La función getItem() se usa para recuperar el valor que se ha almacenado usando la función storeItem() bajo el nombre de clave dado del almacenamiento local del navegador. Devuelve un valor nulo si no se encuentra la clave.
El almacenamiento local persiste entre las sesiones de navegación y puede almacenar los valores incluso después de volver a cargar la página, a menos que se borre.
Sintaxis:
getItem(key)
Parámetros: esta función acepta un solo parámetro como se mencionó anteriormente y se describe a continuación:
- clave: Esta es una string que denota la clave para la cual se debe recuperar el valor.
Valor devuelto: Devuelve el valor del elemento almacenado, que puede ser una String, un Número, un Booleano, un Objeto, p5.Color o un p5.Vector.
El siguiente ejemplo ilustra la función getItem() en p5.js:
Ejemplo:
function setup() {
createCanvas(500, 300);
textSize(20);
text("Use the button to set and retrieve random values", 20, 20);
getBtn = createButton('Get items from storage');
getBtn.position(20, 150);
getBtn.mouseClicked(retrieveStorage)
setBtn = createButton('Set items to storage');
setBtn.position(20, 180);
setBtn.mouseClicked(setStorage)
}
function retrieveStorage() {
clear();
text("Use the button to set and retrieve random values", 20, 20);
// retrieve values from local storage
num = getItem('savedNumber');
string = getItem('savedString');
bool = getItem('savedBoolean');
// display the values
text("The retrieved items are:", 20, 40);
text("Number: " + num, 20, 60);
text("String: " + string, 20, 80);
text("Boolean: " + bool, 20, 100);
}
function setStorage() {
// generate random values
randomNum = floor(random(100));
randomStr = "Random String " + randomNum;
randomBool = randomNum > 50 ? true : false;
// store values to local storage
storeItem('savedNumber', randomNum);
storeItem('savedString', randomStr);
storeItem('savedBoolean', randomBool);
}
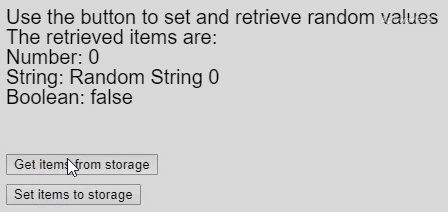
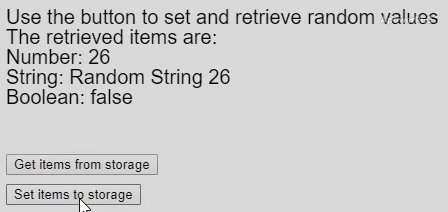
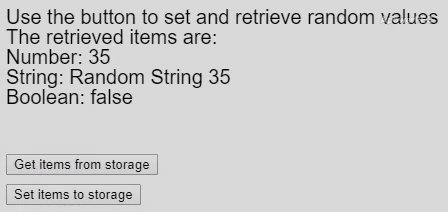
Producción:
Editor en línea: https://editor.p5js.org/
Configuración del entorno: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
Referencia: https://p5js.org/reference/#/p5/getItem
Publicación traducida automáticamente
Artículo escrito por sayantanm19 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA