La función createSelect() en p5.js se usa para crear un elemento de menú desplegable en el DOM (Document Object Model) para recibir entradas. El método .value() se usa para obtener la opción seleccionada. Esta función incluye la biblioteca p5.dom. Agregue la siguiente sintaxis en la sección principal.
Nota: Esta función requiere la biblioteca p5.dom. Así que agregue la siguiente línea en la sección principal del archivo index.html.
<script src=”https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.9.0/addons/p5.dom.min.js”>
</script>
Sintaxis:
createSelect(multiple)
o
createSelect(existing)
Parámetros:
- múltiple: Mantiene el estado de entrada. Múltiple si es verdadero , único si es falso .
- existente: contiene el elemento de selección DOM del objeto.
Valor devuelto: esta función devuelve el valor de un atributo en formato p5.Element.
Ejemplo: este ejemplo usa un menú desplegable para cambiar el color de fondo de las opciones dadas.
Javascript
// Create a variable for dropdown menu object
var dropdown;
function setup() {
// Create a canvas
createCanvas(400,400);
// Create a dropdown menu object
dropdown = createSelect();
// Position the dropdown menu
dropdown.position(150,200);
// Set options
dropdown.option("orange");
dropdown.option("green");
dropdown.option("skyblue");
}
function draw() {
// Set the background-color as chosen
// from the dropdown menu
background(dropdown.value());
}
Producción:
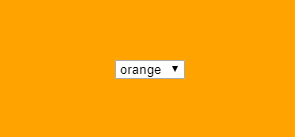
- Antes de cambiar el color:

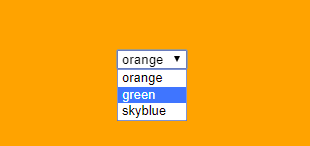
- Durante el cambio de color:

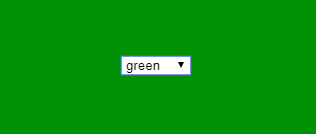
- Después de cambiar el color:

Editor en línea: https://editor.p5js.org/
Configuración del entorno: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
Referencia: https://p5js.org/reference/#/p5/createSelect
Publicación traducida automáticamente
Artículo escrito por SujanDutta y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA