El método trim() de p5.Table en p5.js se usa para eliminar los espacios en blanco iniciales y finales de los valores de la tabla que son una string. Los espacios en blanco incluyen espacios o tabulaciones que pueden estar presentes en la string. Se puede especificar una columna específica para eliminar espacios en blanco solo de esa columna. Sin embargo, si no se especifica ninguna columna, se recortan los valores de todas las columnas y filas.
Sintaxis:
trim( [column] )
Parámetros: esta función acepta un solo parámetro como se mencionó anteriormente y se describe a continuación:
- columna: es una string o un número entero que especifica el nombre de la columna o el ID de la columna que se va a recortar. Es un parámetro opcional.
El siguiente ejemplo ilustra el método trim() en p5.js:
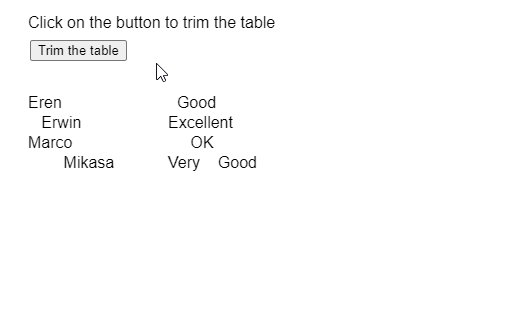
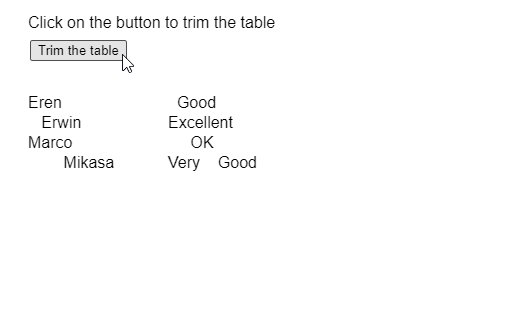
Ejemplo 1:
function setup() {
createCanvas(500, 300);
textSize(16);
trimBtn =
createButton("Trim the table");
trimBtn.position(30, 40);
trimBtn.mouseClicked(trimTable);
// Create the table
table = new p5.Table();
// Add two columns
table.addColumn("name");
table.addColumn("rating");
// Add some rows to the table
let newRow = table.addRow();
newRow.setString("name", "Eren ");
newRow.setString("rating", " Good");
newRow = table.addRow();
newRow.setString("name", " Erwin");
newRow.setString("rating", "Excellent ");
newRow = table.addRow();
newRow.setString("name", "Marco");
newRow.setString("rating", " OK");
newRow = table.addRow();
newRow.setString("name", " Mikasa ");
newRow.setString("rating", "Very Good ");
showTable();
}
function trimTable() {
// Trim all the columns and rows
table.trim();
// Redraw the table
showTable();
}
function showTable() {
clear();
// Display the rows present in the table
for (let r = 0; r < table.getRowCount(); r++)
for (let c = 0; c < table.getColumnCount(); c++)
text(table.getString(r, c),
20 + c * 140,
100 + r * 20);
text("Click on the button to trim the table",
20, 20);
}
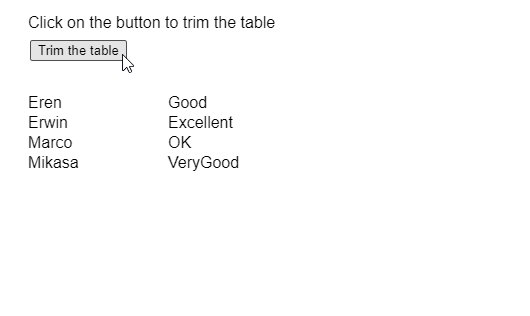
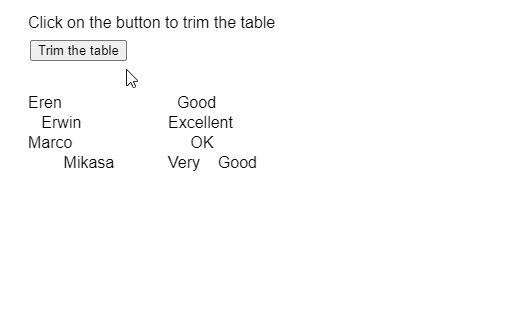
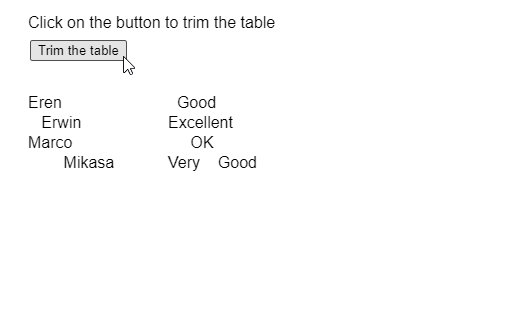
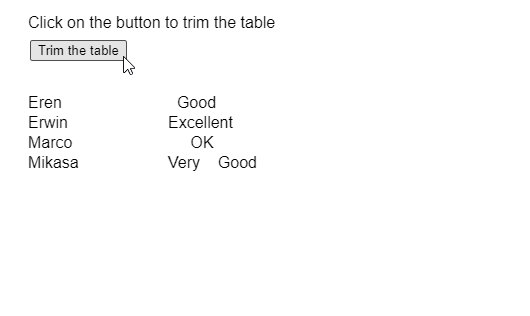
Producción:
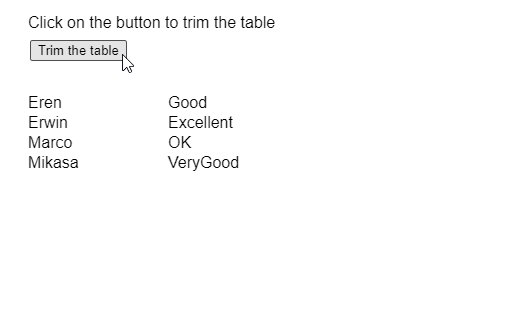
Ejemplo 2:
function setup() {
createCanvas(500, 300);
textSize(16);
trimBtn =
createButton("Trim the table");
trimBtn.position(30, 40);
trimBtn.mouseClicked(trimTable);
// Create the table
table = new p5.Table();
// Add two columns
table.addColumn("name");
table.addColumn("rating");
// Add some rows to the table
let newRow = table.addRow();
newRow.setString("name", "Eren ");
newRow.setString("rating", " Good");
newRow = table.addRow();
newRow.setString("name", " Erwin");
newRow.setString("rating", "Excellent ");
newRow = table.addRow();
newRow.setString("name", "Marco");
newRow.setString("rating", " OK");
newRow = table.addRow();
newRow.setString("name", " Mikasa ");
newRow.setString("rating", "Very Good ");
showTable();
}
function trimTable() {
// Trim only the 'name' column
table.trim('name');
// Redraw the table
showTable();
}
function showTable() {
clear();
// Display the rows present in the table
for (let r = 0; r < table.getRowCount(); r++)
for (let c = 0; c < table.getColumnCount(); c++)
text(table.getString(r, c),
20 + c * 140, 100 + r * 20);
text("Click on the button to trim the table",
20, 20);
}
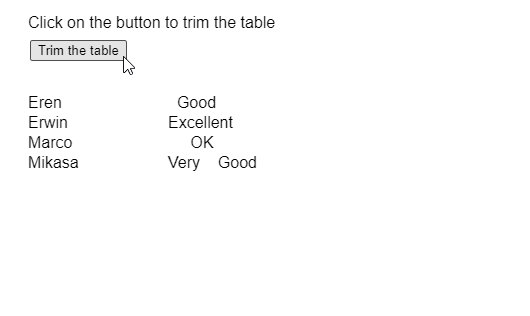
Producción:
Editor en línea: https://editor.p5js.org/
Configuración del entorno: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
Referencia: https://p5js.org/reference/#/p5.Table/trim
Publicación traducida automáticamente
Artículo escrito por sayantanm19 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA