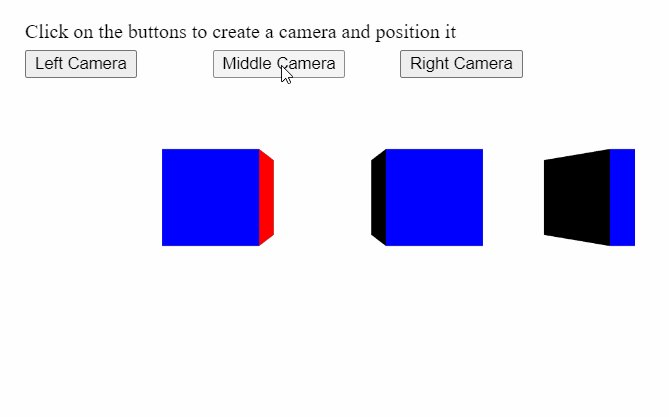
function createMiddleCamera() {
// Create a new camera using createCamera()
// and set its position
currCamera = createCamera();
currCamera.setPosition(0, 0, 250);
}
function createRightCamera() {
// Create a new camera using createCamera()
// and set its position
currCamera = createCamera();
currCamera.setPosition(75, 0, 250);
}
function draw() {
clear();
orbitControl();
normalMaterial();
// Create three boxes at three positions
translate(-150, 0);
box(65);
translate(150, 0);
box(65);
translate(150, 0);
box(65);
}
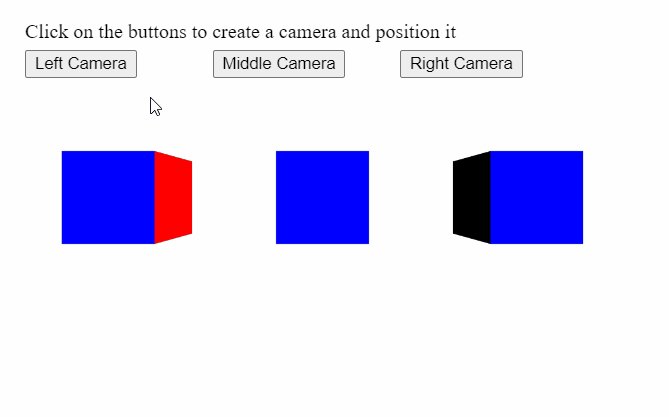
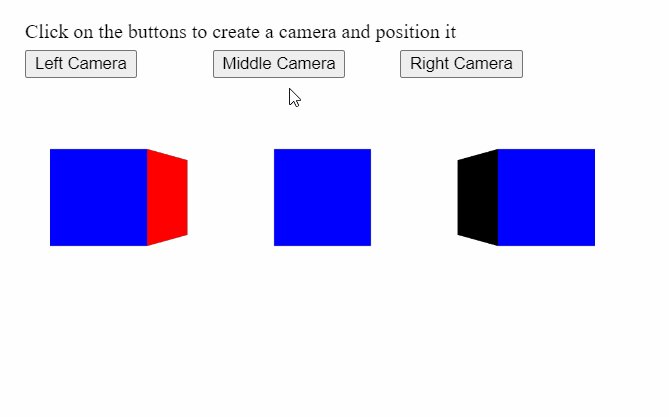
Producción:

Editor en línea: https://editor.p5js.org/
Configuración del entorno: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
Referencia: https://p5js.org/ referencia/#/p5/createCamera
Publicación traducida automáticamente
Artículo escrito por sayantanm19 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA