El método addColumn() de p5.Table en p5.js se usa para agregar una nueva columna a un objeto de tabla. El método acepta un único parámetro que se utiliza para especificar un título para la columna de modo que se pueda hacer referencia a ella fácilmente más adelante. Es un valor opcional y no especificar un título dejaría el título de la nueva columna como nulo.
Sintaxis:
addColumn( [title] )
Parámetros: esta función acepta un solo parámetro como se mencionó anteriormente y se describe a continuación:
- title: Es una string que denota el título de la nueva columna. Es un parámetro opcional.
Los siguientes ejemplos ilustran la función addColumn() en p5.js:
Ejemplo 1:
javascript
function setup() {
createCanvas(500, 300);
textSize(16);
saveTableBtn = createButton("Save Table");
saveTableBtn.position(30, 50);
saveTableBtn.mouseClicked(saveToFile);
text("Click on the button to save table to csv", 20, 20);
// Create the table
table = new p5.Table();
// Add two columns
// using addColumn()
table.addColumn("author");
table.addColumn("language");
// Add two rows
let newRow = table.addRow();
newRow.setString("author", "Dennis Ritchie");
newRow.setString("language", "C");
newRow = table.addRow();
newRow.setString("author", "Bjarne Stroustrup");
newRow.setString("language", "C++");
text("The table has " + table.getColumnCount() +
" columns", 20, 100);
}
function saveToFile() {
saveTable(table, "saved_table.csv");
}
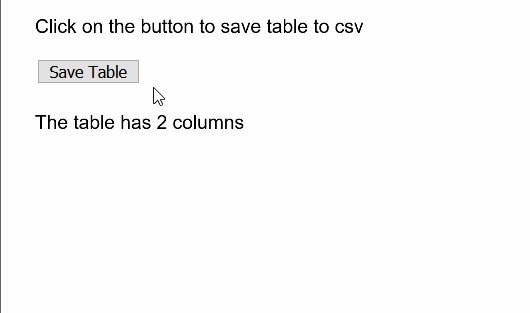
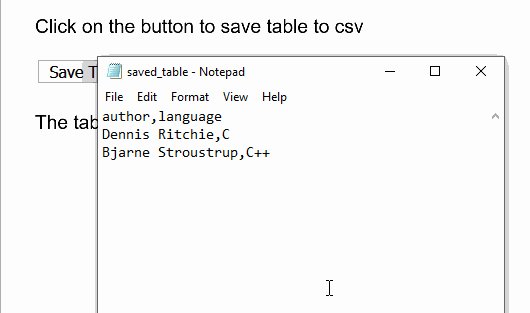
Producción:

Ejemplo 2:
javascript
function setup() {
createCanvas(600, 300);
textSize(16);
addColBnt = createButton("Add Column");
addColBnt.position(30, 20);
addColBnt.mouseClicked(addNewCol);
// Create the table
table = new p5.Table();
}
function addNewCol() {
let colName = "Random Column " + floor(random(1, 100));
// Add the given column to table
table.addColumn(colName);
}
function draw() {
clear();
// Show the total number of columns
// and current column names
text("The table has " + table.getColumnCount() +
" columns", 20, 60);
text("The columns are", 20, 80);
for (let i = 0; i < table.columns.length; i++) {
text(table.columns[i], 20, 100 + i * 20);
}
}
Producción:

Editor en línea: https://editor.p5js.org/
Configuración del entorno: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
Referencia: https://p5js.org/ referencia/#/p5.Table/addColumn
Publicación traducida automáticamente
Artículo escrito por sayantanm19 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA