La función removeItem() se utiliza para eliminar el elemento que se ha almacenado mediante la función storeItem() . Elimina el valor bajo el nombre de clave dado del almacenamiento local del navegador.
Sintaxis:
removeItem(key)
Parámetros: esta función acepta un solo parámetro como se mencionó anteriormente y se describe a continuación.
- clave: Esta es una string que denota la clave para la cual se debe eliminar el valor.
El siguiente ejemplo ilustra la función removeItem() en p5.js:
Ejemplo:
function setup() {
createCanvas(500, 300);
textSize(20);
text("Use the button to set and retrieve random values", 20, 20);
setBtn = createButton('Set items to storage');
setBtn.position(20, 150);
setBtn.mouseClicked(setStorage)
getBtn = createButton('Get items from storage');
getBtn.position(20, 180);
getBtn.mouseClicked(retrieveStorage)
removeBtn = createButton('Remove string to storage');
removeBtn.position(20, 210);
removeBtn.mouseClicked(removeStorage)
}
function retrieveStorage() {
clear();
text("Use the button to set and retrieve random values", 20, 20);
// retrieve values from local storage
num = getItem('savedNumber');
bool = getItem('savedBoolean');
// display the values
text("The retrieved items are:", 20, 50);
text("Number: " + num, 20, 80);
text("Boolean: " + bool, 20, 100);
}
function setStorage() {
// generate random values
randomNum = floor(random(100));
randomBool = randomNum > 50 ? true : false;
// store values to local storage
storeItem('savedNumber', randomNum);
storeItem('savedBoolean', randomBool);
}
function removeStorage() {
// remove item from local storage
removeItem('savedBoolean');
}
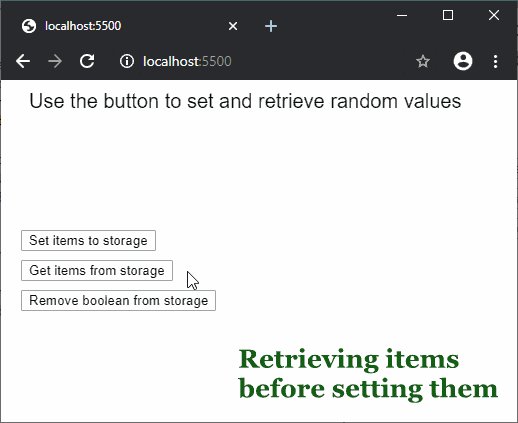
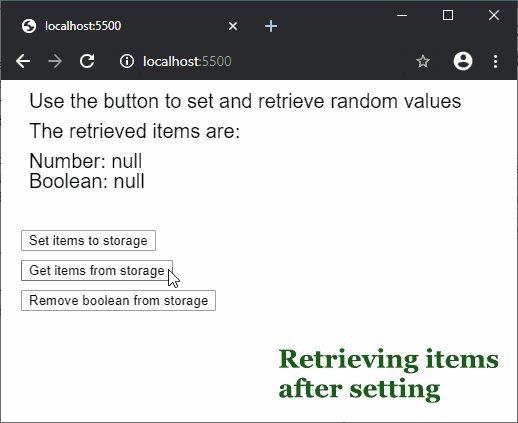
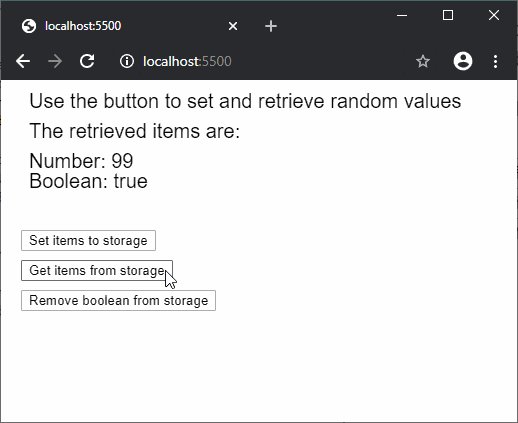
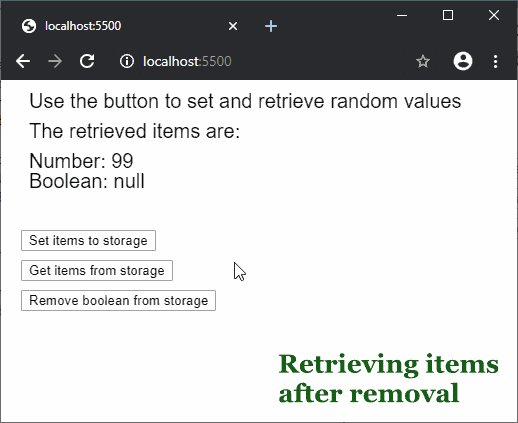
Producción:
Editor en línea: https://editor.p5js.org/
Configuración del entorno: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
Referencia: https://p5js.org/reference/#/p5/removeItem
Publicación traducida automáticamente
Artículo escrito por sayantanm19 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA