Mide cuántas veces se renderiza la aplicación de reacción. Ayuda a identificar la parte de la aplicación que es lenta para que el desarrollador pueda optimizarla para un mejor rendimiento. Es liviano y no se requiere dependencia de terceros.
El generador de perfiles toma dos accesorios, uno es una identificación que es una string y otro es onRender, que es una función de devolución de llamada.
Sintaxis:
<Profiler id="" onRender={callback function}>
...
</Profiler>
La función de devolución de llamada también toma una serie de argumentos:
- id(String): Muestra el id que le hemos dado al generador de perfiles al renderizar un componente, es único y nos ayuda a rastrear el componente.
- fase (string): muestra la fase del componente si se procesa por primera vez, mostrará el montaje o si el valor cambia o se vuelve a procesar, mostrará la actualización.
- actualDuration(Number): Tiempo que se tarda en cambiar a la fase de actualización.
- baseDuration(Number): duración del tiempo de procesamiento más reciente
- startTime (Número): cuando React comenzó a renderizar el componente
- commitTime(Number): La hora a la que se ha realizado la actualización
- interacciones(Conjunto): Un conjunto de instrucciones
Creando la aplicación React:
Paso 1: Cree la carpeta del proyecto de reacción, abra el terminal y escriba el comando npm create-react-app nombre de la carpeta, si ya ha instalado create-react-app globalmente. Si no lo ha hecho, instale create-react-app globalmente usando el comando npm -g create-react-app o puede instalarlo localmente con npm i create-react-app.
npm create-react-app project
Paso 2: después de crear la carpeta de su proyecto (es decir, proyecto), muévase a ella usando el siguiente comando.
cd project
Paso 3: en la carpeta src , cree un nuevo archivo y asígnele el nombre Form.js
cd src touch Form.js
Estructura del proyecto:

Sabemos que la reserva también tiene diferentes propiedades. Estamos creando un componente de formulario que toma una string labelname para etiquetar frente al cuadro de entrada.
Nota: Uso de useState de gancho de reacción para mantener el texto de estado.
Ejemplo: estamos creando un nombre de archivo form.js donde crearemos un componente de formulario simple.
Form.js
import React, { useState } from 'react';
const Form = (props) => {
const { labelname, ...rest } = props;
const [text, setText] = useState("");
return <div>
<label {...rest}>
{labelname} :
<input
type="text"
value={text}
onChange={e => setText(e.target.value)}
/>
</label>
</div>;
};
export default Form;
- App.js: colocamos el componente entre la etiqueta del generador de perfiles, el generador de perfiles toma dos parámetros como accesorios, una identificación que es una string y otra onRender una función de devolución de llamada.
Javascript
import { Profiler } from 'react';
import Form from "./Form";
const callback = (id, phase, actualDuration, startTime,
baseDuration, commitTime, interactions) => {
console.log(
"id " + id +
" startTime " + startTime +
" actualDuration " + actualDuration +
" baseDuration " + baseDuration +
" commitTime " + commitTime +
" phase " + phase +
" interactions " + interactions
);
}
function App() {
return (
<div className="App">
<Profiler id="Name" onRender={callback}>
<Form labelname="Name " />
</Profiler>
</div>
);
}
export default App;
Pasos para ejecutar la aplicación:
npm start
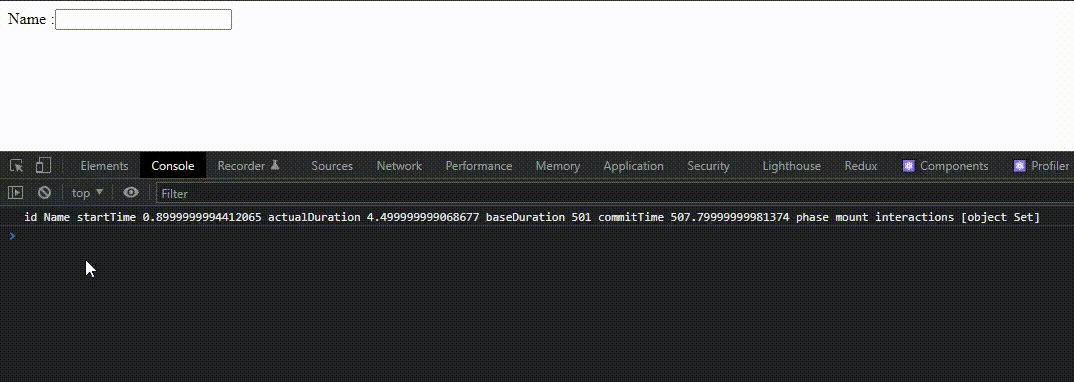
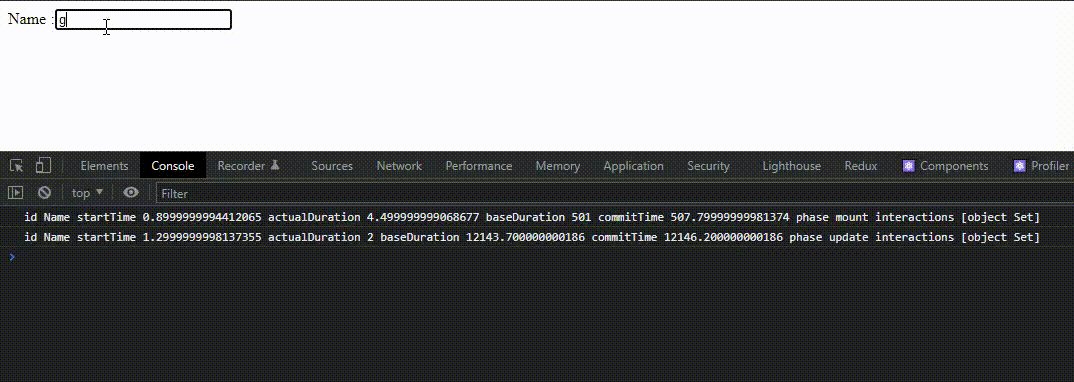
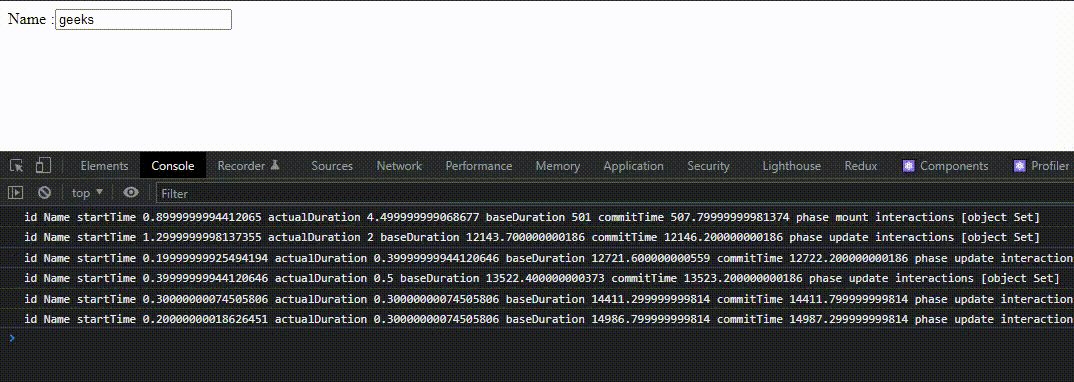
Producción:

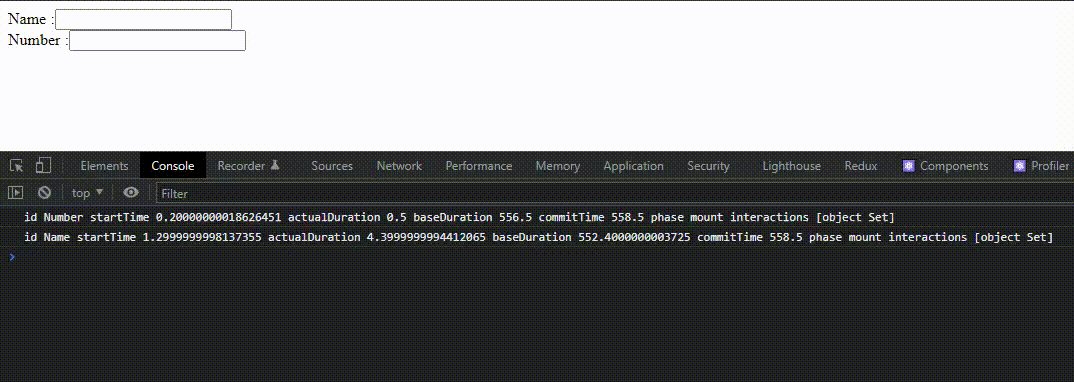
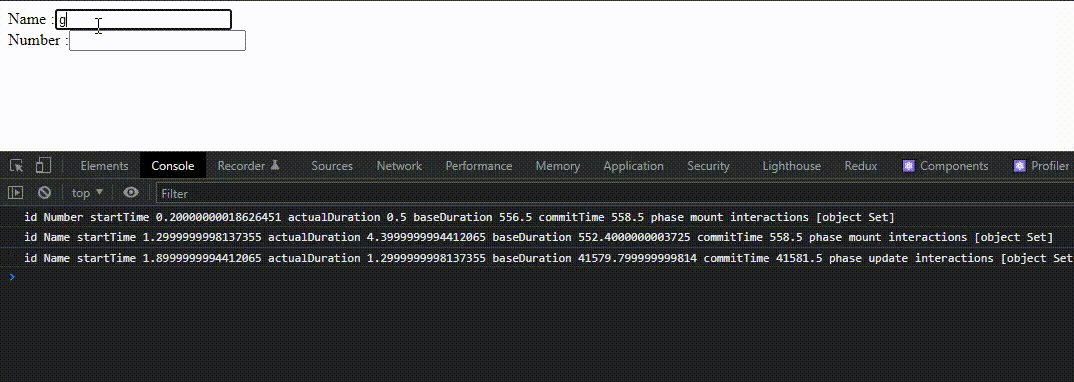
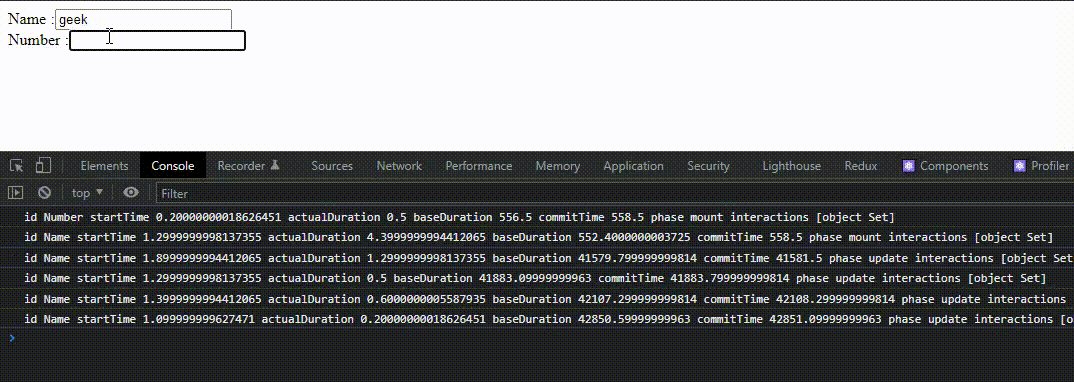
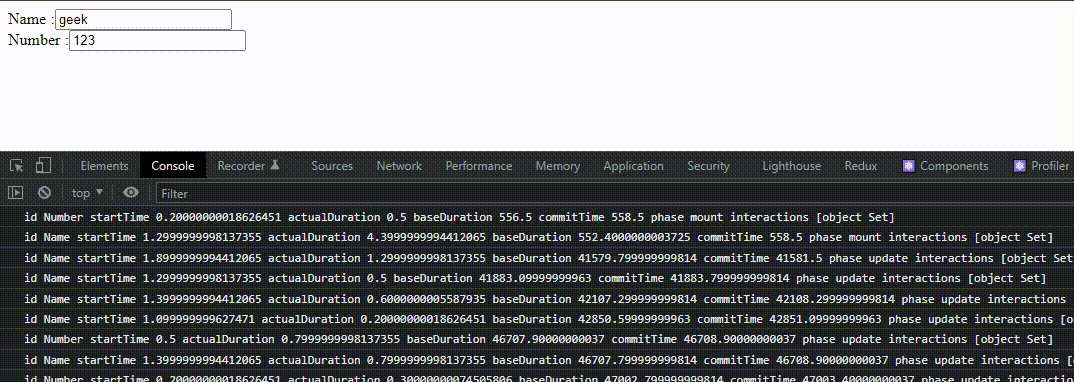
Perfiladores múltiples:
Podemos tener varios generadores de perfiles en un proyecto, los generadores de perfiles pueden incluso anidarse para medir diferentes componentes dentro del mismo árbol DOM.
Ejemplo: este es un ejemplo de cómo anidar dos generadores de perfiles para llamar a dos componentes de formulario, uno con el número de etiqueta y otro con el nombre de etiqueta.
App.js
import { Profiler } from 'react';
import Form from "./Form";
const callback = (id, phase, actualDuration, startTime,
baseDuration, commitTime, interactions) => {
console.log(
"id " + id +
" startTime " + startTime +
" actualDuration " + actualDuration +
" baseDuration " + baseDuration +
" commitTime " + commitTime +
" phase " + phase +
" interactions " + interactions
);
}
function App() {
return (
<div className="App">
<Profiler id="Name" onRender={callback}>
<Form labelname="Name " />
<Profiler id="Number" onRender={callback}>
<Form labelname="Number" />
</Profiler>
</Profiler>
</div>
);
}
export default App;
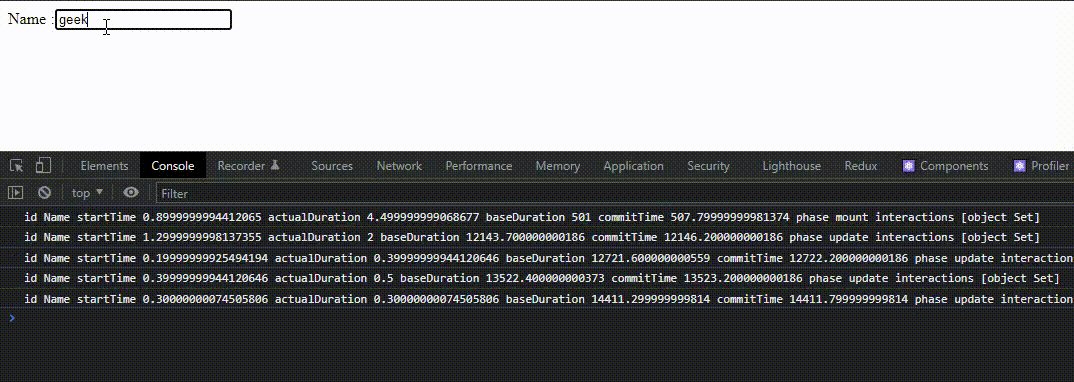
Producción: