React Suite es una biblioteca front-end popular con un conjunto de componentes React que están diseñados para la plataforma intermedia y los productos back-end.
El componente Cajón es un panel que se desliza desde el borde de la pantalla. Estos cajones se pueden colocar en alrededor de 4 posiciones diferentes y son superior, inferior, izquierda y derecha. El cajón puede ser de diferentes tamaños, que incluyen página extrapequeña, pequeña, mediana, grande y completa.
Sintaxis:
// Import Statement
import { Drawer } from "rsuite";
// App.Js File
Function App() {
return (
<Drawer size="full" open={open}
onClose={handleClose} >
...
</Drawer>
);
}
Enfoque: Vamos a crear un proyecto React e instalar el módulo React Suite. Luego, crearemos una interfaz de usuario que mostrará React Suite Drawer FullPage .
Creando proyecto React:
Paso 1: para crear una aplicación de reacción, debe instalar los módulos de reacción a través del comando npx. Se usa «npx» en lugar de «npm» porque necesitará este comando en el ciclo de vida de su aplicación solo una vez.
npx create-react-app project_name
Paso 2: después de crear su proyecto de reacción, muévase a la carpeta para realizar diferentes operaciones.
cd project_name
Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install rsuite
Estructura del proyecto: después de ejecutar los comandos mencionados en los pasos anteriores, si abre el proyecto en un editor, puede ver una estructura de proyecto similar a la que se muestra a continuación. El nuevo componente que el usuario crea o los cambios de código que realizaremos se realizarán en la carpeta de origen.

Estructura del proyecto
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
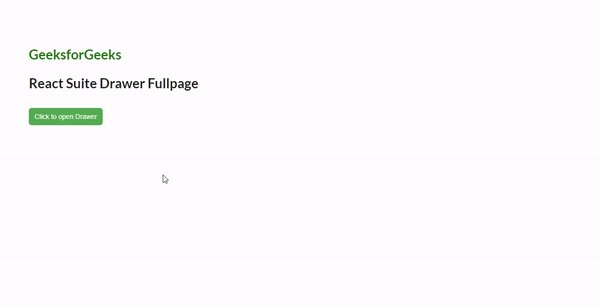
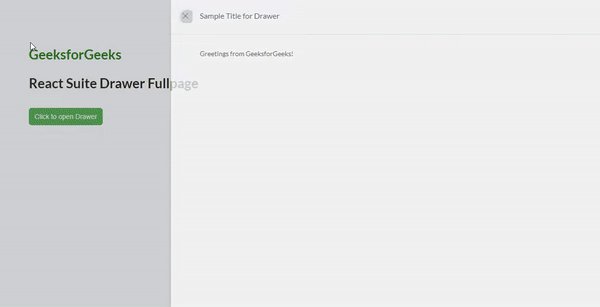
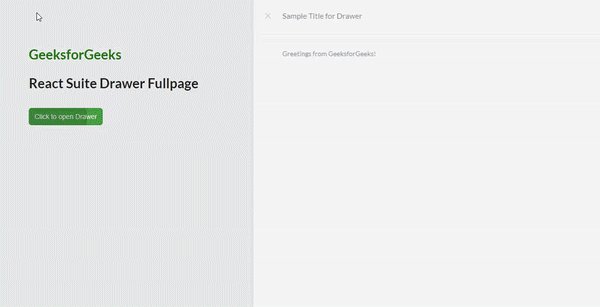
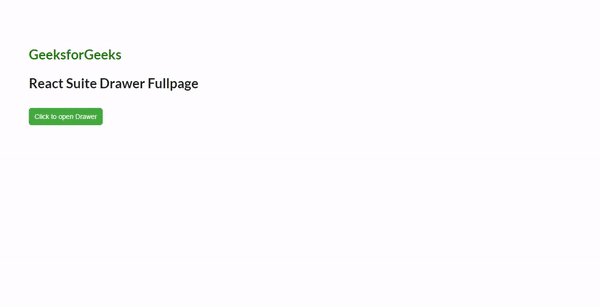
Ejemplo 1: estamos creando una interfaz de usuario que muestra la página completa del cajón de React Suite.
App.js
import React from 'react'
import '../node_modules/rsuite/dist/rsuite.min.css';
import { Drawer, Button } from 'rsuite';
export default function App() {
const [isDrawerOpen, setIsDrawerOpen] = React.useState(false)
// Function to close drawer
const closeDrawer = () => {
setIsDrawerOpen(false);
}
return (
<div style={{ margin: 100 }}>
<h1 style={{ color: 'green' }}>GeeksforGeeks</h1>
<h1>React Suite Drawer Fullpage</h1> <br></br>
<Button color="green" appearance="primary"
onClick={() => { setIsDrawerOpen(true); }}>
Click to open Drawer</Button>
<Drawer
size="full"
open={isDrawerOpen}
onClose={() => closeDrawer()}
>
<Drawer.Header>
<Drawer.Title>
Sample Title for Drawer</Drawer.Title>
</Drawer.Header>
<Drawer.Body>
Greetings from GeeksforGeeks!
</Drawer.Body>
</Drawer>
</div>
);
}
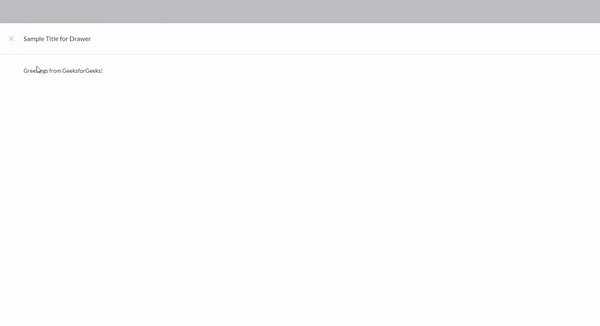
Salida : ahora abra su navegador y vaya a http://localhost:3000/, verá la siguiente salida:

Cajón de página completa
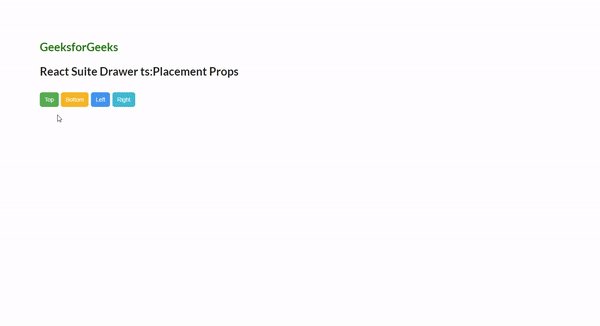
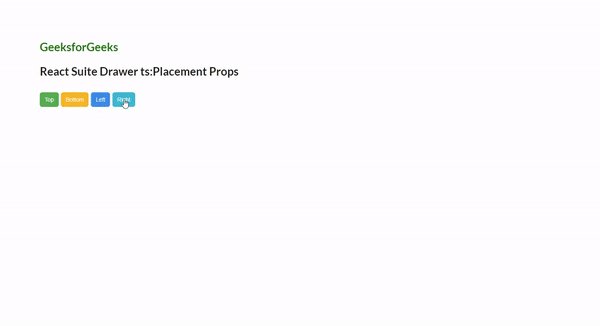
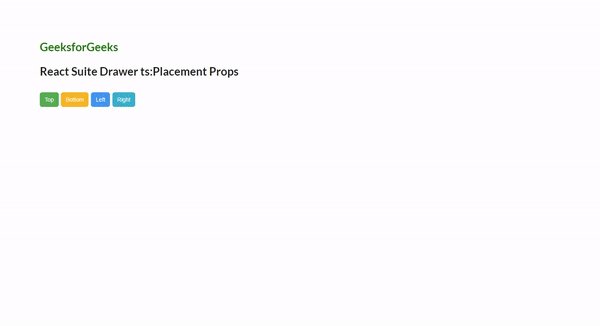
Ejemplo 2: estamos creando una interfaz de usuario que muestra la página completa del cajón de React Suite en las cuatro direcciones.
App.js
import React from 'react'
import '../node_modules/rsuite/dist/rsuite.min.css';
import { Drawer, Button } from 'rsuite';
export default function App() {
const [isDrawerOpen, setIsDrawerOpen] = React.useState(false)
const [placement, setDirection] = React.useState("left")
// Function to close drawer
const closeDrawer = () => {
setIsDrawerOpen(false);
}
// Function to toggle Drawer
const toggleDrawer = (direction) => {
setIsDrawerOpen(true);
setDirection(direction);
}
return (
<div style={{ margin: 100 }}>
<h1 style={{ color: 'green' }}>GeeksforGeeks</h1>
<h1>React Suite Drawer ts:Placement Props</h1>
<br></br>
<Button color="green" appearance="primary"
onClick={() => { toggleDrawer("top") }}>
Top</Button>
<Button color="yellow" appearance="primary"
onClick={() => { toggleDrawer("bottom") }}>
Bottom</Button>
<Button color="blue" appearance="primary"
onClick={() => { toggleDrawer("left") }}>
Left</Button>
<Button color="cyan" appearance="primary"
onClick={() => { toggleDrawer("right") }}>
Right</Button>
<Drawer
size="full"
placement={placement}
open={isDrawerOpen}
onClose={() => closeDrawer()}
>
<Drawer.Header>
<Drawer.Title>
Sample Title for Drawer</Drawer.Title>
</Drawer.Header>
<Drawer.Body>
Greetings from GeeksforGeeks!
</Drawer.Body>
</Drawer>
</div>
);
}
Salida: Ahora abra su navegador y vaya a http://localhost:3000/, verá la siguiente salida:

Cajones de página completa
Referencia: https://rsuitejs.com/components/drawer/#size
Publicación traducida automáticamente
Artículo escrito por namankedia y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA