La función curveDetail() se utiliza para establecer la resolución a la que se mostrará la curva. Esta función es útil cuando se usa el renderizador WEBGL ya que el renderizador de lienzo predeterminado no usa esta información.
Sintaxis:
curveDetail( resolution )
Parámetros: esta función acepta la resolución de un solo parámetro que contiene el valor de la resolución. El valor predeterminado de este parámetro es 20 mientras que el valor mínimo de este parámetro es 3.
El siguiente ejemplo ilustra la función curveDetail() en p5.js:
Ejemplo:
function setup() {
// Create canvas of given size
createCanvas(500, 300, WEBGL);
// Set the background of canvas
background('green');
// Use curveDetail() function
curveDetail(5)
}
function draw() {
// Fill the color
fill('blue');
// Draw the curve
curve(50, 200, 400, -250, 40, 0, 30, 30, 100, -50, 600, 50);
}
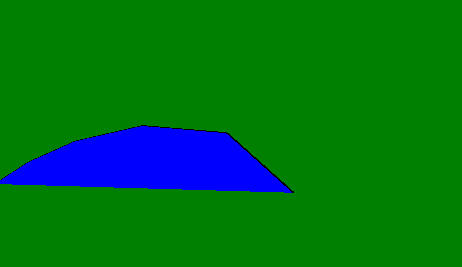
Producción:
Editor en línea: https://editor.p5js.org/
Configuración del entorno: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/