El sistema de error amigable (FES) se usa para advertir al usuario cuando se usa el archivo p5.js no minificado (y no p5.min.js). Estos errores amistosos no son de naturaleza crítica, sin embargo, tenerlos en la consola es preocupante. Estos se pueden desactivar con la ayuda de la propiedad disabledFriendlyErrors . Esto también puede mejorar el rendimiento del boceto.
Nota: algunos errores amistosos son importantes, como no insertar los parámetros adecuados en una función. Estos pueden causar problemas en el programa y desactivar los errores hace que sea muy difícil determinar la causa real. El valor por defecto de esta propiedad es «falso».
Sintaxis:
p5.disableFriendlyErrors = true;
El siguiente ejemplo ilustra la propiedad disabledFriendlyErrors en p5.js:
Ejemplo 1:
Javascript
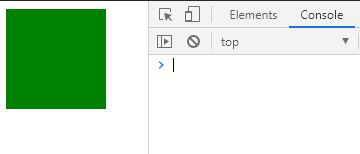
// This will disable friendly error messages
p5.disableFriendlyErrors = true;
// Notice that the spelling of preload is wrong
// This should throw a friendly error
// but it will not as they are disabled.
function preLoad() {
console.log("hi");
}
function setup() {
createCanvas(100, 100);
}
function draw() {
background('green');
}
Salida: No se muestra ningún mensaje de error en la consola
Ejemplo 2:
Javascript
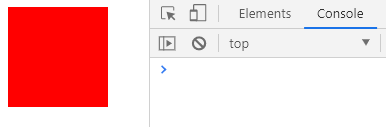
// This will disable friendly error messages
p5.disableFriendlyErrors = true;
function setup() {
createCanvas(100, 100);
}
function draw() {
background('red');
// This should throw a friendly error,
// however it will not as they are disabled
arc(1, 1, 10.5, 10);
}
Salida: No se muestra ningún mensaje de error en la consola
Publicación traducida automáticamente
Artículo escrito por pratikraut0000 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA