La función curveTightness() en p5.js se usa para modificar la calidad de las curvas creadas usando las funciones curve() y curveVertex(). El parámetro de rigidez se utiliza para definir cómo se ajustaría la curva a sus puntos de vértice. El valor predeterminado de rigidez para una curva es 0,0 y el valor de 1,0 conecta todos los puntos con líneas rectas.
El valor de estanqueidad puede oscilar entre -5,0 y 5,0, y los valores más altos deforman más la curva, sin dejar de ser reconocibles.
Sintaxis:
curveTightness( amount )
Parámetros: esta función acepta un parámetro como se mencionó anteriormente y se describe a continuación:
- cantidad: Es un número que especifica la cantidad que la curva se deformaría de sus vértices originales. Este valor oscila entre -5,0 y 5,0.
Los siguientes ejemplos ilustran la función curvePoint() en p5.js:
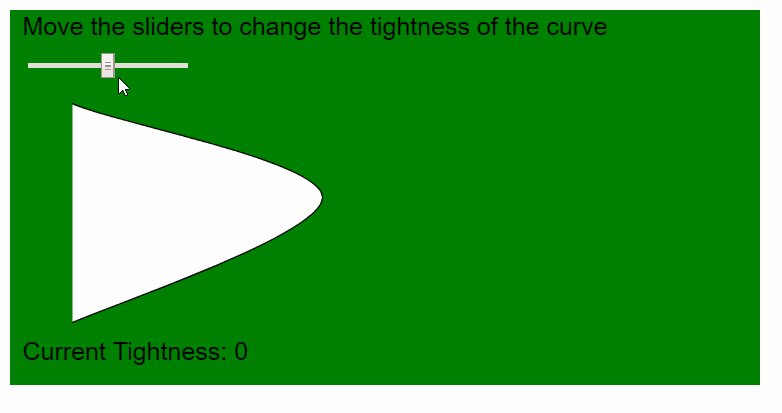
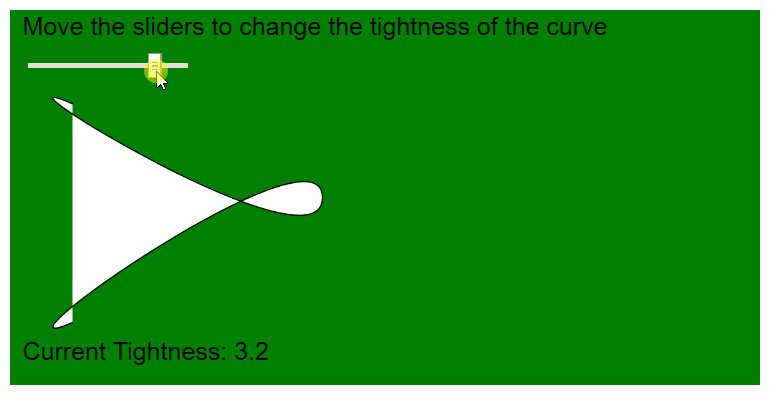
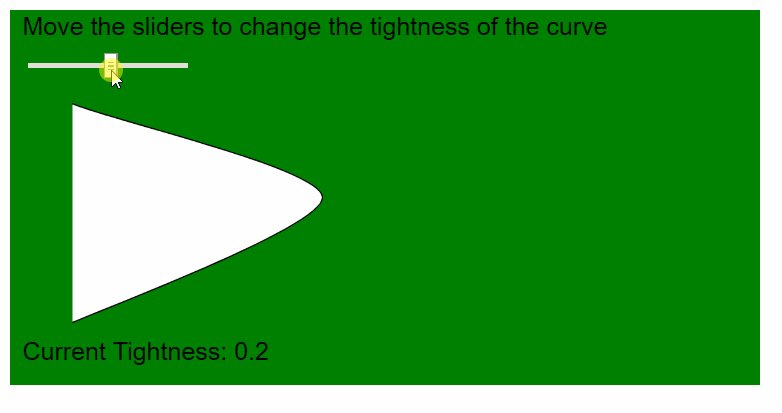
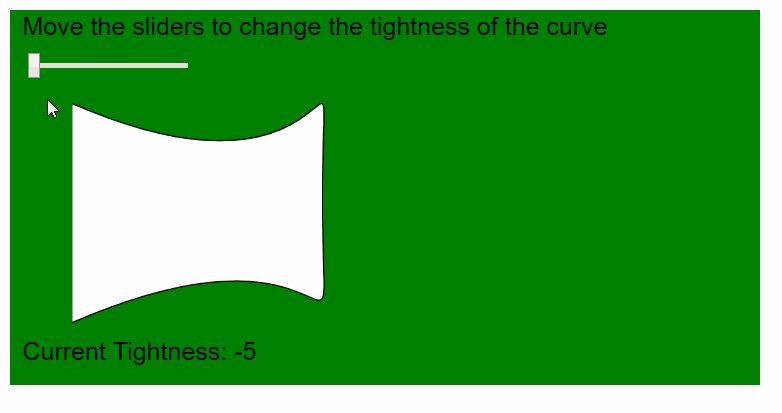
Ejemplo 1:
javascript
function setup() {
createCanvas(600, 300);
textSize(20);
tightnessSlider = createSlider(-5, 5, 0, 0.1);
tightnessSlider.position(20, 40);
}
function draw() {
background("green");
text("Move the sliders to change the tightness of the curve", 10, 20);
// Get the tightness value
tightnessValue = tightnessSlider.value();
// Set the tightness value
curveTightness(tightnessValue);
// Draw curve using curveVertex()
beginShape();
curveVertex(20, 50);
curveVertex(50, 75);
curveVertex(250, 150);
curveVertex(50, 250);
curveVertex(20, 250);
endShape();
text("Current Tightness: " + tightnessValue, 10, 280);
}
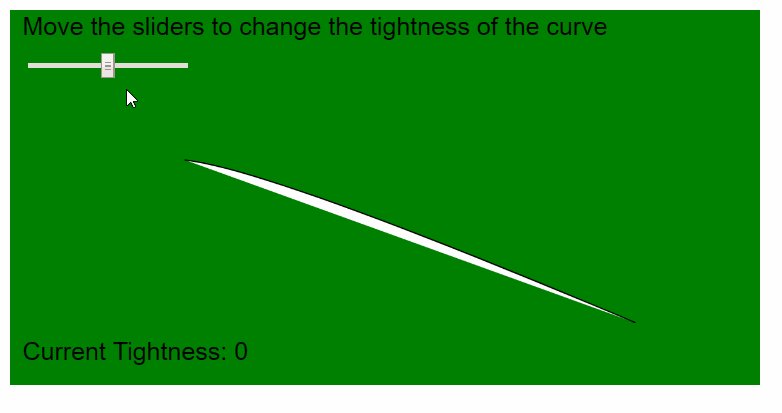
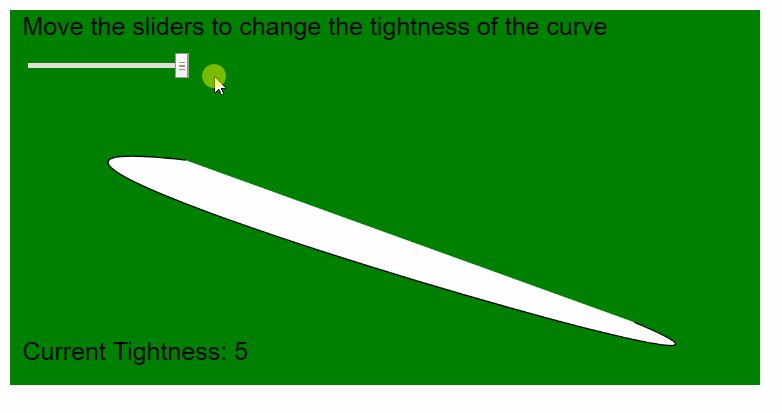
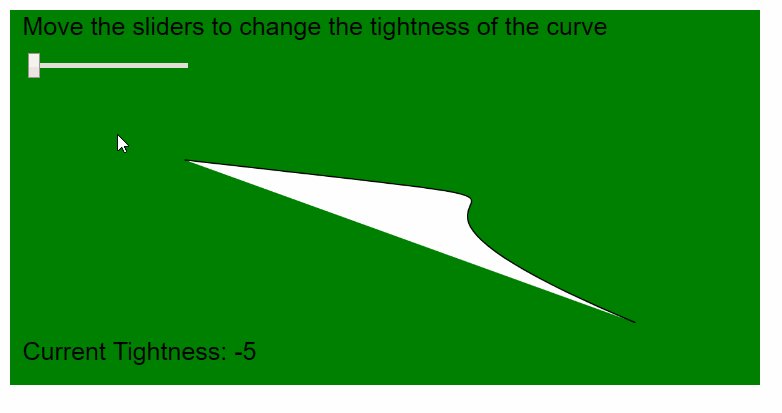
Producción:

Ejemplo 2:
javascript
function setup() {
createCanvas(600, 300);
textSize(20);
tightnessSlider = createSlider(-5, 5, 0, 0.1);
tightnessSlider.position(20, 40);
}
function draw() {
background("green");
text("Move the sliders to change the tightness of the curve", 10, 20);
// Get the tightness value
tightnessValue = tightnessSlider.value();
// Set the tightness value
curveTightness(tightnessValue);
// Draw curve using curve()
curve(60, 200, 140, 120, 500, 250, 450, 250);
text("Current Tightness: " + tightnessValue, 10, 280);
}
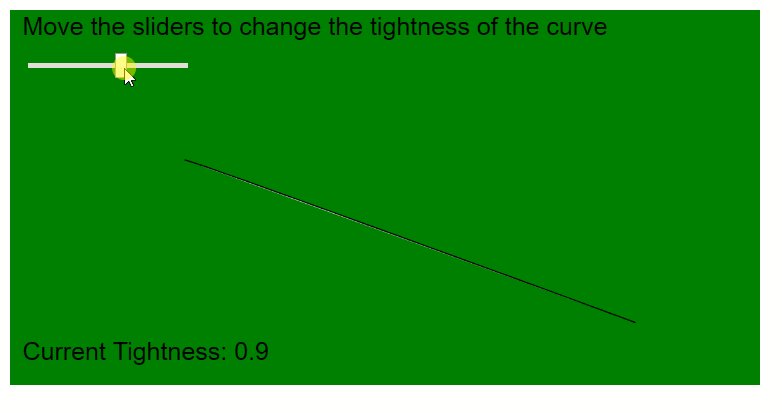
Producción:

Editor en línea: https://editor.p5js.org/
Configuración del entorno: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
Referencia: https://p5js.org/ referencia/#/p5/curvaTightness
Publicación traducida automáticamente
Artículo escrito por sayantanm19 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA