El método setNum() de p5.TableRow en p5.js se usa para almacenar el valor flotante dado en la columna dada de la tabla. La columna se puede especificar por su ID de columna o nombre de columna.
Sintaxis:
setNum( column, value )
Parámetros: este método acepta dos parámetros, como se mencionó anteriormente y se describe a continuación:
- columna: Es una String o Número que denota el nombre de la columna o ID de la columna.
- valor: Es un número que especifica el valor que se tiene que almacenar.
El siguiente ejemplo ilustra el método setNum() en p5.js:
Ejemplo:
javascript
function setup() {
createCanvas(500, 300);
textSize(18);
text("Enter the index of the table " +
"to be modified", 20, 20);
rowInput = createInput();
rowInput.size(30);
rowInput.position(30, 40);
colInput = createInput();
colInput.size(30);
colInput.position(80, 40);
setBtn =
createButton("Modify Given Row and Column");
setBtn.position(30, 80);
setBtn.mouseClicked(modifyTableData);
// Create the table
table = new p5.Table();
// Add 5 columns and rows to the table
for (let i = 0; i < 5; i++) {
table.addColumn("Column " + i);
table.addRow();
}
for (let r = 0; r < 5; r++) {
// Get the table row from the table
let tableRow = table.rows[r];
for (let c = 0; c < 5; c++) {
// Set the value at the given
// column of the table row
tableRow.set(c, r * 100 + c);
}
}
showTable();
}
function modifyTableData() {
givenRow = int(rowInput.value());
givenCol = int(colInput.value());
if (givenRow < table.getRowCount() &&
givenCol < table.getColumnCount()) {
// Get the specified table row
let tableRow = table.rows[givenRow];
// Set a number value to the given
// column of the table row
tableRow.setNum(givenCol, -99999);
}
showTable();
}
function showTable() {
clear();
text("The value is modified using " +
"the setNum() method", 20, 20);
let colCount = table.getColumnCount();
let rowCount = table.getRowCount();
// Show all the columns present
for (let c = 0; c < colCount; c++) {
text(table.columns, 20 + 100 * c, 120);
}
// Show all the rows currently
// present in the table
for (let r = 0; r < rowCount; r++) {
for (let c = 0; c < colCount; c++) {
text(table.getString(r, c),
20 + 100 * c, 150 + 20 * r);
}
}
}
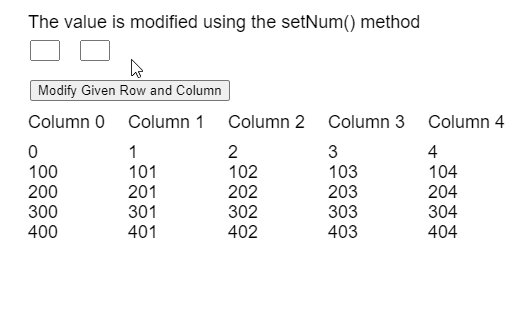
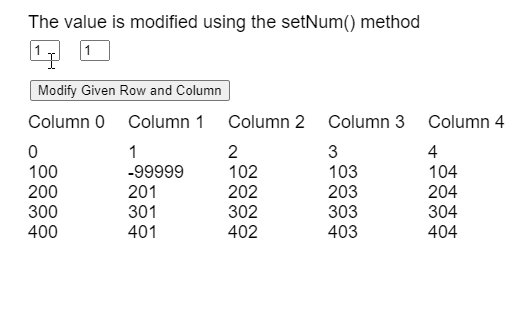
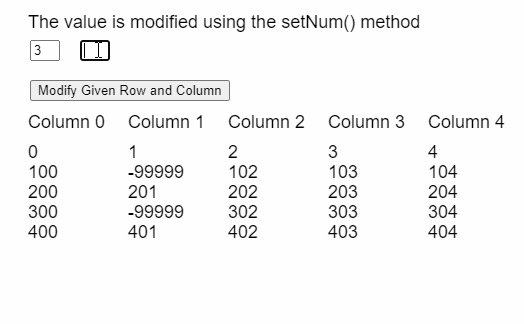
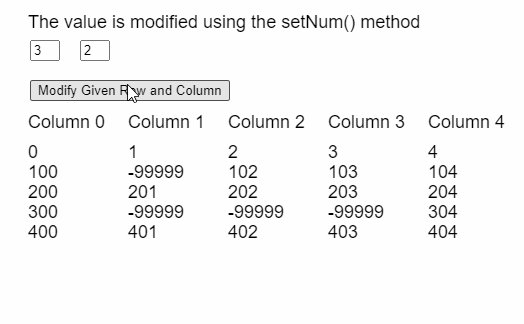
Producción:

Editor en línea: https://editor.p5js.org/
Configuración del entorno: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
Referencia: https://p5js.org/ referencia/#/p5.TableRow/setNum
Publicación traducida automáticamente
Artículo escrito por sayantanm19 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA