La función save() en p5.js se usa para guardar en el sistema de archivos solicitando una descarga a la computadora. Esta función se puede utilizar para guardar archivos de texto, imágenes, JSON, CSV, wav o HTML. La opción predeterminada es guardar el lienzo actual como una imagen.
El primer parámetro de la función puede especificar varios valores dependiendo del archivo a guardar. Los ejemplos incluyen un puntero al elemento canvas, una array de strings, un objeto JSON o una array, un elemento p5.Table para tablas, un elemento p5.Image para imágenes o un elemento p5.SoundFile para sonidos.
Nota: No se recomienda llamar a esta función dentro del bucle draw(), ya que generará un nuevo cuadro de diálogo para guardar cada llamada de dibujo.
Sintaxis:
save( [objectOrFilename], [filename], [options] )
Parámetros: Esta función acepta tres parámetros como se mencionó anteriormente y se describe a continuación.
- objectOrFilename: este es un objeto o string que se utiliza para indicar el objeto que se guardará o el nombre del archivo (si se guarda el lienzo). Si se proporciona un objeto, guardará el archivo según el objeto y el nombre del archivo. Es un parámetro opcional.
- filename: Especifica la string que se utiliza como nombre de archivo del archivo guardado. Es un parámetro opcional.
- opciones: Es un valor booleano o string que brinda opciones adicionales para que el archivo se guarde. En el caso de los archivos JSON, un valor de ‘verdadero’ guardaría el JSON optimizado para tamaño de archivo, en lugar de legibilidad. Es un parámetro opcional.
Los siguientes ejemplos ilustran la función save() en p5.js:
Ejemplo 1:
javascript
function setup() {
createCanvas(500, 300);
textSize(18);
background("lightgreen");
text("Click on the buttons below to save different types of files", 20, 20);
// Create a button for saving text
saveTextBtn = createButton("Save Text");
saveTextBtn.position(30, 60);
saveTextBtn.mousePressed(saveAsText);
// Create a button for saving canvas image
saveImageBtn = createButton("Save Canvas");
saveImageBtn.position(150, 60);
saveImageBtn.mousePressed(saveAsCanvas);
// Create a button for saving JSON
saveJSONBtn = createButton("Save JSON");
saveJSONBtn.position(30, 100);
saveJSONBtn.mousePressed(saveAsJSON);
// Create a button for saving CSV
saveCSVBtn = createButton("Save CSV");
saveCSVBtn.position(150, 100);
saveCSVBtn.mousePressed(saveAsCSV);
}
function saveAsText() {
let textToSave = ["Hello", "GeeksforGeeks!"];
save(textToSave, "output_text.txt");
}
function saveAsCanvas() {
save("output_canvas.png");
}
function saveAsJSON() {
let exampleObj = [
{
name: "Samuel",
age: 23,
},
{
name: "Axel",
age: 15,
},
];
save(exampleObj, "output_text.json");
}
function saveAsCSV() {
let exampleTable = new p5.Table();
let newRow = exampleTable.addRow();
exampleTable.addColumn("author");
exampleTable.addColumn("language");
newRow.setString("author", "Dennis Ritchie");
newRow.setString("language", "C");
save(exampleTable, "output_CSV.csv");
}
Producción:

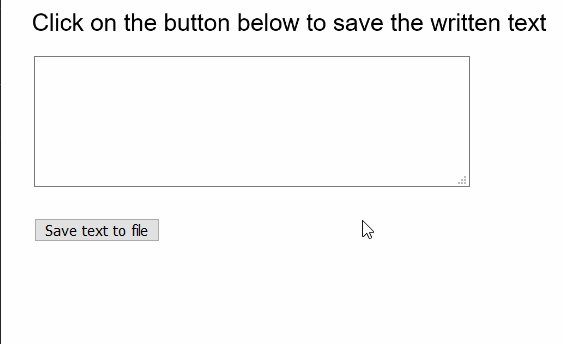
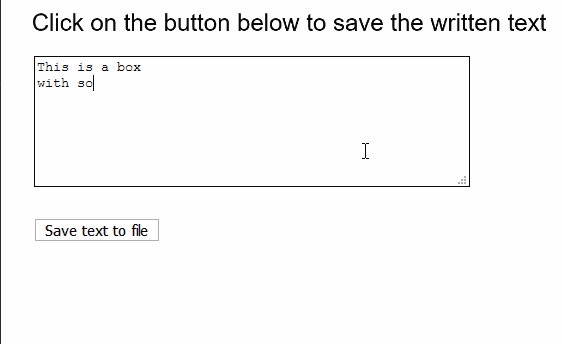
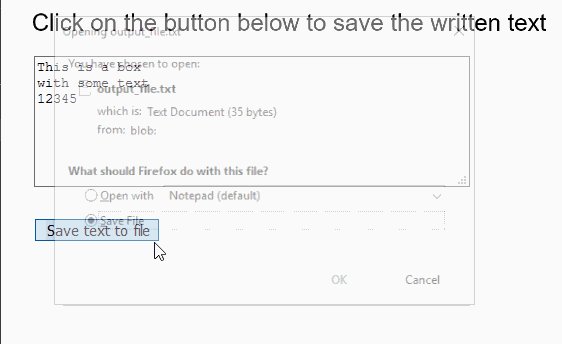
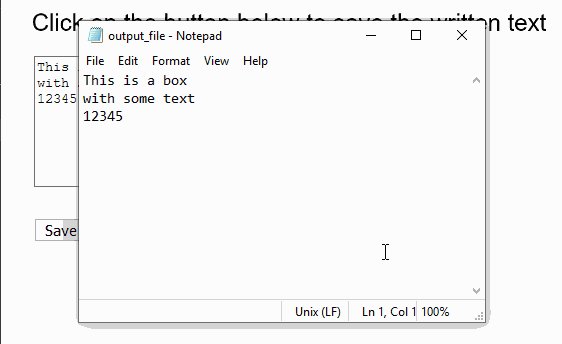
Ejemplo 2:
javascript
function setup() {
createCanvas(500, 300);
textSize(22);
text("Click on the button below to save the written text", 20, 20);
// Create a textarea for the input of text
inputArea = createElement("textarea");
inputArea.position(30, 50);
inputArea.size(400, 120);
// Create a button for saving text
saveBtn = createButton("Save text to file");
saveBtn.position(30, 200);
saveBtn.mousePressed(saveFile);
}
function saveFile() {
// Get the value of the textarea
// Split according to nextline characters
stringList = inputArea.value().split("\n");
// Save the strings to file
save(stringList, "output_file.txt");
}
Producción:

Editor en línea: https://editor.p5js.org/
Configuración del entorno: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
Referencia: https://p5js.org/ referencia/#/p5/guardar
Publicación traducida automáticamente
Artículo escrito por sayantanm19 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA