La función windowResized() en p5.js se llama una vez cada vez que se cambia el tamaño de la ventana del navegador . Ajusta la altura y el ancho automáticamente cada vez que se aumenta el tamaño de la ventana. Esta función se invoca automáticamente tan pronto como se cambia el tamaño de la ventana y luego se crea un nuevo lienzo correspondiente.
Sintaxis:
windowResized()
Parámetros: Esta función no acepta ningún parámetro.
El siguiente programa ilustra la función windowResized() en p5.js:
Ejemplo-1:
function setup() {
createCanvas(windowWidth, windowHeight);
}
function draw() {
background(0, 200, 0);
color("green");
textSize(30);
textAlign(CENTER);
text("GeeksForGeeks!",
windowWidth / 2,
windowHeight / 2);
}
// Definition of windowResized Function
function windowResized() {
resizeCanvas(windowWidth, windowHeight);
}
Producción:
Ejemplo-2:
function setup() {
createCanvas(windowWidth, windowHeight);
}
function draw() {
background(0, 200, 0);
color("green");
textSize(30);
textAlign(CENTER);
text("GeeksForGeeks!",
windowWidth / 2,
windowHeight / 2);
}
// Definition of windowResized Function
function windowResized() {
resizeCanvas(windowWidth / 2, windowHeight / 2);
}
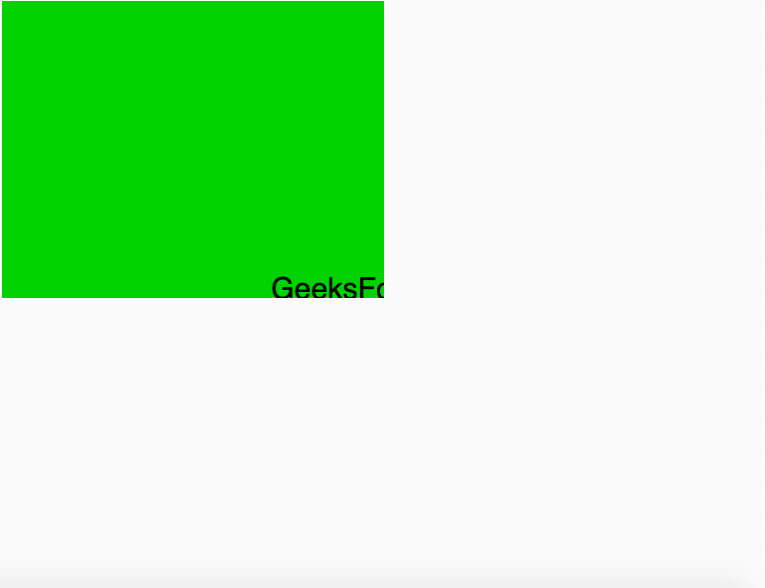
Salida:
antes de cambiar el tamaño:
Después de cambiar el tamaño:
Referencia: https://p5js.org/reference/#/p5/windowResized
Publicación traducida automáticamente
Artículo escrito por sarthak_ishu11 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA