El método findRows() de p5.Table en p5.js se usa para buscar todas las filas que contienen el valor dado y devuelve una referencia a esas filas. La columna en la que busca el método se puede especificar como un parámetro.
Sintaxis:
findRows( value, column )
Parámetros: esta función acepta dos parámetros, como se mencionó anteriormente y se describe a continuación:
- valor: Es una string que especifica el valor que debe coincidir.
- columna: es una string o un número que denota el nombre de la columna o el ID de la columna que se va a buscar.
El siguiente ejemplo ilustra el método findRows() en p5.js:
Ejemplo 1:
function setup() {
createCanvas(500, 300);
textSize(16);
findQueryInput = createInput();
findQueryInput.position(30, 50);
getColBtn =
createButton("Get the matching rows");
getColBtn.position(30, 80);
getColBtn.mouseClicked(getFindResults);
// Create the table
table = new p5.Table();
// Add two columns
table.addColumn("fruit");
table.addColumn("price");
// Add some rows to the table
let newRow = table.addRow();
newRow.setString("fruit", "Apple");
newRow.setString("price", 100);
newRow = table.addRow();
newRow.setString("fruit", "Banana");
newRow.setString("price", 230);
newRow = table.addRow();
newRow.setString("fruit", "Grapes");
newRow.setString("price", 50);
newRow = table.addRow();
newRow.setString("fruit", "Apple");
newRow.setString("price", 45);
newRow = table.addRow();
newRow.setString("fruit", "Apple");
newRow.setString("price", 65);
showTable();
}
function getFindResults() {
clear();
let findQuery = findQueryInput.value();
// Get the row values using findRows()
if (findQuery != "") {
// Find the results in the column of 'fruit'
findResults =
table.findRows(findQuery, 'fruit');
if (findResults.length > 0) {
text("The rows that match the query are",
20, 120);
// Display the matched rows
for (let i = 0; i < findResults.length; i++) {
text(findResults[i].arr[0],
20, 140 + i * 20);
text(findResults[i].arr[1],
120, 140 + i * 20);
}
}
else text("No Results Found", 20, 120);
} else
text("The query string is empty", 20, 120);
text("Enter a string to find it" +
" in the table", 20, 20);
}
function showTable() {
clear();
// Display the total rows
// present in the table
text("There are " +
table.getRowCount() +
" rows in the table", 20, 120);
for (let r = 0; r < table.getRowCount(); r++)
for (let c = 0; c < table.getColumnCount(); c++)
text(table.getString(r, c),
20 + c * 100, 140 + r * 20);
text("Enter a string to find it" +
" in the table", 20, 20);
}
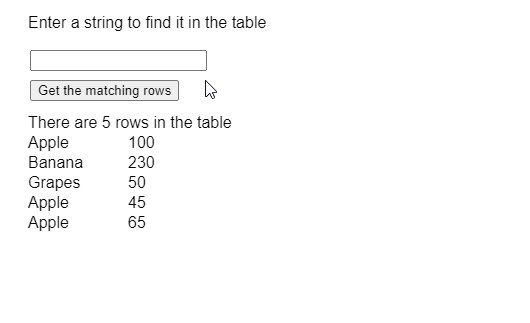
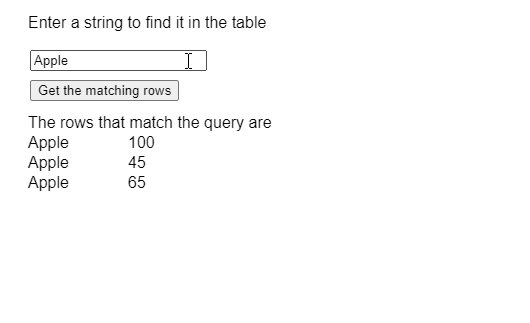
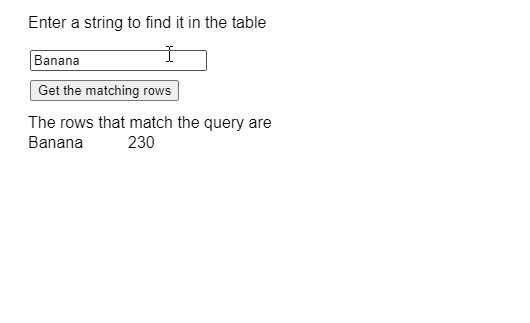
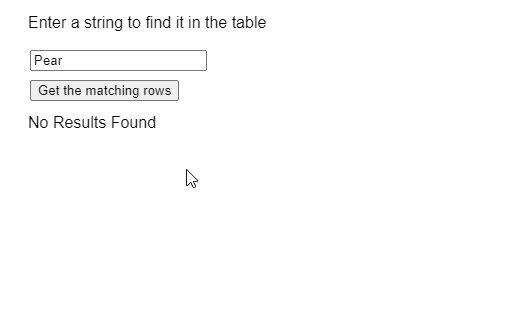
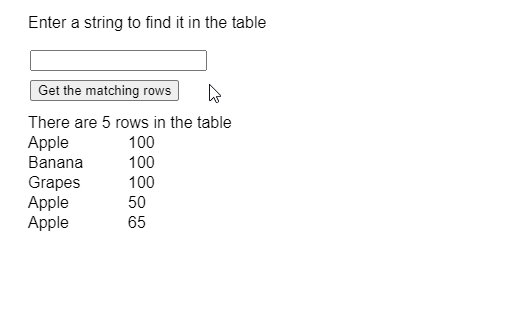
Producción:

Ejemplo 2:
function setup() {
createCanvas(500, 300);
textSize(16);
findQueryInput = createInput();
findQueryInput.position(30, 50);
getColBtn =
createButton("Get the matching rows");
getColBtn.position(30, 80);
getColBtn.mouseClicked(getFindResults);
// Create the table
table = new p5.Table();
// Add two columns
table.addColumn("fruit");
table.addColumn("price");
// Add some rows to the table
let newRow = table.addRow();
newRow.setString("fruit", "Apple");
newRow.setString("price", 100);
newRow = table.addRow();
newRow.setString("fruit", "Banana");
newRow.setString("price", 100);
newRow = table.addRow();
newRow.setString("fruit", "Grapes");
newRow.setString("price", 100);
newRow = table.addRow();
newRow.setString("fruit", "Apple");
newRow.setString("price", 50);
newRow = table.addRow();
newRow.setString("fruit", "Apple");
newRow.setString("price", 65);
showTable();
}
function getFindResults() {
clear();
let findQuery =
findQueryInput.value();
// Get the row values using findRows()
if (findQuery != "") {
// Find the results in the column of 'price'
findResults =
table.findRows(findQuery, 'price');
if (findResults.length > 0) {
text("The rows that match the query are",
20, 120);
// Display the matched rows
for (let i = 0; i < findResults.length; i++) {
text(findResults[i].arr[0],
20, 140 + i * 20);
text(findResults[i].arr[1],
120, 140 + i * 20);
}
}
else text("No Results Found", 20, 120);
} else
text("The query string is empty", 20, 120);
text("Enter a string to find it" +
" in the table", 20, 20);
}
function showTable() {
clear();
// Display the total rows
// present in the table
text("There are " +
table.getRowCount() +
" rows in the table",
20, 120);
for (let r = 0; r < table.getRowCount(); r++)
for (let c = 0; c < table.getColumnCount(); c++)
text(table.getString(r, c),
20 + c * 100,
140 + r * 20);
text("Enter a string to find it" +
" in the table", 20, 20);
}
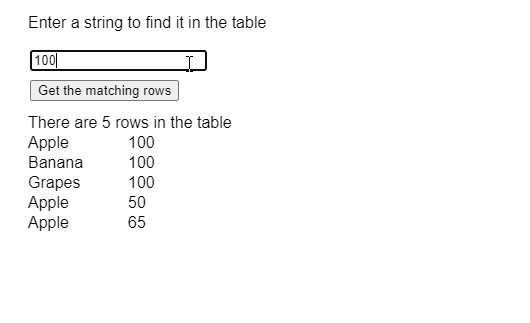
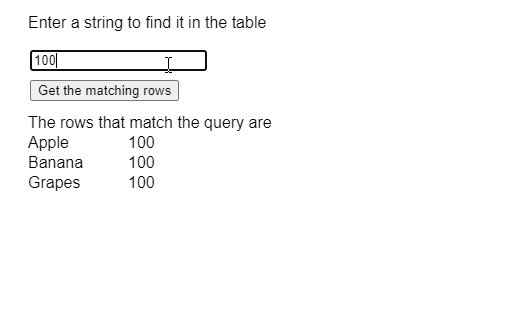
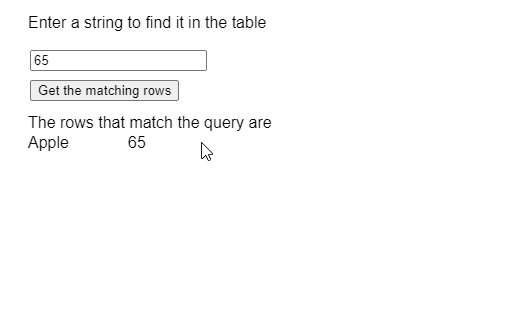
Producción:

Editor en línea: https://editor.p5js.org/
Configuración del entorno: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
Referencia: https://p5js.org/reference/#/p5.Table/findRows
Publicación traducida automáticamente
Artículo escrito por sayantanm19 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA