React Suite es una biblioteca front-end popular con un conjunto de componentes React que están diseñados para la plataforma intermedia y los productos back-end. Pasos es una barra de navegación que guía a los usuarios a través de los pasos de una tarea.
Steps Dynamic ayudará a crear pasos dinámicos, lo que significa que tendremos un botón que activará diferentes componentes que se muestran en la pantalla según el número de paso.
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
Paso 2: después de crear la carpeta de su proyecto, es decir, el nombre de la carpeta, acceda a ella con el siguiente comando:
cd foldername
Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install rsuite
Estructura del proyecto: Tendrá el siguiente aspecto:

Ejemplo 1: escribe el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código. En este ejemplo, aprenderemos sobre Steps Dynamic. El valor del paso se cambiará usando un botón.
Javascript
import React, { useState } from 'react';
import 'rsuite/dist/rsuite.min.css';
import Steps from 'rsuite/Steps';
import { Button, IconButton, ButtonGroup,
ButtonToolbar } from 'rsuite';
import { Panel, PanelGroup } from 'rsuite';
import { Placeholder } from 'rsuite';
export default function App() {
const { Paragraph } = Placeholder;
const [step, setStep] = React.useState(0);
const onChange = nextStep => {
setStep(nextStep < 0 ? 0 : nextStep > 3 ? 3 : nextStep);
};
const onNext = () => onChange(step + 1);
const onPrevious = () => onChange(step - 1);
return (
<div>
<h1 style={{ color: 'green' }}>
GeeksforGeeks
</h1>
<h3>React Suite Steps Dynamic </h3>
<Steps current={step}>
<Steps.Item title="Finished"
description="Description" />
<Steps.Item title="In Progress"
description="Description" />
<Steps.Item title="Waiting"
description="Description" />
<Steps.Item title="Waiting"
description="Description" />
</Steps>
<Panel header={`Step: ${step + 1}`}>
<Paragraph />
</Panel>
<hr />
<ButtonGroup>
<Button onClick={onPrevious} disabled={step === 0}>
Previous
</Button>
<Button onClick={onNext} disabled={step === 3}>
Next
</Button>
</ButtonGroup>
</div>
)
}
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
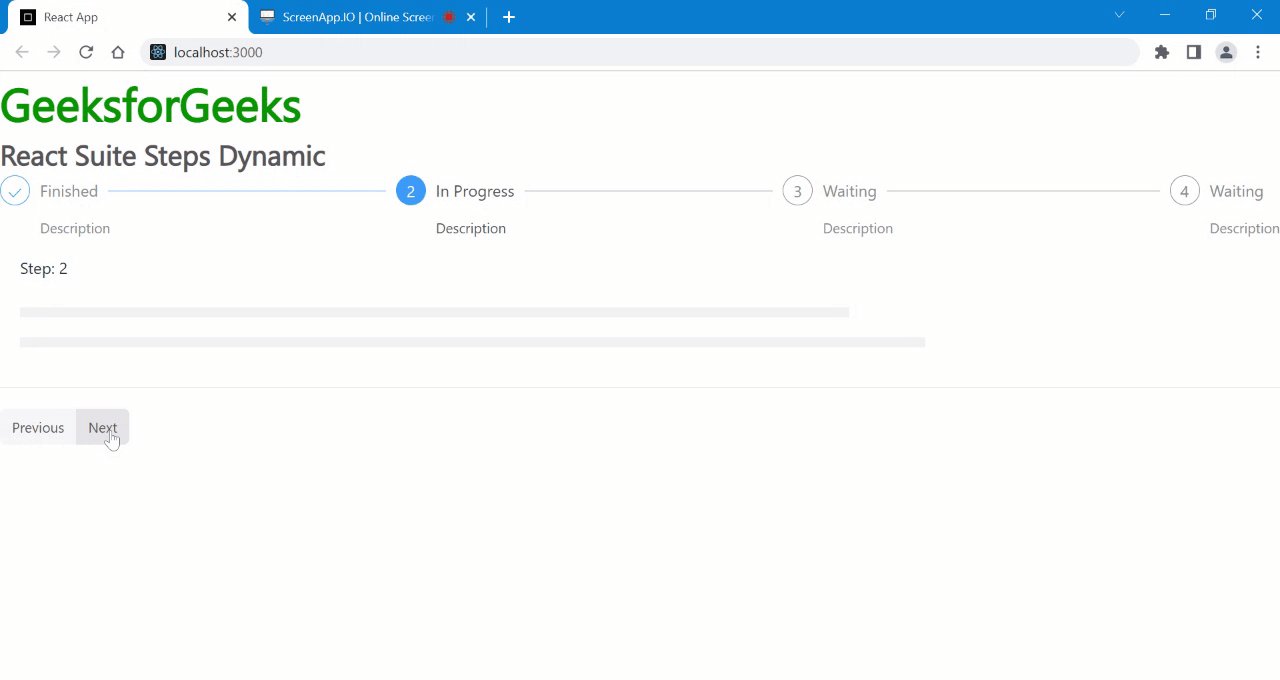
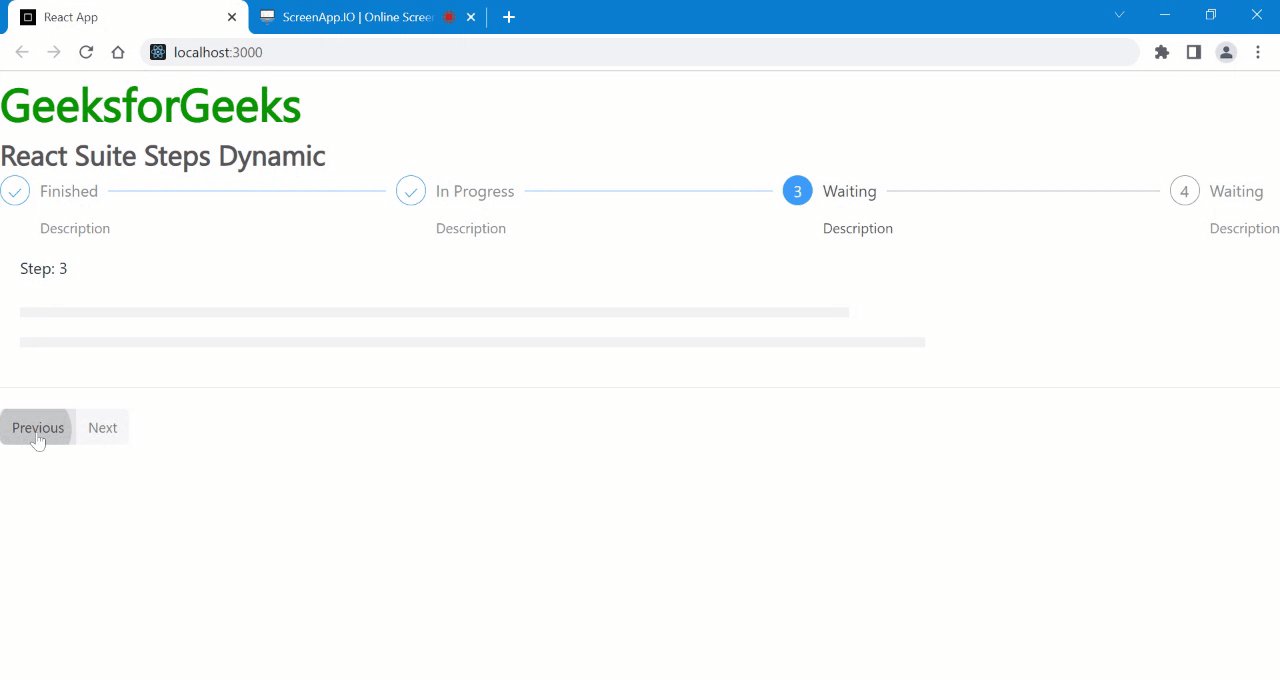
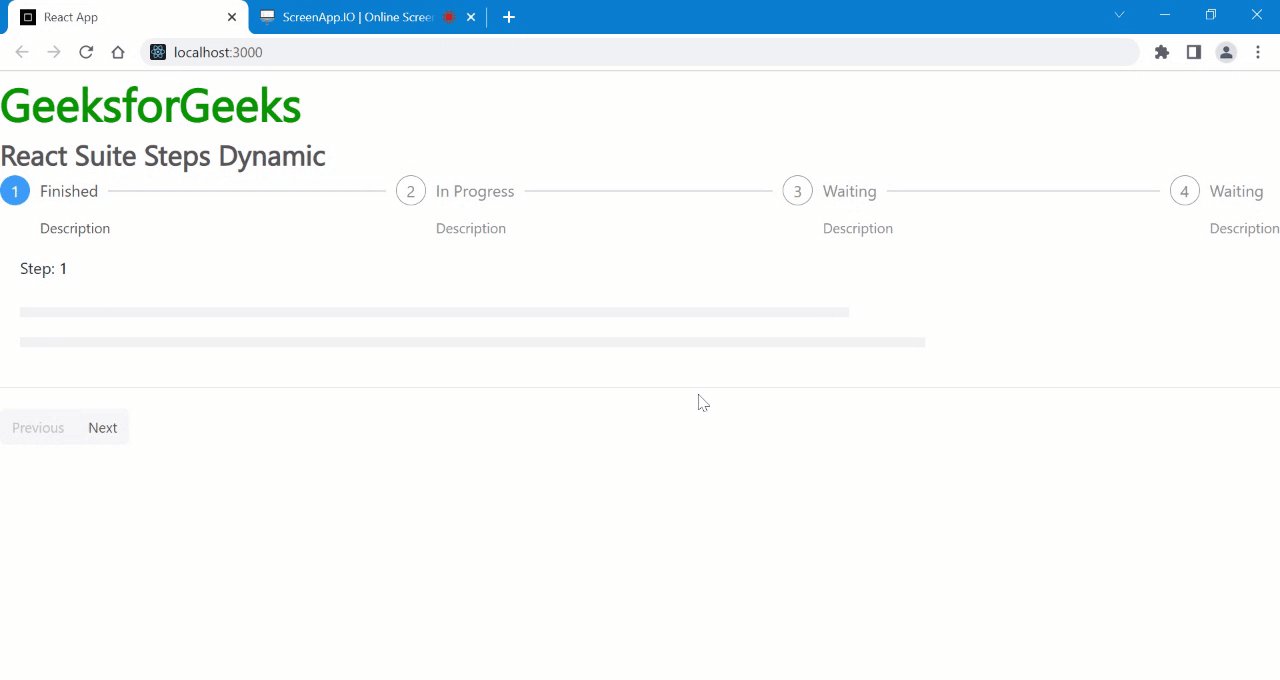
Salida: Ahora abra su navegador y vaya a http://localhost:3000/, verá la siguiente salida:

Ejemplo 2: En este ejemplo, aprenderemos cómo podemos manipular dinámicamente el contenido de los pasos dinámicos. Pasaremos el valor de step como prop a la función que devolverá diferentes componentes.
Javascript
import React, { useState } from 'react';
import 'rsuite/dist/rsuite.min.css';
import Steps from 'rsuite/Steps';
import { Button, IconButton, ButtonGroup,
ButtonToolbar } from 'rsuite';
import { Panel, PanelGroup } from 'rsuite';
import { Placeholder } from 'rsuite';
export default function App() {
const [step, setStep] = React.useState(0)
const onChange = nextStep => {
setStep(nextStep < 0 ? 0 : nextStep > 3 ? 3 : nextStep);
};
const onNext = () => onChange(step + 1);
const onPrevious = () => onChange(step - 1);
return (
<div>
<h1 style={{ color: 'green' }}>
GeeksforGeeks
</h1>
<h3>React Suite Steps Dynamic </h3>
<Steps current={step}>
<Steps.Item title="Finished"
description="Description" />
<Steps.Item title="In Progress"
description="Description" />
<Steps.Item title="Waiting"
description="Description" />
<Steps.Item title="Waiting"
description="Description" />
</Steps>
<Panel header={`Step: ${step + 1}`}>
<Paragraph value={step} />
</Panel>
<hr />
<ButtonGroup>
<Button onClick={onPrevious}
disabled={step === 0}>
Previous
</Button>
<Button onClick={onNext}
disabled={step === 3}>
Next
</Button>
</ButtonGroup>
</div>
)
}
function Paragraph(props) {
if (props.value == '1') {
return (<div style={{ color: 'red' }}>
<h1>GeeksforGeeks</h1>
</div>)
}
else {
if (props.value == '2') {
return (<div style={{ color: 'blue' }}>
<h1>Hello Geeks!!!</h1>
</div>)
}
else {
return (<div style={{ color: 'orange' }}>
<h1>Welcome to Steps Dynamic</h1>
</div>)
}
}
}
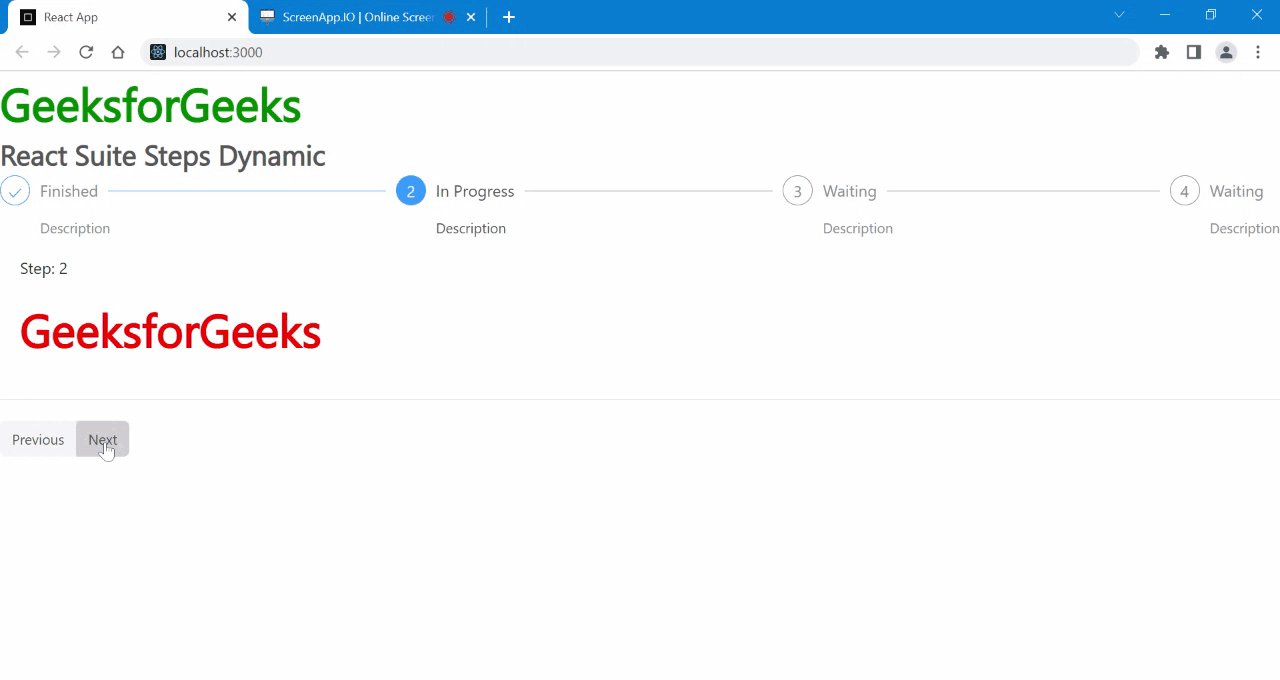
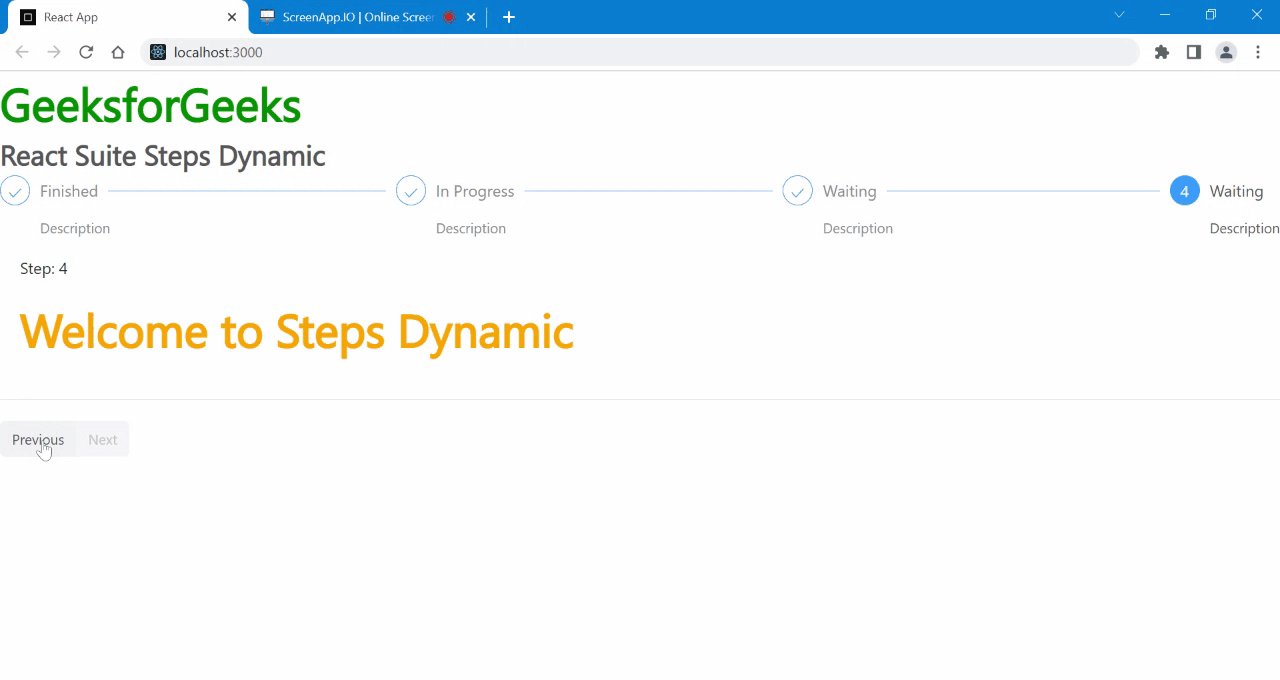
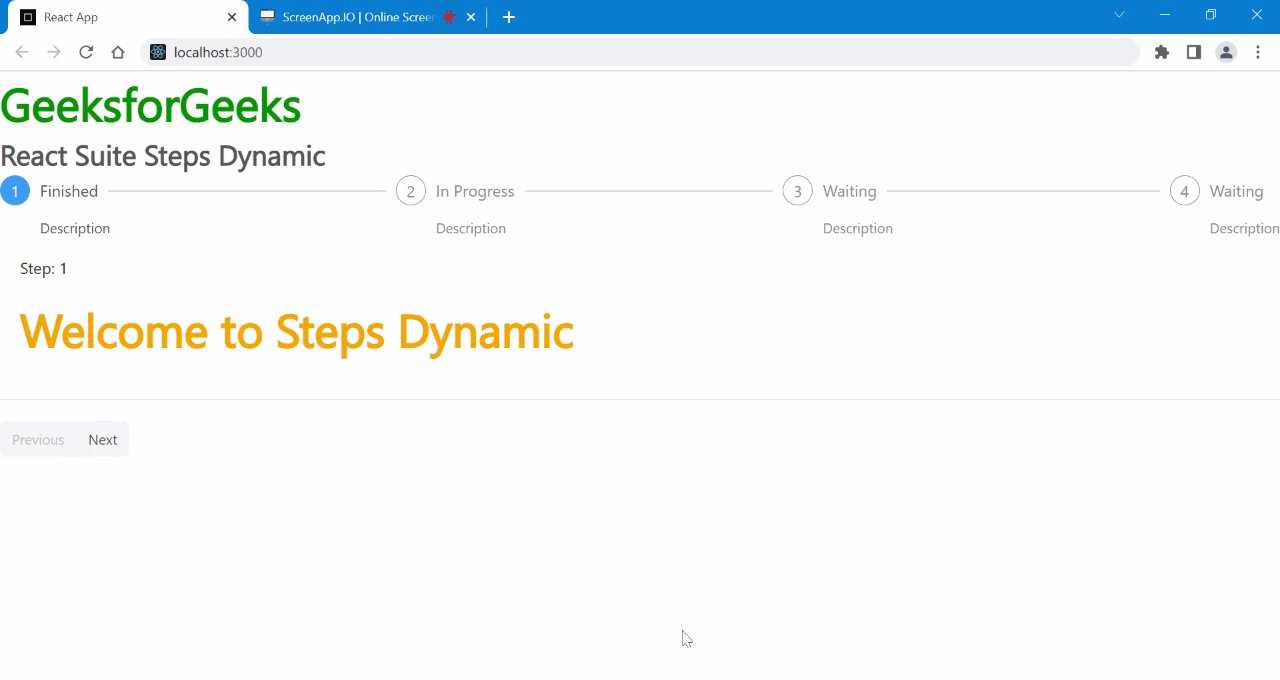
Producción:

Referencia: https://rsuitejs.com/components/steps/#dynamic
Publicación traducida automáticamente
Artículo escrito por akshitsaxenaa09 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA