React Suite es una biblioteca front-end popular con un conjunto de componentes React que están diseñados para la plataforma intermedia y los productos back-end. Una barra de navegación que lleva a los usuarios a través de los pasos de un proceso se llama Pasos.
React Suite Steps Vertical nos ayuda a crear pasos en dirección vertical. Solo necesitamos mencionar vertical en el atributo Paso.
Sintaxis:
<Steps current={index} vertical>
<Steps.Item title="Some title"
description="Some description" />
</Steps>
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
Paso 2: después de crear la carpeta de su proyecto, es decir, el nombre de la carpeta, acceda a ella con el siguiente comando:
cd foldername
Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install rsuite
Estructura del proyecto: Tendrá el siguiente aspecto.

Ejemplo 1: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código.
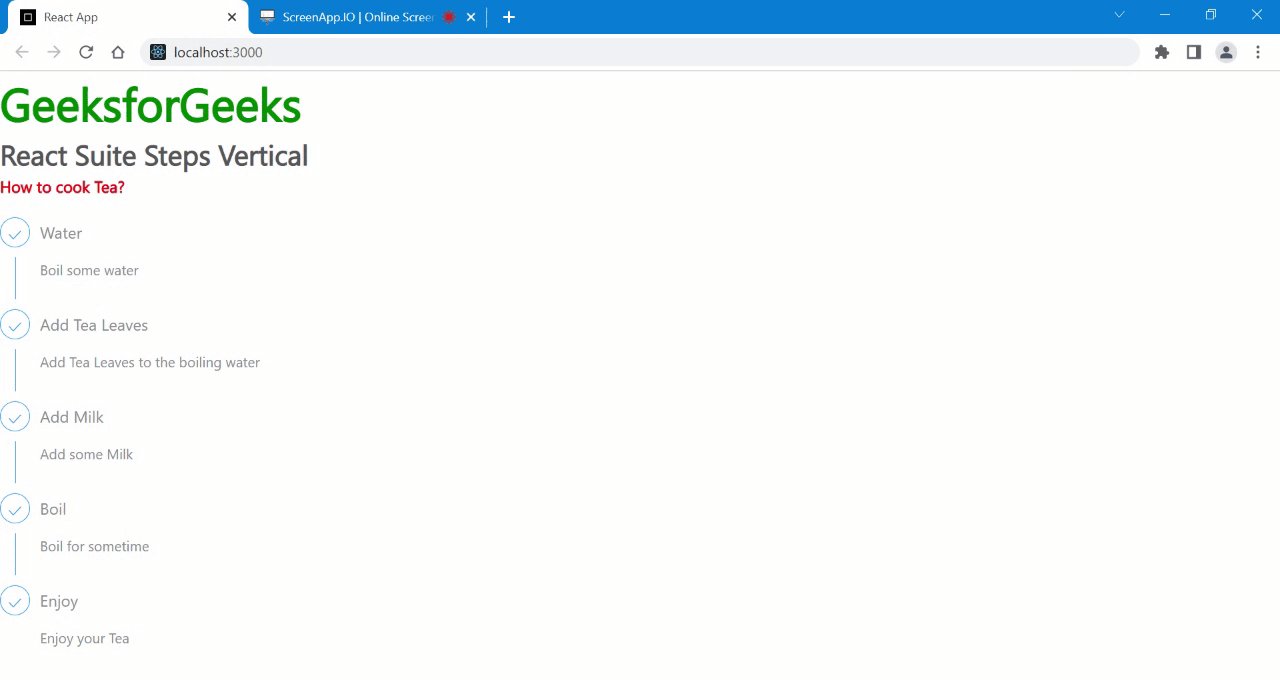
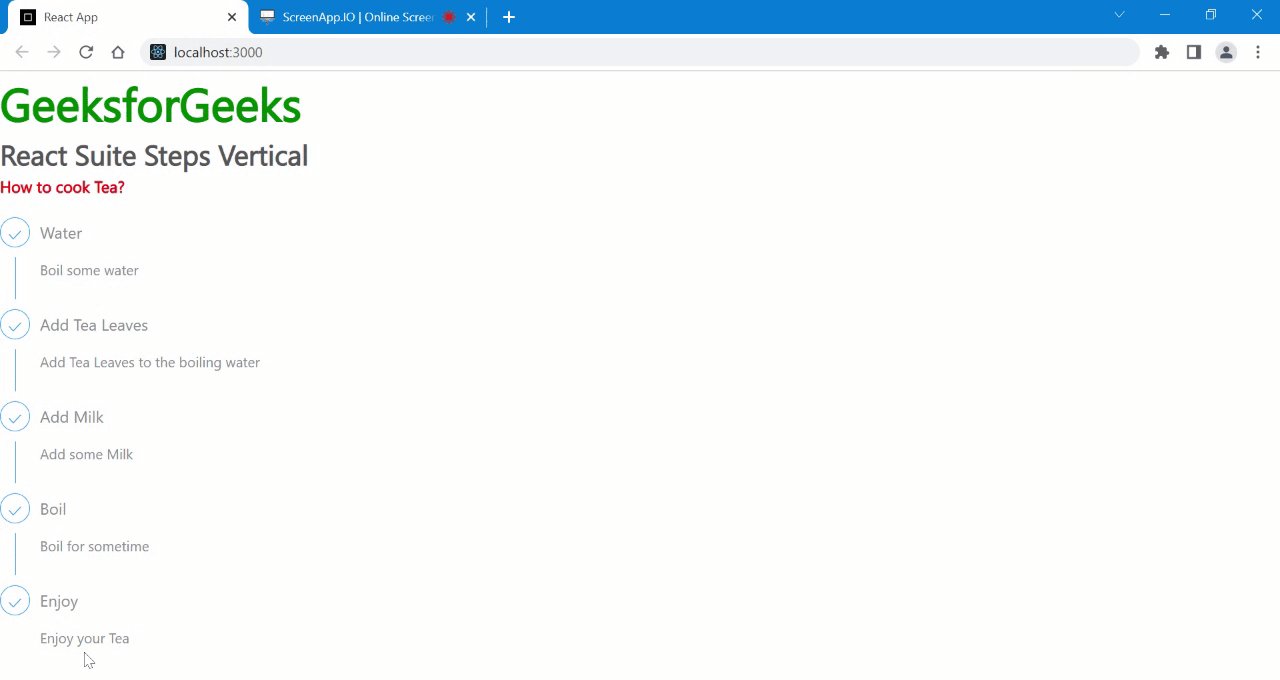
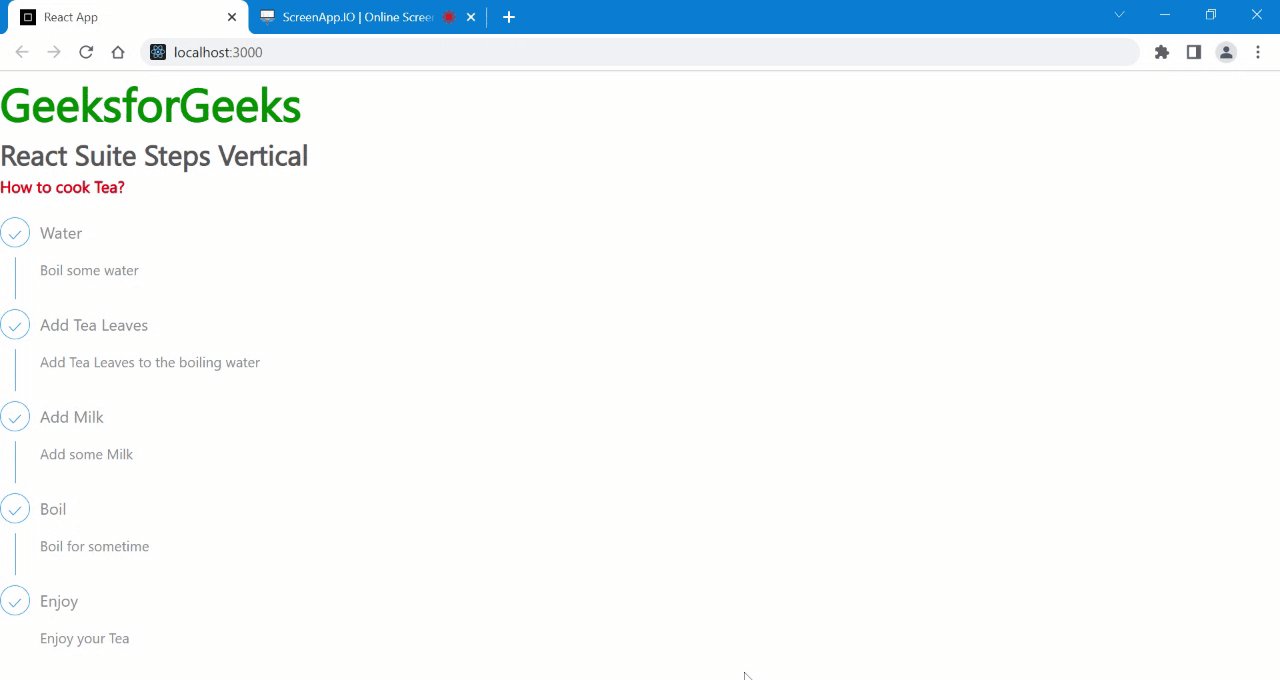
En este ejemplo, aprenderemos cómo cocinar té usando los pasos verticales de React Suite.
Javascript
import react from 'react'
import Steps from 'rsuite/Steps';
import 'rsuite/dist/rsuite.min.css';
export default function App() {
return (
<div className="App">
<h1 style={{ color: 'green' }}>
GeeksforGeeks</h1>
<h3>React Suite Steps Vertical</h3>
<h6 style={{ color: 'red' }}>
How to cook Tea?</h6>
<br></br>
<Steps current={5} vertical >
<Steps.Item title="Water"
description="Boil some water" />
<Steps.Item title="Add Tea Leaves"
description="Add Tea Leaves to the boiling water" />
<Steps.Item title="Add Milk"
description="Add some Milk" />
<Steps.Item title="Boil"
description="Boil for sometime" />
<Steps.Item title="Enjoy"
description="Enjoy your Tea" />
</Steps>
</div>
);
}
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
Producción:

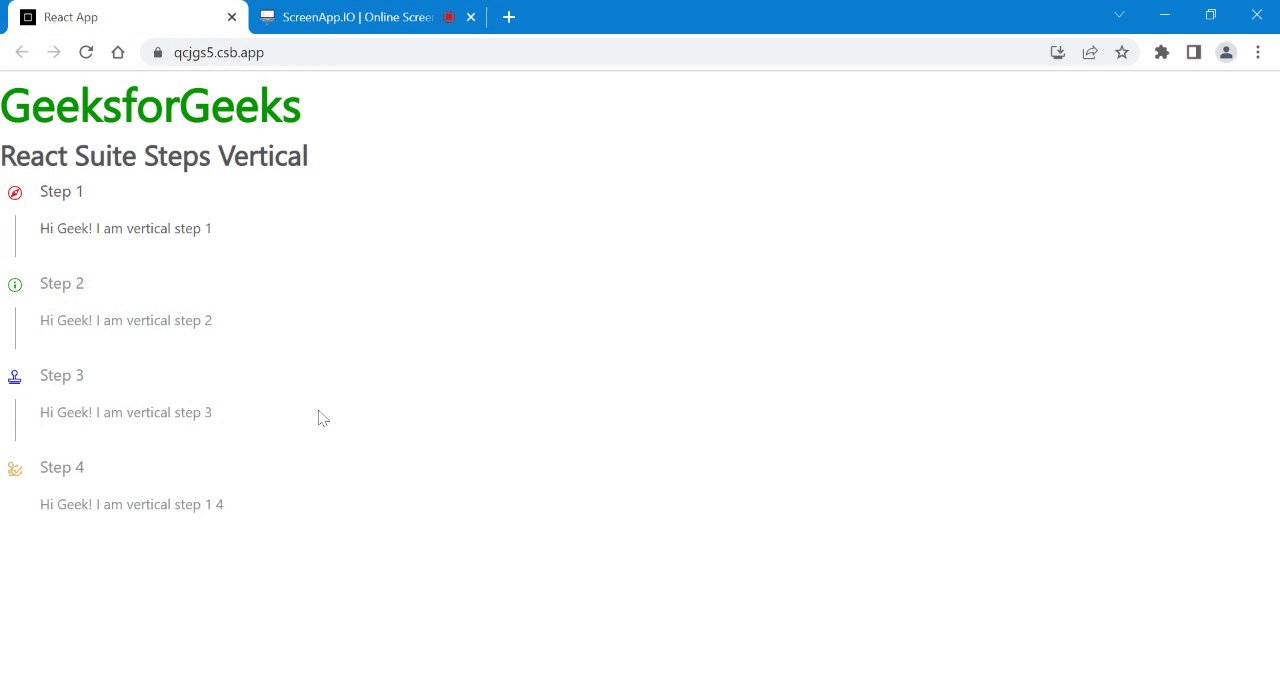
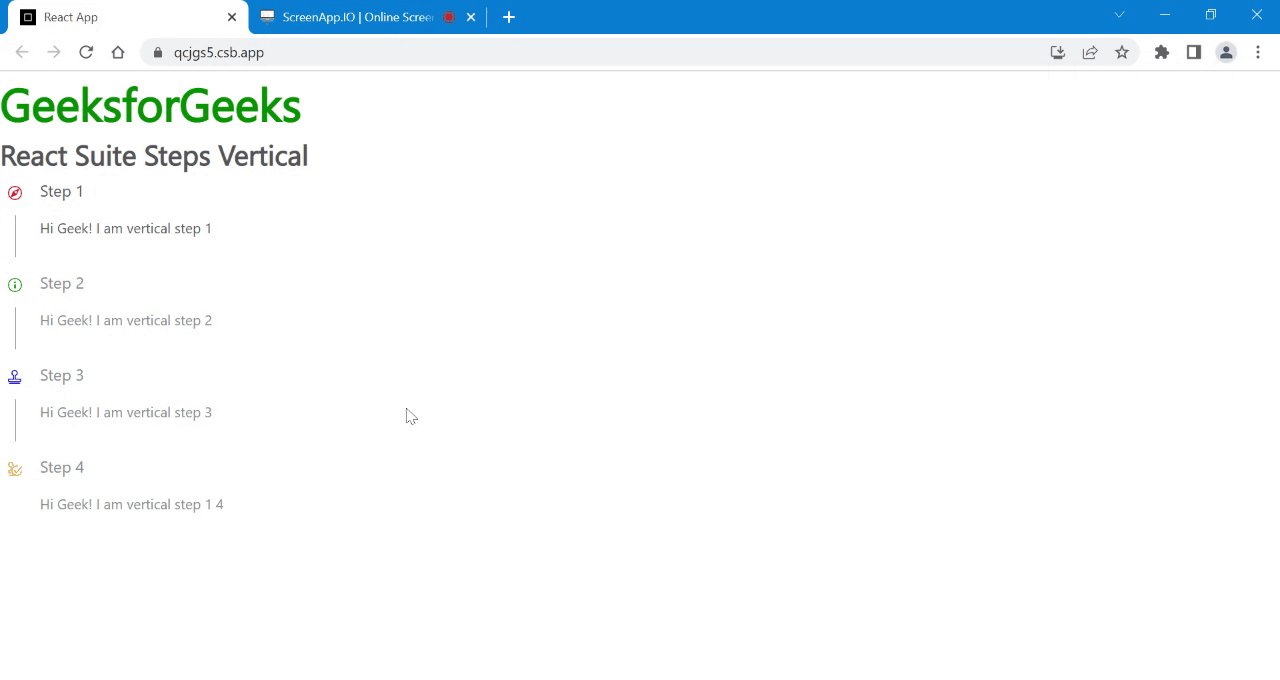
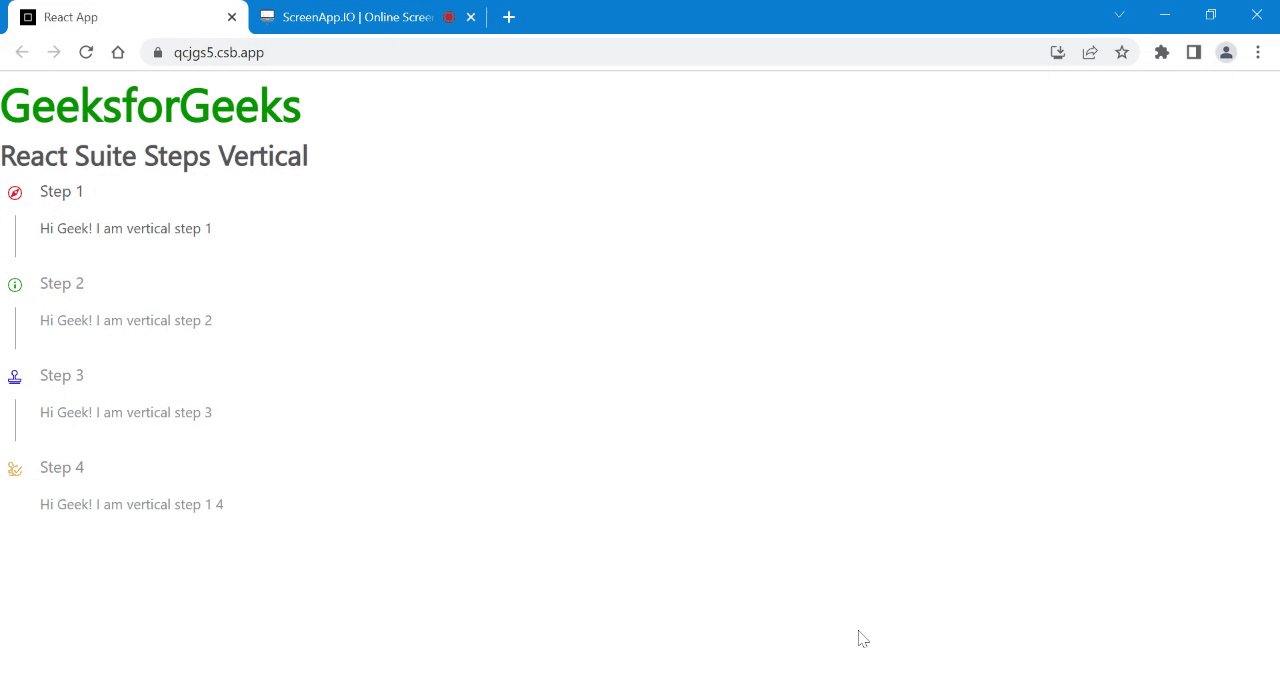
Ejemplo 2 En este ejemplo, crearemos pasos verticales y proporcionaremos íconos coloridos a todos estos pasos verticales
Javascript
import react from 'react'
import 'rsuite/dist/rsuite.min.css';
import Steps from 'rsuite/Steps';
import ExploreIcon from '@rsuite/icons/Explore';
import InfoOutlineIcon from '@rsuite/icons/InfoOutline';
import ReviewPassIcon from '@rsuite/icons/ReviewPass';
import ReviewIcon from '@rsuite/icons/Review';
export default function App() {
return (
<div className="App">
<h1 style={{ color: 'green' }}>GeeksforGeeks</h1>
<h3>React Suite Steps Vertical</h3>
<Steps vertical >
<Steps.Item title="Step 1"
icon={<ExploreIcon style={{ color: 'red' }} />}
description="Hi Geek! I am vertical step 1 " />
<Steps.Item title="Step 2"
icon={<InfoOutlineIcon style={{ color: 'green' }} />}
description="Hi Geek! I am vertical step 2" />
<Steps.Item title="Step 3"
icon={<ReviewIcon style={{ color: 'blue' }} />}
description="Hi Geek! I am vertical step 3" />
<Steps.Item title="Step 4"
icon={<ReviewPassIcon style={{ color: 'orange' }} />}
description="Hi Geek! I am vertical step 1 4" />
</Steps>
</div>
);
}
Producción:

Referencia: https://rsuitejs.com/components/steps/#vertical
Publicación traducida automáticamente
Artículo escrito por akshitsaxenaa09 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA