En este artículo, aprenderemos cómo desarrollar y publicar su propio paquete npm (también llamado módulo NPM).
Hay muchos beneficios de los paquetes NPM, algunos de ellos se enumeran a continuación:
- Código reutilizable
- Gestión de código (usando control de versiones )
- Compartir código
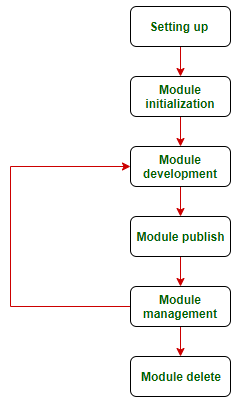
El ciclo de vida de un paquete npm tiene lugar como se muestra a continuación:

Ciclo de vida del módulo
1. Configurar un proyecto: es necesario configurar un proyecto antes de hacer nada.
- Instalar Node.js
- Cree una cuenta npm.

npm-registro
- Iniciar sesión en la cuenta npm usando
npm login
npm-login
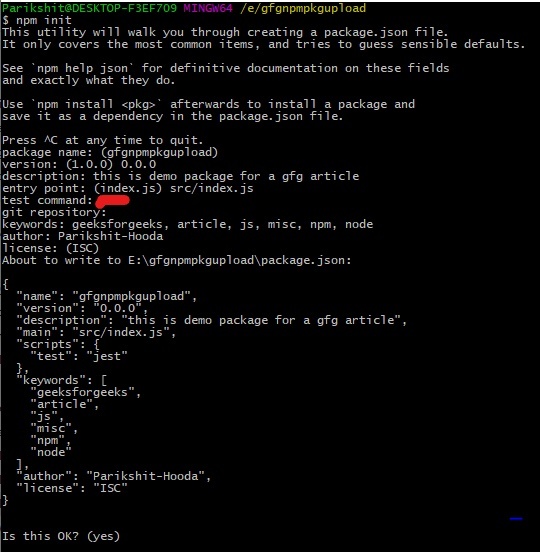
2. Inicializar un módulo: Para inicializar un módulo, vaya a la terminal/línea de comando y escriba npm inity responda las indicaciones.

npm-init
- En el indicador de versión , configúrelo en 0.0.0 . Inicializa el módulo. Si mantiene la versión 1.0.0, significa que la versión actual del módulo es la primera versión principal para los descargadores potenciales. Por supuesto, no desea que la primera versión importante sea solo una pizarra en blanco y llena de errores.
- En el indicador principal, elija el punto de entrada del módulo. Los descargadores potenciales lo utilizarán como punto de entrada al módulo. Tenga en cuenta que el punto de entrada es ‘src/index.js’, que se considera una práctica estándar en estos días para colocar su código en un directorio ‘src’.
- En el símbolo del sistema de prueba, simplemente presione Entrar. En la fotografía de arriba, se ha editado debido a un error tipográfico. También puede cambiar su comando de prueba desde el archivo package.json que eventualmente se forma.
- En el indicador del repositorio de git, puede completar la URL del repositorio de git donde se alojará el paquete.
- Complete las palabras clave, el autor, la licencia o puede presionar ‘Enter’ para abrirse paso entre ellos. Estos se pueden modificar posteriormente en el archivo package.json.
- Incluya un archivo README.md en el proyecto para que lo vean los descargadores potenciales. Esto aparecerá en la página de inicio de su módulo. Tenga en cuenta que el archivo debe ser un descuento .
Se debe agregar un README.md a un módulo npm para que los usuarios potenciales, con el fin de brindarles información como la descripción del módulo, cómo usar el paquete, cómo contribuir al paquete, etc.
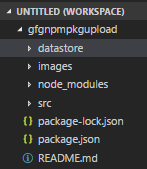
En última instancia, es deseable que nuestro directorio de proyectos se parezca a:

proyecto-directorio-estructura
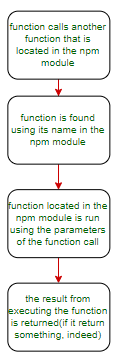
3. Construcción de un módulo: Esta fase es la fase de codificación. Si tiene experiencia en el uso de módulos NPM, sabrá que los módulos NPM exponen métodos que luego usa el proyecto. Un flujo de control típico es:

Function-call-workflow-that-present-in-npm-module
Primero implementemos una función simple que agregue dos números en el módulo npm. Esta función se ve a continuación:
Nombre del archivo: index.js
const gfgFns = {
add : function addTwoNums( num1, num2 ) {
return (num1 + num2) ;
}
}
module.exports = gfgFns
Tenga en cuenta que la estructura del archivo index.js (que es el punto de entrada del módulo npm que estamos construyendo).
- const gfgFns = {} El objeto que se exporta para que lo usen otros.
- add: function addTwoNums() El nombre de la función (addTwoNums) está marcado por ‘add’. Este nombre ‘agregar’ se usa para llamar a esta función para sumar dos números.
- module.exports = gfgFns El objeto gfgFns se exporta con este nombre. Cuando esta función necesita ser utilizada en algún otro archivo.
4. Publicación de un módulo: después de completar el módulo de codificación, publique el paquete npm. Para publicar el paquete, debe tener en cuenta una cosa: si el nombre de su paquete ya existe en el registro de npm, no podrá publicar su paquete. Para verificar si el nombre de su paquete se puede usar o no, vaya a la línea de comando y escriba
npm search packagename
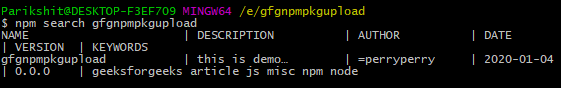
Si el nombre de su paquete es utilizable, debería mostrar algo como en la imagen a continuación.

npm-búsqueda-gfgnpmpkgupload-cmd-1
Si el nombre de su módulo ya existe, vaya al archivo package.json del proyecto del módulo npm y cambie el nombre del módulo por otro.
Ahora, después de comprobar la disponibilidad del nombre, vaya a la línea de comandos/terminal y haga lo siguiente:
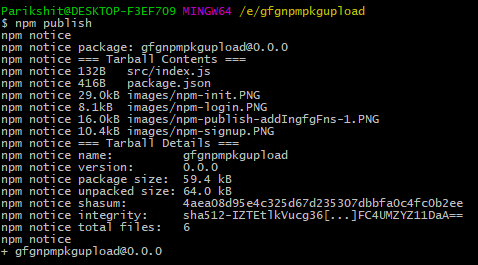
npm publish

npm-publicar-cmd
Ahora, intentemos usar este módulo y veamos si funciona.
- Cree un directorio de proyectos nuevo.
- En la terminal, escriba
npm initpara inicializar el proyecto Node. - Ahora haga
npm install gfgnpmpkguploadpara descargar el módulo npm que acabamos de hacer.
appjs-npmpkgupload-directory-add_function
- Ahora que todo está configurado, intentemos ejecutar el archivo node.js y ver si nuestro módulo se carga, publica, importa en nuestro nuevo proyecto y se usa correctamente.

node-appjs-add(4+5=9)-run-success-11
5. Actualización y manejo de versiones: Si se está desarrollando un software, es obvio que tiene versiones. Las versiones son el resultado de correcciones de errores, mejoras menores, mejoras importantes y lanzamientos importantes. Para atender el control de versiones, NPM nos proporciona la siguiente funcionalidad.
Versionado y publicación de código: NPM nos permite versionar nuestro módulo sobre la base del versionado semántico. Hay tres tipos de cambios de versión que podemos hacer, es decir, parche, menor y mayor. Por ejemplo, si la versión actual del módulo es 0.4.5:
# note how minor version upgrade resets patch version to 0, similarly, # major version upgrade sets minor and patch #to 0. > npm version patch # update version to 0.4.6 > npm version minor # update version to 0.5.0 > npm version major # update version to 1.0.0
Cuando ejecutamos el comando anterior, el número de versión en el archivo package.json también se actualiza automáticamente.
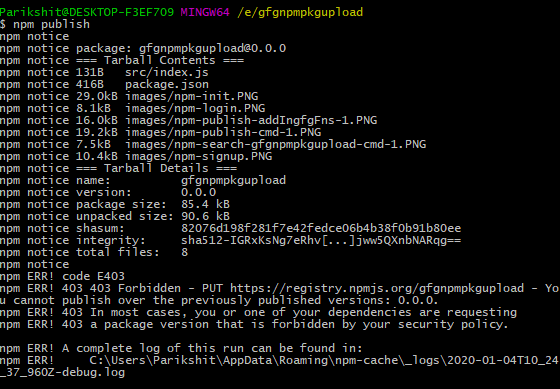
Nota: si el módulo se vuelve a publicar sin aumentar la versión, la línea de comandos de NPM generará un error. Por ejemplo, mira la imagen de abajo.

cancelación de publicación de npm debido a un número de versión sin cambios
Aquí, la línea de comandos arrojó un error porque se intentó una ‘publicación npm’ sin aumentar la versión.
Una nota obvia: no puede reducir la versión. Por ejemplo, la versión no puede cambiar de 0.1.2 a 0.1.1.
¿Qué sucede cuando el usuario tiene una versión anterior del módulo? Cuando un módulo npm se vuelve a publicar (actualizar), los usuarios solo tienen que ejecutar ‘npm install gfgnpmpkgupload’ (npm install nombre del paquete) nuevamente para obtener la última versión.
Un paquete dependiente de otros paquetes: En el camino del desarrollo de paquetes, es común buscar, usar y ver dependencias. Hacer esto se lleva a cabo como algo a continuación:
- En el proyecto del módulo npm, instale las dependencias que requiere su módulo npm.
- Instale esas dependencias en su proyecto usando
npm install packagename1[ packagename2]
- Verifique que estas dependencias ahora se mencionen en la clave ‘dependencias’ en el archivo package.json. Tenga en cuenta que las dependencias y sus versiones mencionadas aquí se continuarán con el paquete npm.
- Después de asegurarse de que todos los pasos anteriores se ejecutan correctamente, simplemente publique el módulo usando
> npm version minor npm publish
.
El procedimiento anterior debería ejecutarse con éxito, y el resultado debería estar disponible para verlo en el sitio web de registro de npm como se muestra a continuación:
tres-dependencias-prompt-jest-mathsjs
Construyendo un módulo más complejo: Intentemos construir un módulo que lea un archivo txt, extraiga números del archivo, los agregue todos y muestre el resultado en una consola.
Para hacer esto, nuestro módulo npm debería ser este .
Ahora, tenemos nuestro conjunto de módulos, importémoslo a nuestro nuevo proyecto usando
npm install gfgnpmpkgupload
Antes de ejecutar el comando anterior, ejecute
npm init -y
para configurar el proyecto.
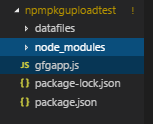
Haga su proyecto como a continuación:

estructura del proyecto npmpkguploadtest
Los archivos de datos deben contener un numFile.txt que tenga los números que deben agregarse y mostrarse en la consola.
// numFile.txt - sum = 55 1 2 3 4 5 6 7 8 9 10
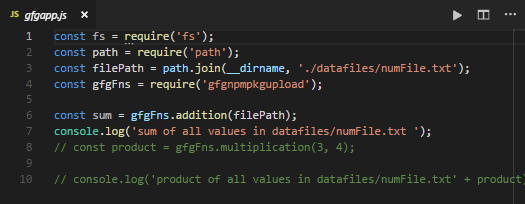
Para consumir este numFile.txt, tendremos un gfgapp.js que hará la adición real.

npmpkguploadtest-gfgappjs
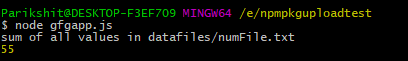
Para probar esto, vaya a la línea de comandos y ejecute
node gfgapp.js

Node gfgappjs vista de línea de comandos ejecución exitosa
Repetitivo del módulo NPM: Los repetitivos del módulo NPM también están disponibles para el andamiaje del proyecto en yeoman.io . Hay varias combinaciones de tecnologías disponibles y puede usar el generador que desee. Para comenzar, vaya a Yeoman Generator Search y busque algo como ‘repetidor del módulo npm’.
Cancelación de la publicación de un paquete de NPM: un paquete de NPM debe eliminarse dentro de las 72 horas posteriores a la publicación inicial. La otra forma es ponerse en contacto con el registro de npm. Si cancela la publicación dentro de las 72 horas, use el siguiente comando:
npm unpublish packageName
Los paquetes de anulación de publicación de NPM del registro son una buena página para obtener más información sobre esto.
Ejemplo: Utilice el paquete publicado para sumar dos números.
Nombre de archivo: aplicación.js
const GFGFns = require('gfgnpmpkgupload');
console.log(GFGFns.add(4, 5));
Producción:

Node-appjs-add459-run-success-1
Publicación traducida automáticamente
Artículo escrito por Parikshit Hooda y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA