La función createInput() se usa para crear un elemento de entrada en el DOM para aceptar la entrada de texto. Los parámetros opcionales se pueden usar para establecer el tipo de entrada que se puede ingresar. Puede usar la función set() para definir la longitud de la caja.
Sintaxis:
createInput(value, type)
Parámetros: esta función acepta dos parámetros, como se mencionó anteriormente y se describe a continuación:
- valor: este parámetro de string se utiliza para establecer el valor predeterminado de la entrada.
- type: este es un parámetro de string que establece el tipo de entrada. Puede tener valores como ‘texto’, ‘contraseña’, etc. para aceptar texto con ese formato específico.
Valor devuelto: Devuelve un puntero al p5.Element con el Node creado.
Los siguientes ejemplos ilustran la función createInput() en p5.js:
Ejemplo 1:
javascript
function setup() {
createCanvas(300, 200);
textSize(18);
text("Enter username:", 20, 20);
usernameInput = createInput('Your username', 'text');
usernameInput.position(30, 40);
text("Enter password:", 20, 80);
passInput = createInput('', 'password');
passInput.position(30, 100);
text("Enter Date of Birth:", 20, 140);
dobInput = createInput('1970-01-01', 'date');
dobInput.position(30, 160);
}
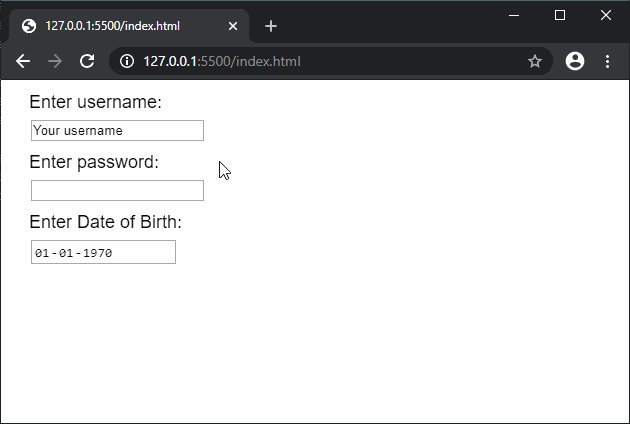
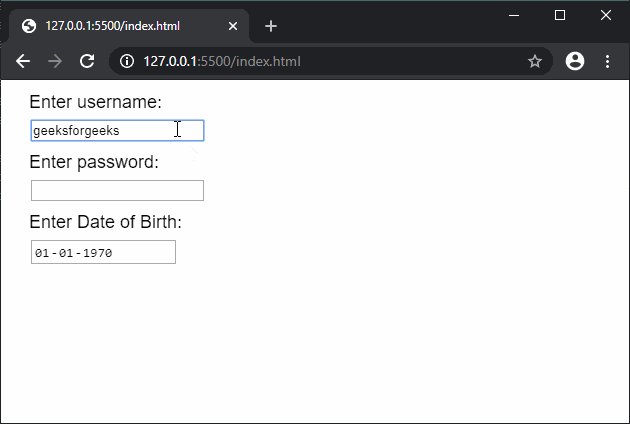
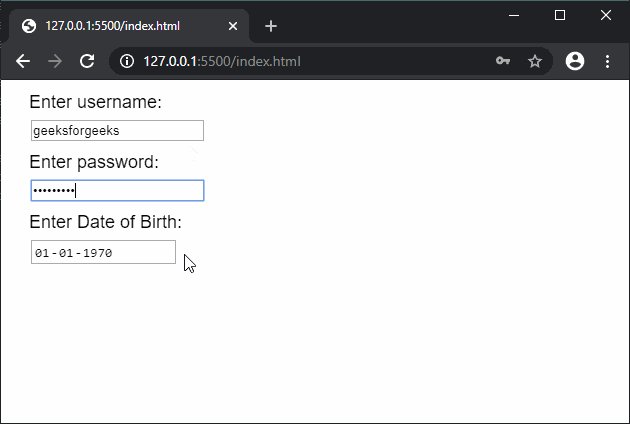
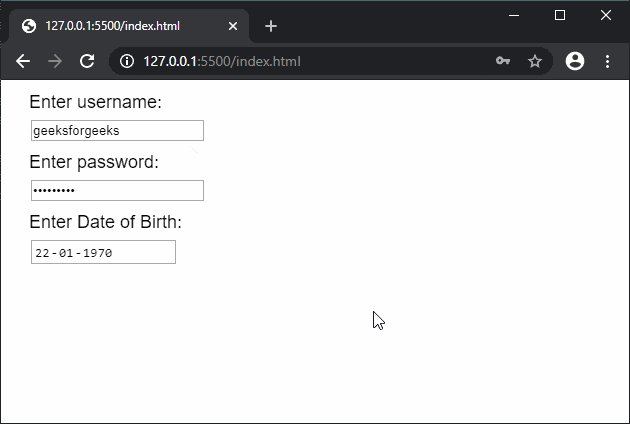
Producción:

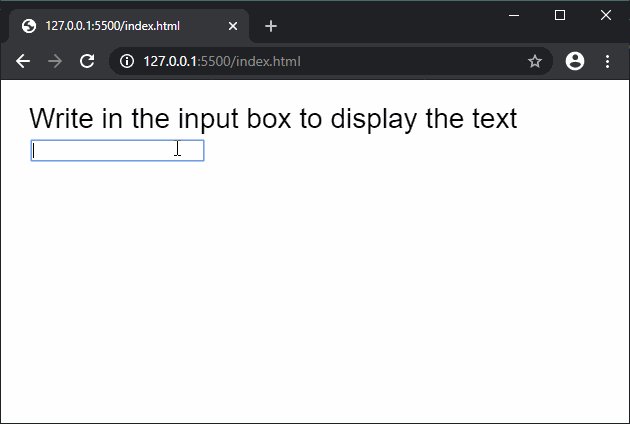
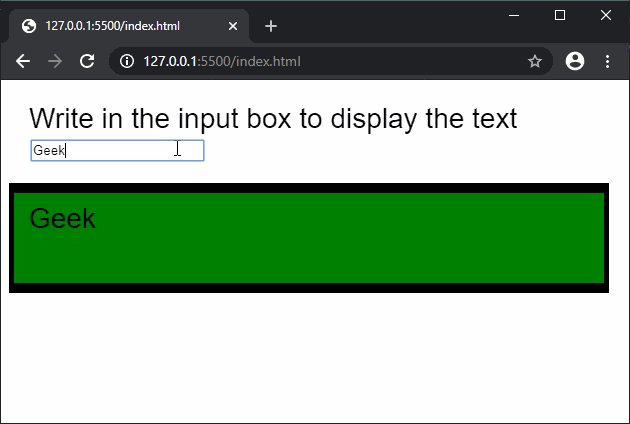
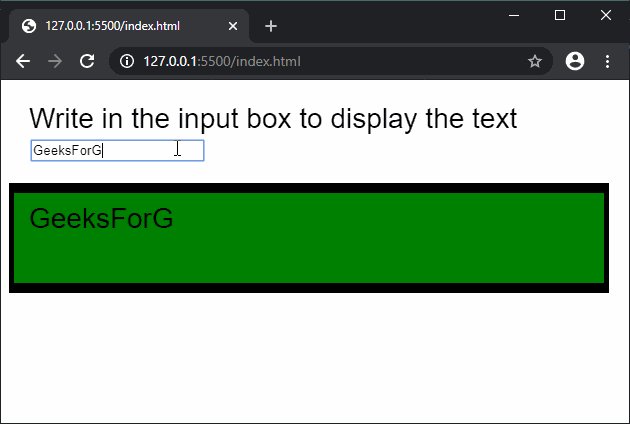
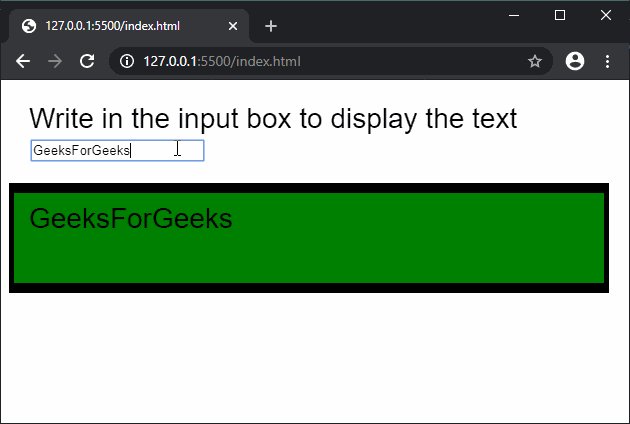
Ejemplo 2:
javascript
function setup() {
createCanvas(600, 300);
textSize(28);
text("Write in the input box to display the text", 20, 40);
// Create input element
let inputElem = createInput('');
inputElem.input(onInput);
inputElem.position(30, 60)
}
function onInput() {
clear();
text("Write in the input box to display the text", 20, 40);
fill("green")
strokeWeight(10)
rect(0, 100, 600, 100)
// Display the text entered
fill("black")
text(this.value(), 20, 140)
}
Producción:

Editor en línea: https://editor.p5js.org/
Configuración del entorno: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
Referencia: https://p5js.org/reference/#/p5/createInput
Publicación traducida automáticamente
Artículo escrito por sayantanm19 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA