El método tilt() de p5.Camera en p5.js se usa para rotar la vista, es decir, la panorámica, de la cámara de acuerdo con la cantidad de rotación dada. La cámara se puede mover hacia arriba o hacia abajo girando la cámara usando un valor de rotación positivo y negativo.
Sintaxis:
tilt( angle )
Parámetros: este método acepta un solo parámetro como se mencionó anteriormente y se describe a continuación:
- ángulo: Es un número que denota la cantidad que la cámara tiene que girar. Las unidades de rotación que se utilizarán se pueden especificar mediante el método angleMode(). Un valor inferior a 0 desplazaría la cámara hacia arriba. Del mismo modo, un valor superior a 0 desplazaría la cámara hacia abajo.
El siguiente ejemplo ilustra el método tilt() en p5.js:
Ejemplo:
Javascript
let currCamera;
function setup() {
createCanvas(500, 400, WEBGL);
helpText = createP(
"Click the buttons to tilt " +
"the camera to up or down");
helpText.position(80, 0);
currCamera = createCamera();
// Set the angle mode to be used
angleMode(DEGREES);
// Create three buttons for tilting the camera
newCameraBtn = createButton("Tilt Up");
newCameraBtn.position(60, 40);
newCameraBtn.mouseClicked(tiltCameraUp);
newCameraBtn = createButton("Tilt Down");
newCameraBtn.position(360, 40);
newCameraBtn.mouseClicked(tiltCameraDown);
}
function tiltCameraUp() {
// Tilt the camera up using
// a value less than 0
currCamera.tilt(-10);
}
function tiltCameraDown() {
// Tilt the camera up using
// a value greater than 0
currCamera.tilt(10);
}
function draw() {
clear();
lights();
specularMaterial('blue');
// Create three boxes at three positions
translate(-150, 0);
box(65);
translate(150, 0);
box(65);
translate(150, 0);
box(65);
translate(-150, 0);
// Draw 2 spheres only visible after
// tilting up and down
translate(0, 300, 0);
sphere(50);
translate(0, -600, 0);
sphere(50);
}
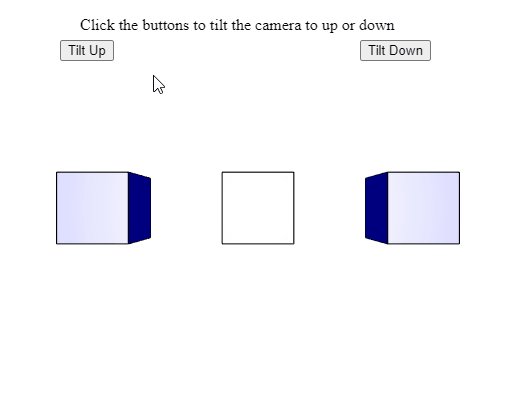
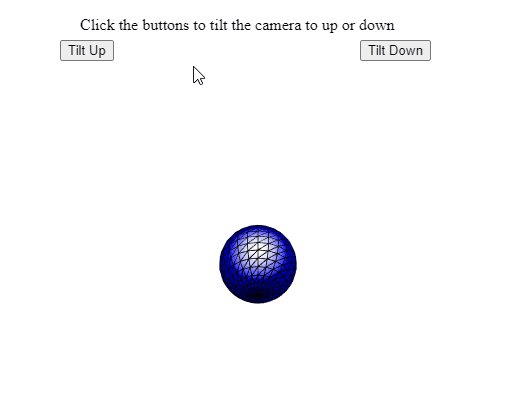
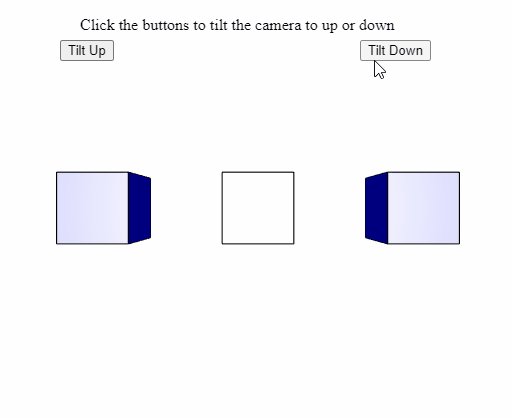
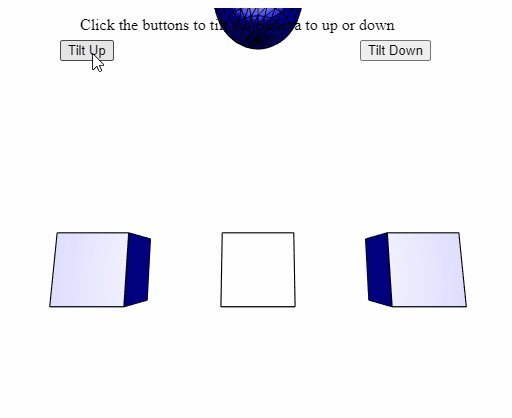
Producción:

Editor en línea: https://editor.p5js.org/
Configuración del entorno: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
Referencia: https://p5js.org/reference/#/p5.Camera/tilt
Publicación traducida automáticamente
Artículo escrito por sayantanm19 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA