El método addRow() de p5.Table en p5.js se usa para agregar una nueva fila de datos al objeto de la tabla. Este método crea una fila vacía de forma predeterminada. Esto se puede usar almacenando una referencia al nuevo objeto de fila y luego configurando los valores en la fila usando el método set() . Como alternativa, se puede incluir un objeto p5.TableRow como parámetro del método. Esto duplicará directamente la fila dada y la agregará a la tabla.
Sintaxis:
addRow( [row] )
Parámetros: esta función acepta un solo parámetro como se mencionó anteriormente y se describe a continuación:
- fila: Es un objeto p5.TableRow que especifica la fila que se agregará a la tabla. Es un parámetro opcional.
El siguiente ejemplo ilustra la función addRow() en p5.js:
Ejemplo 1:
javascript
function setup() {
createCanvas(500, 300);
textSize(16);
addRowBtn = createButton("Add Row");
addRowBtn.position(30, 40);
addRowBtn.mouseClicked(addNewRow);
// Create the table
table = new p5.Table();
table.addColumn("author");
table.addColumn("langauge");
}
function addNewRow() {
// Create new row object
let newRow = table.addRow();
// Add data to it using setString()
newRow.setString("author", "Author " + floor(random(1, 100)));
newRow.setString("langauge", "Langauge " + floor(random(1, 100)));
}
function draw() {
clear();
// Show the total number of rows
text("The table has " + table.getRowCount() + " rows", 20, 20);
// Show the columns
text("Author", 20, 80);
text("Language", 120, 80);
// Show the table with the rows
for (let r = 0; r < table.getRowCount(); r++)
for (let c = 0; c < table.getColumnCount(); c++)
text(table.getString(r, c), 20 + c * 100, 120 + r * 20);
}
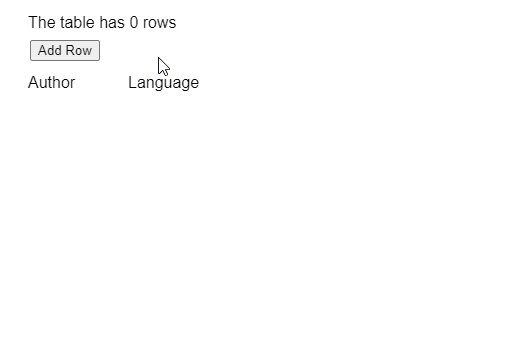
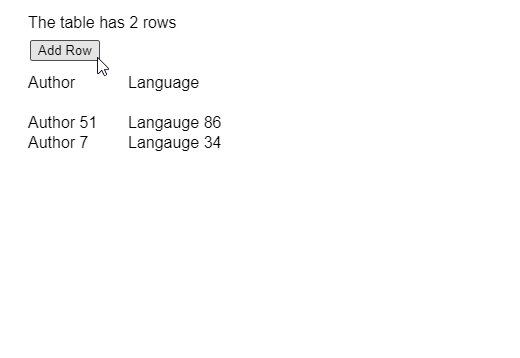
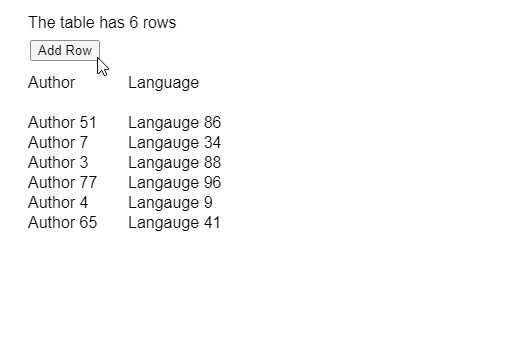
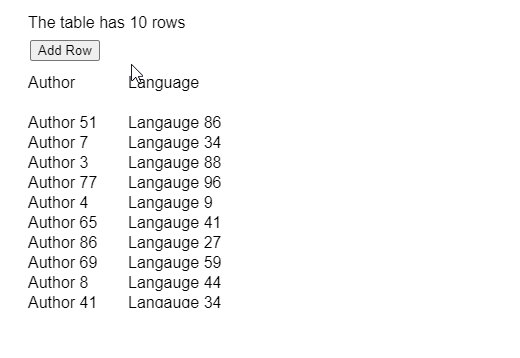
Producción:

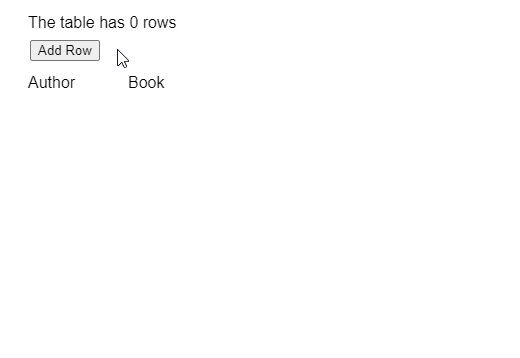
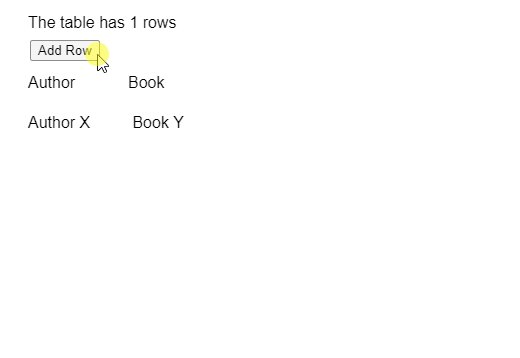
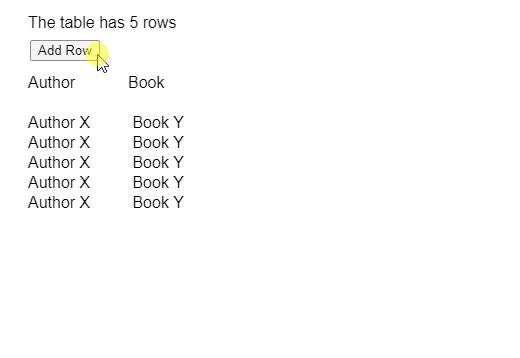
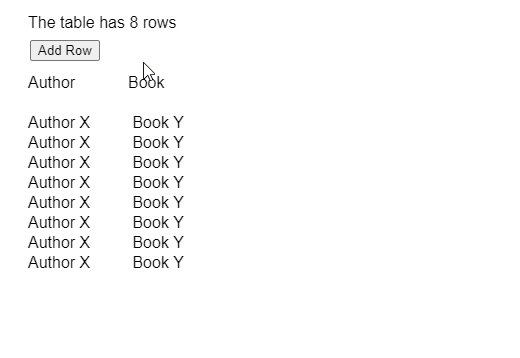
Ejemplo 2:
javascript
function setup() {
createCanvas(500, 300);
textSize(16);
addRowBtn = createButton("Add Row");
addRowBtn.position(30, 40);
addRowBtn.mouseClicked(addNewRow);
// Create the table
table = new p5.Table();
table.addColumn("author");
table.addColumn("book");
}
function addNewRow() {
// Create a new TableRow object
let tableRow = new p5.TableRow("Author X, Book Y", ",");
// Add the TableRow to table
table.addRow(tableRow);
}
function draw() {
clear();
// Show the total number of rows
text("The table has " + table.getRowCount() + " rows", 20, 20);
// Show the columns
text("Author", 20, 80);
text("Book", 120, 80);
// Show the table with the rows
for (let r = 0; r < table.getRowCount(); r++)
for (let c = 0; c < table.getColumnCount(); c++)
text(table.getString(r, c), 20 + c * 100, 120 + r * 20);
}
Producción:

Editor en línea: https://editor.p5js.org/
Configuración del entorno: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
Referencia: https://p5js.org/ referencia/#/p5.Table/addRow
Publicación traducida automáticamente
Artículo escrito por sayantanm19 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA