La función select() se usa para buscar un elemento en la página con el id, la clase o el nombre de la etiqueta dados y devolverlo como un p5.element. Tiene una sintaxis similar al selector CSS. Hay un parámetro opcional disponible que se puede usar para buscar dentro de un elemento determinado. Este método solo devuelve el primer elemento si existen varios elementos en la página que coincide con el selector.
Nota: Se puede acceder al Node DOM del elemento usando la propiedad .elt .
Sintaxis:
select(name, [container])
Parámetros: esta función acepta dos parámetros, como se mencionó anteriormente y se describe a continuación:
- nombre: Es una string que denota el id, la clase o el nombre de la etiqueta del elemento que debe buscarse.
- container: Es un parámetro opcional que denota un elemento a buscar.
Valor devuelto: cuando el elemento dado se encuentra con éxito, devuelve un p5.element que contiene el Node. De lo contrario, devuelve nulo.
Los siguientes ejemplos ilustran la función select() en p5.js:
Ejemplo 1:
function setup() {
createCanvas(650, 50);
textSize(20);
text("Click the mouse to select the paragraph" +
" element and change its position.", 0, 20);
para1 = createP("This is paragraph 1");
para2 = createP("This is paragraph 2");
para3 = createP("This is paragraph 3");
}
function mouseClicked() {
// Select the first
// paragraph element
selectedP = select("p");
// Change position to 200, 20
selectedP.position(200, 20);
}
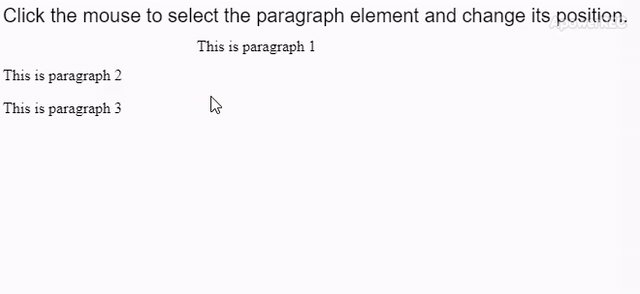
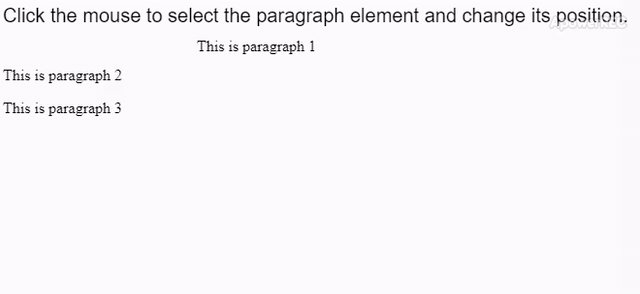
Producción:
Ejemplo 2:
function setup() {
createCanvas(650, 300);
textSize(20);
text("Click the mouse once to select the"+
" canvas and change its color.", 0, 20);
}
function mouseClicked() {
// Select the first
// canvas element
selectedCanvas = select("canvas");
// Get the DOM node using .elt and
// change background color to green
selectedCanvas.elt.style.backgroundColor
= "green";
}
Producción:
Editor en línea: https://editor.p5js.org/
Configuración del entorno: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
Referencia: https://p5js.org/reference/#/p5/select
Publicación traducida automáticamente
Artículo escrito por sayantanm19 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA