La función endShape() en p5.js se usa después de la función beginShape() para finalizar el dibujo de una forma. Cuando se llama a esta función, todos los datos de la imagen definidos después de la función beginShape() anterior se escriben en el búfer de la imagen para utilizarlos como forma.
Hay un parámetro de modo opcional que se puede definir para usar el modo «CERRAR». Este modo ayuda a cerrar la forma antes de terminarla.
Sintaxis:
endShape( [mode] )
Parámetros: esta función acepta un parámetro como se mencionó anteriormente y se describe a continuación:
- modo: Es una constante que se puede utilizar para cambiar el modo de la función. Puede tener un valor CERRAR. Esto se usa para cerrar la forma, es decir, conectar el principio de la forma con el final. Es un parámetro opcional.
Los siguientes ejemplos ilustran la función endShape() en p5.js:
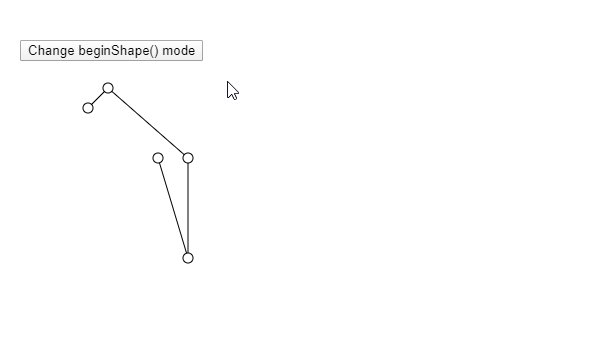
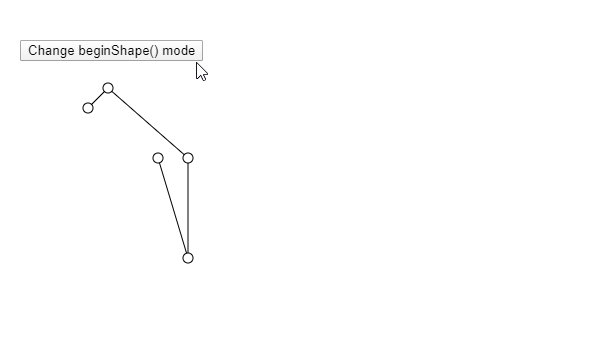
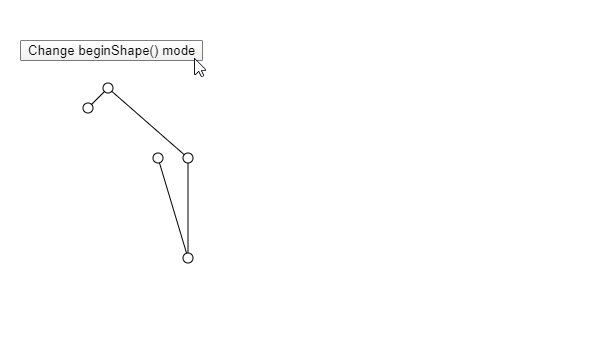
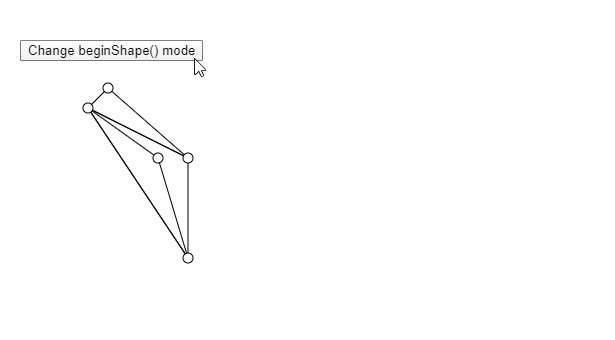
Ejemplo 1:
let currMode;
function setup() {
createCanvas(600, 300);
textSize(18);
let shapeModes = [
LINES,
TRIANGLES,
TRIANGLE_FAN,
TRIANGLE_STRIP,
QUADS
];
let index = 0;
currMode = shapeModes[index];
let closeBtn = createButton("Change beginShape() mode");
closeBtn.position(20, 40);
closeBtn.mouseClicked(() => {
if (index < shapeModes.length) index++;
else index = 0;
currMode = shapeModes[index];
});
}
function draw() {
clear();
// Starting the shape using beginShape()
beginShape(currMode);
vertex(80, 100);
vertex(100, 80);
vertex(180, 150);
vertex(180, 250);
vertex(150, 150);
// Ending the shape using endShape()
endShape();
// Points
circle(80, 100, 10);
circle(100, 80, 10);
circle(180, 150, 10);
circle(180, 250, 10);
circle(150, 150, 10);
}
Producción:

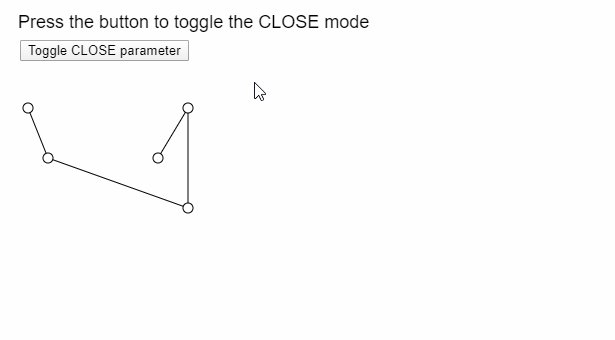
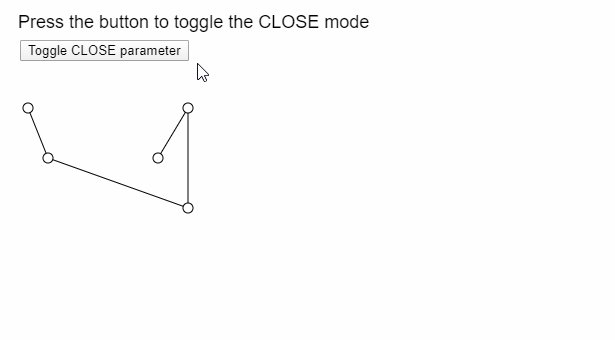
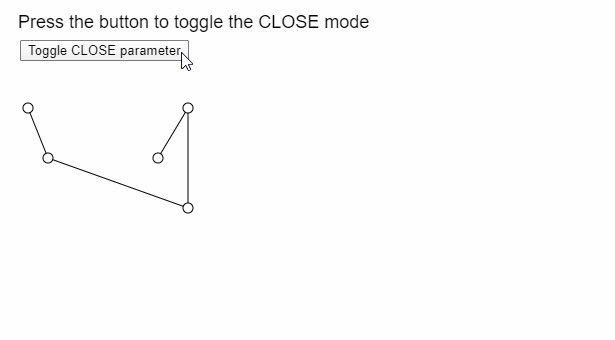
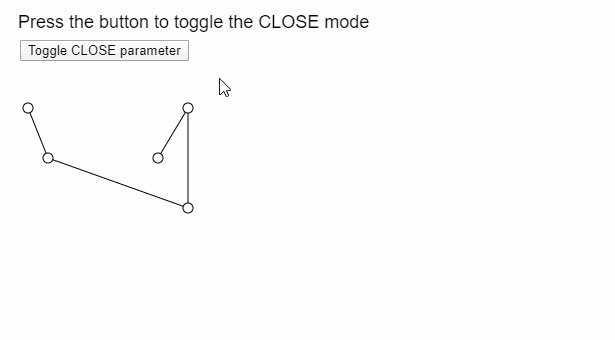
Ejemplo 2:
let isUsingClose = false;
function setup() {
createCanvas(400, 300);
textSize(18);
let closeBtn = createButton("Toggle CLOSE parameter");
closeBtn.position(20, 40);
closeBtn.mouseClicked(() => (isUsingClose = !isUsingClose));
}
function draw() {
clear();
text("Press the button to toggle the CLOSE mode", 10, 20);
beginShape();
vertex(20, 100);
vertex(40, 150);
vertex(180, 200);
vertex(180, 100);
vertex(150, 150);
// Use the CLOSE mode if it is enabled
if (isUsingClose) endShape(CLOSE);
else endShape();
// Show the vertices
circle(20, 100, 10);
circle(40, 150, 10);
circle(180, 200, 10);
circle(180, 100, 10);
circle(150, 150, 10);
}
Producción:

Editor en línea: https://editor.p5js.org/
Configuración del entorno: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
Referencia: https://p5js.org/reference/#/p5/endShape
Publicación traducida automáticamente
Artículo escrito por sayantanm19 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA