La función model() se utiliza para representar un modelo 3D en la pantalla. El modelo a renderizar debe cargarse primero usando la función loadModel() .
Sintaxis:
model( model )
Parámetros: esta función acepta un parámetro como se mencionó anteriormente y se describe a continuación.
- model: Es el objeto p5.Geometry que especifica el modelo que se debe representar en la pantalla.
El siguiente programa ilustra la función model() en p5.js:
Ejemplo:
let ballObj, cubeObj, coneObj;
let currentObj;
let newFont;
// Load all the models in preload()
function preload() {
newFont = loadFont("fonts/Montserrat.otf");
ballObj = loadModel("models/ball.obj", true);
cubeObj = loadModel("models/cube.obj", true);
coneObj = loadModel("models/cone.obj", true);
currentObj = ballObj;
}
function setup() {
createCanvas(400, 300, WEBGL);
textFont(newFont, 14);
modelSelector = createSelect();
modelSelector.position(30, 40);
modelSelector.option("ball");
modelSelector.option("cube");
modelSelector.option("cone");
modelSelector.changed(modelChanged);
}
// Function to change the model depending
// on the selected dropdown
function modelChanged() {
let selected = modelSelector.value();
console.log(selected);
switch (selected) {
case "ball":
currentObj = ballObj;
break;
case "cube":
currentObj = cubeObj;
break;
case "cone":
currentObj = coneObj;
break;
default:
break;
}
}
function draw() {
background("green");
text("Use the dropdown to select the model to display", -185, -125);
scale(0.75);
lights();
rotateX(frameCount * 0.05);
rotateY(frameCount * 0.05);
noStroke();
// Load the given model
model(currentObj);
}
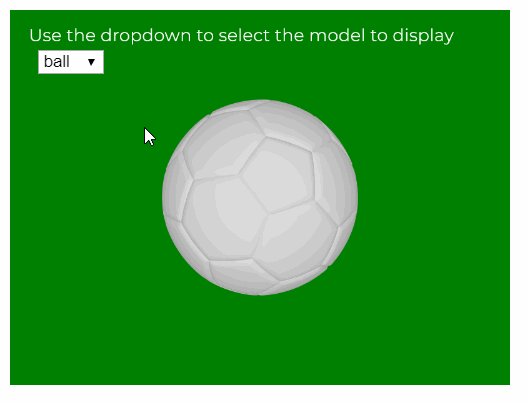
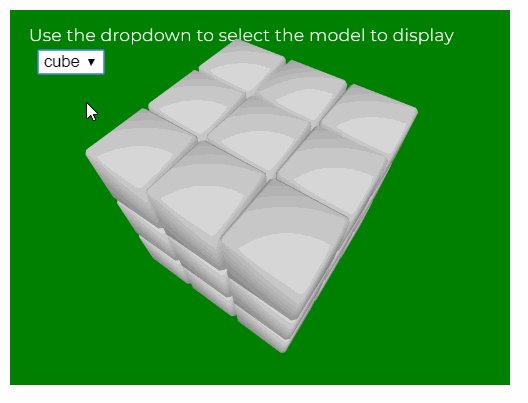
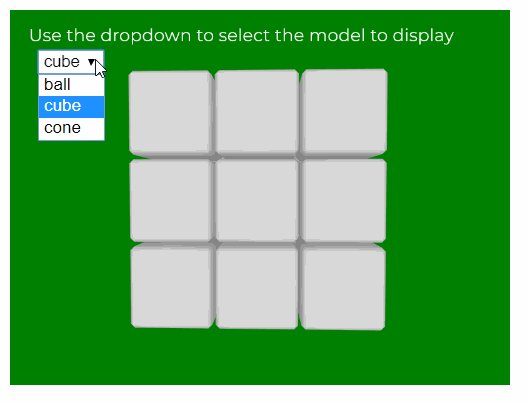
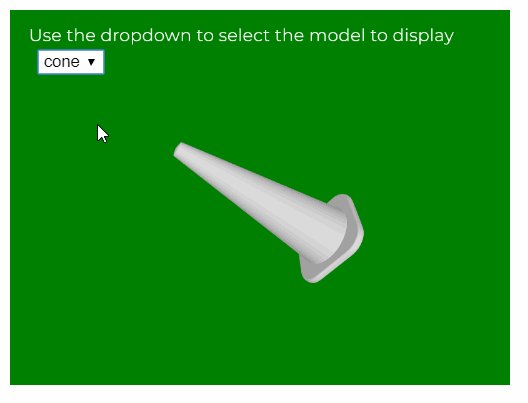
Producción:

Referencia: https://p5js.org/reference/#/p5/model
Publicación traducida automáticamente
Artículo escrito por sayantanm19 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA