Si ha visto algunos sitios web, especialmente algunos portales del gobierno indio, habrá notado tres pequeños botones en la esquina superior derecha de la página que se parecen a esto: -A A A+ . Estos botones generalmente permiten a los usuarios del sitio web cambiar el tamaño de fuente de toda la página o de una parte determinada de la página a un tamaño específico para mejorar la legibilidad de la página. En esta publicación, vamos a aprender cómo lograr esta característica para un div específico usando JavaScript. Sin embargo, el uso de los botones proporciona a los usuarios solo unas pocas opciones para cambiar el tamaño de fuente. El uso de un control deslizante HTML permite a los usuarios elegir un tamaño de fuente dentro de una amplia gama, lo que brinda a los usuarios más opciones para elegir. Entonces, además de los botones, también vamos a lograr la misma característica usando un control deslizante HTML.
Acercarse:
- Defina la etiqueta <div> que consta de la etiqueta <p>, el control deslizante y 3 botones.
- Cree una función de JavaScript para cambiar el tamaño de fuente del contenido en la sección div. Use el evento OnClick() para hacer clic en el botón y para mover el control deslizante, use el evento OnChange() .
- En el caso de hacer clic en un botón, use el DOM para acceder a la etiqueta <div> para cambiar el valor del atributo de tamaño de fuente desde el propio javascript.
- En el caso de mover el control deslizante, vuelva a utilizar DOM para acceder al valor del control deslizante establecido por el usuario y utilice este valor como valor de tamaño de fuente para la etiqueta <div>.
Seguiremos el enfoque anterior para construir el controlador de tamaño de fuente y lo haremos paso a paso.
Paso 1: Cree una página HTML simple con tres botones, un div que consta de un párrafo y un control deslizante. Vamos a cambiar el tamaño de fuente de este contenido div usando los botones o el control deslizante. Aplicaremos solo los estilos CSS esenciales.
HTML
<!DOCTYPE html> <html> <body> <center> <h1 style="color: green">GeeksForGeeks</h1> <button type="button" name="btn1">-A</button> <button type="button" name="btn2">A</button> <button type="button" name="btn3">A+</button> <br /><br /> <div style="padding: 20px; margin: 50px; font-size: 20px; border: 5px solid green;" id="container" class="container"> <p> A Computer Science portal for geeks. It contains well written, well thought and well explained computer ming science and programarticles,quizzes and practice/ competitive programming/company interview questions. </p> </div> <input type="range" min="10" max="30" id="slider" value="20" /> </center> </body> </html>
Paso 2: escribiremos una función de JavaScript para cambiar el tamaño de fuente del div cuando el usuario haga clic en el botón o mueva el control deslizante. Este cambio se puede observar mediante el uso de eventos de JavaScript. Utilice el evento onClick() para observar si el usuario ha hecho clic en el botón y utilice el evento onChange() para detectar si el usuario ha movido el control deslizante. Cree dos funciones para los dos eventos desenstringntes (es decir, onClick y onChange ).
Para la funcionalidad del botón, se creará una función parametrizada para el evento onClick donde cada botón enviará un número único que será el tamaño de fuente del div. Usando el módulo de objeto de documento (DOM), podemos acceder a nuestra etiqueta <div> y cambiar el valor del atributo de tamaño de fuente desde JavaScript.
Para la funcionalidad del control deslizante, se creará una función normal no parametrizada para el evento onChange . Usando el módulo de objeto de documento (DOM), podemos acceder al valor del control deslizante que ha establecido el usuario y usar este valor como el valor de tamaño de fuente para nuestra etiqueta <div>.
Javascript
<script>
var cont = document.getElementById("container");
function changeSizeByBtn(size) {
// Set value of the parameter as fontSize
cont.style.fontSize = size;
}
function changeSizeBySlider() {
var slider = document.getElementById("slider");
// Set slider value as fontSize
cont.style.fontSize = slider.value;
}
</script>
Paso 3: agregue las funciones apropiadas a los atributos de evento del botón y el control deslizante. Haga clic en los botones o mueva el control deslizante y debería ver el tamaño de fuente del contenido div para cambiar.
Código completo:
HTML
<!DOCTYPE html>
<html>
<body>
<center>
<h1 style="color: green">GeeksForGeeks</h1>
<button type="button"
onclick="changeSizeByBtn(15)" name="btn1">
-A
</button>
<button type="button"
onclick="changeSizeByBtn(20)" name="btn2">
A
</button>
<button type="button" onclick="changeSizeByBtn(25)"
name="btn3">
A+
</button>
<br /><br />
<div style="padding: 20px; margin: 50px;
font-size: 20px; border: 5px solid green;"
id="container" class="container">
<p>
A Computer Science portal for geeks.
It contains well written, well thought
and well explained computer scienc and
programming articles quizzes and practice/
competitive programming/company interview
questions.
</p>
</div>
<input type="range" min="10" max="30" id="slider"
onchange="changeSizeBySlider()" value="20" />
</center>
<script>
var cont = document.getElementById("container");
function changeSizeByBtn(size) {
// Set value of the parameter as fontSize
cont.style.fontSize = size;
}
function changeSizeBySlider() {
var slider = document.getElementById("slider");
// Set slider value as fontSize
cont.style.fontSize = slider.value;
}
</script>
</body>
</html>
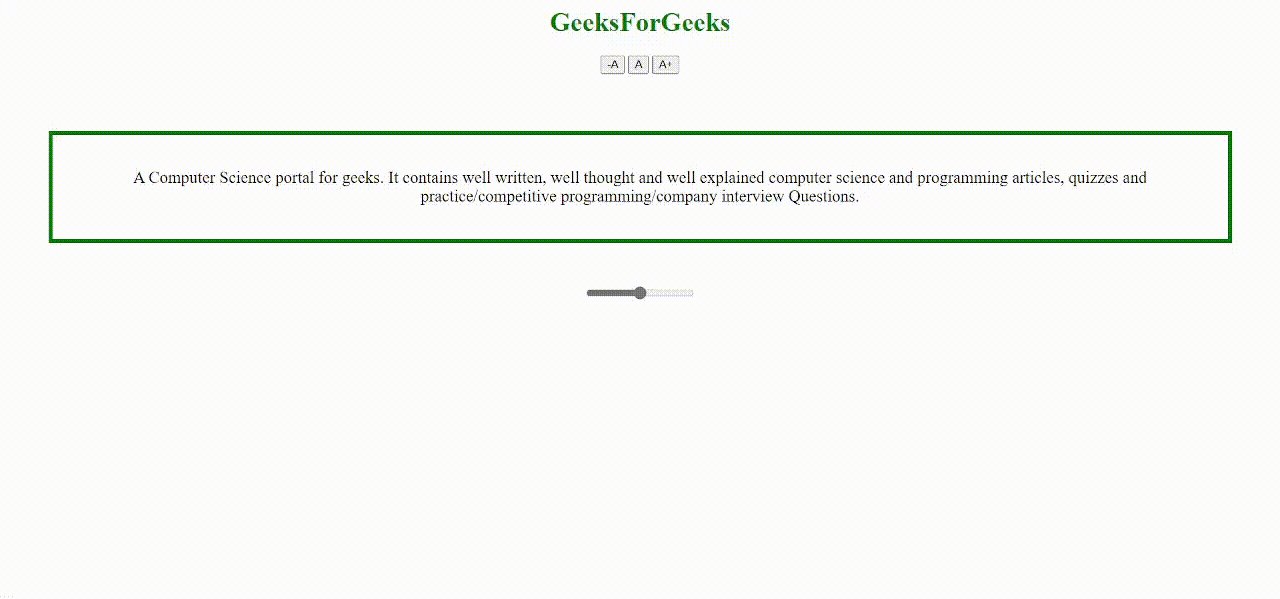
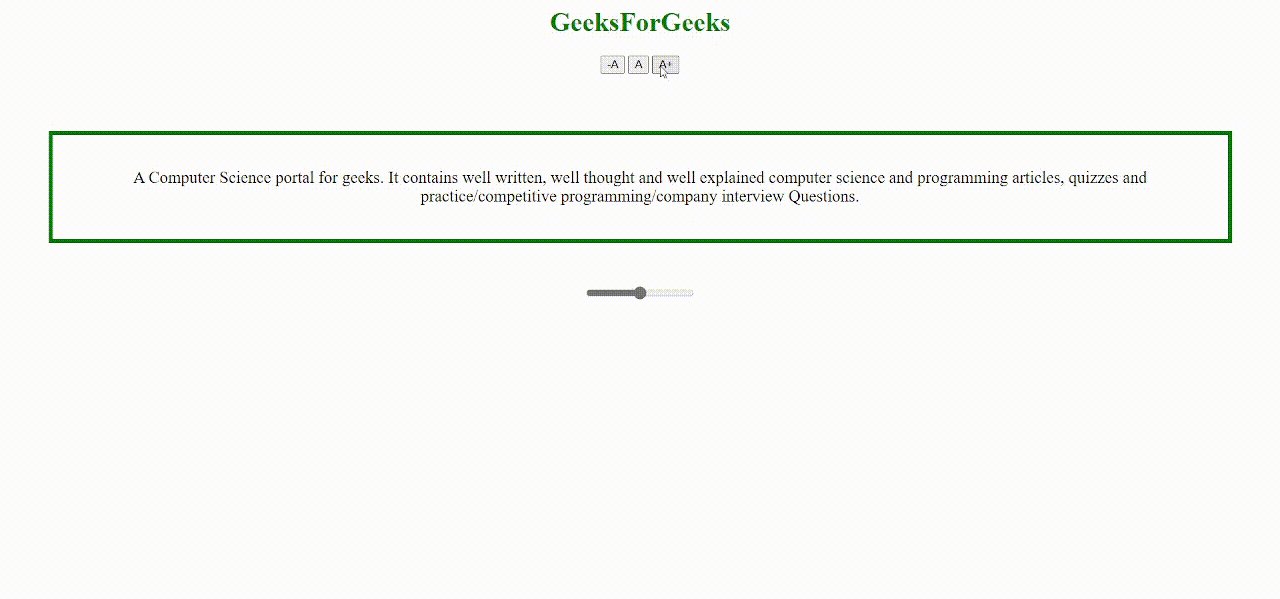
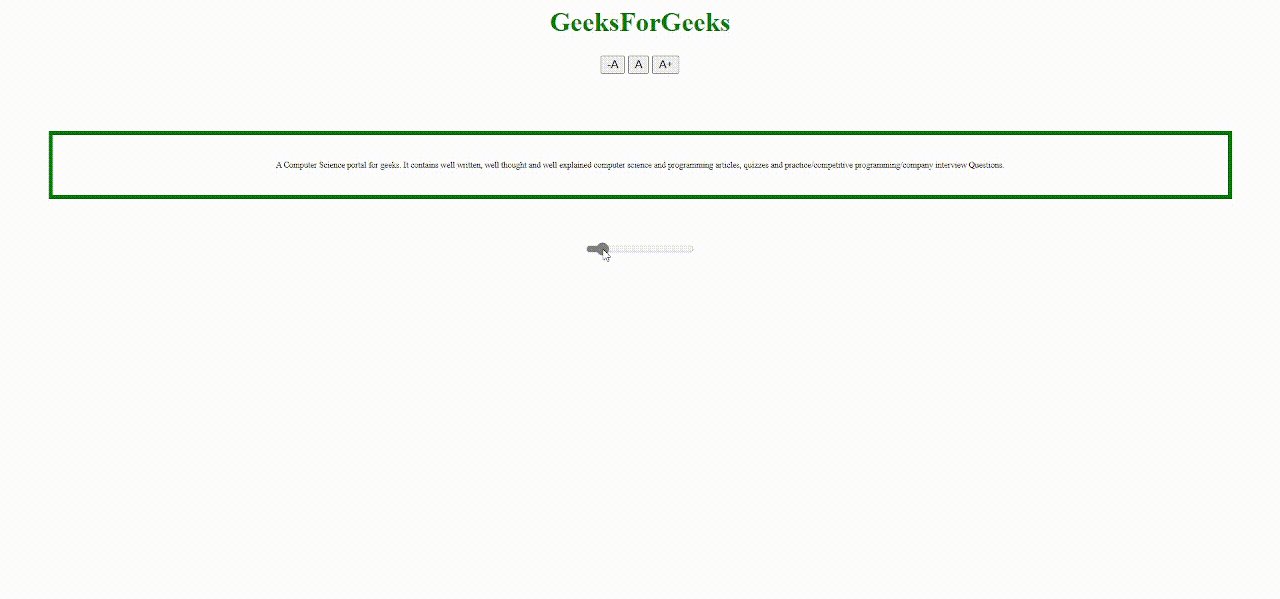
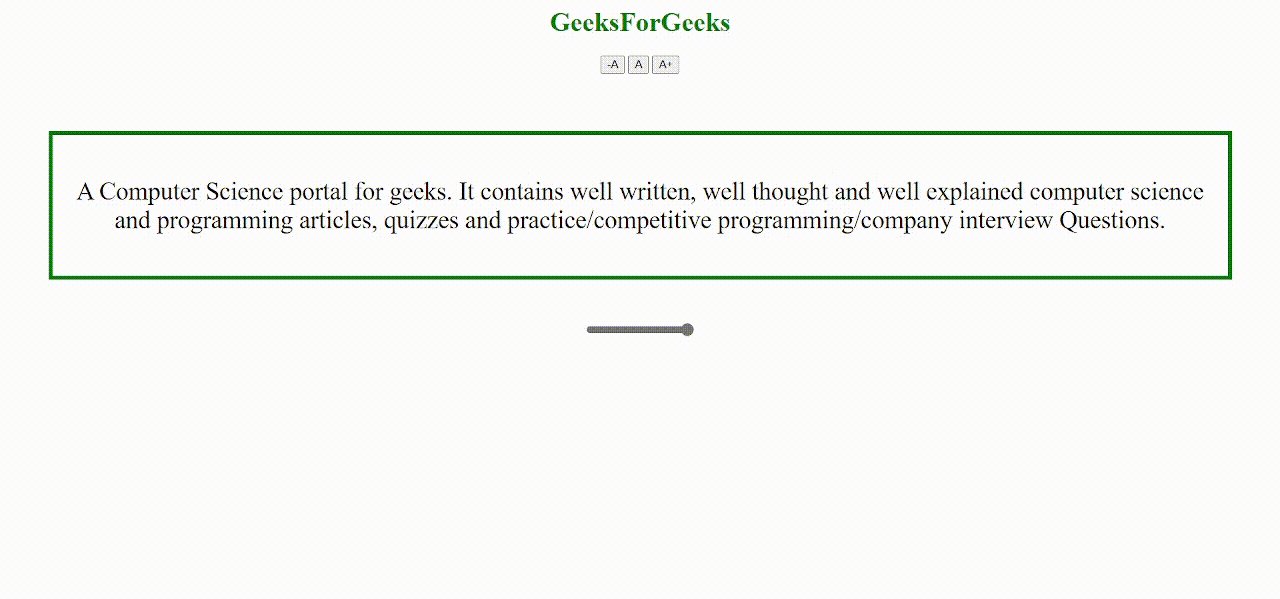
Producción:

cambiar el tamaño de fuente usando JavaScript
Publicación traducida automáticamente
Artículo escrito por laxmanbalaraman y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA